CSS网格教程:网格布局模块/网格容器/网格项目_请简单描述一下如何将一个容器设置为网格容器-程序员宅基地
技术标签: CSS入门、进阶与实战 css 前端 网格容器 网格布局 javascript
目录
CSS 网格布局模块

网格布局
CSS 网格布局模块(CSS Grid Layout Module)提供了带有行和列的基于网格的布局系统,它使网页设计变得更加容易,而无需使用浮动和定位。
浏览器支持
所有现代浏览器均支持网格属性。
 |
||||
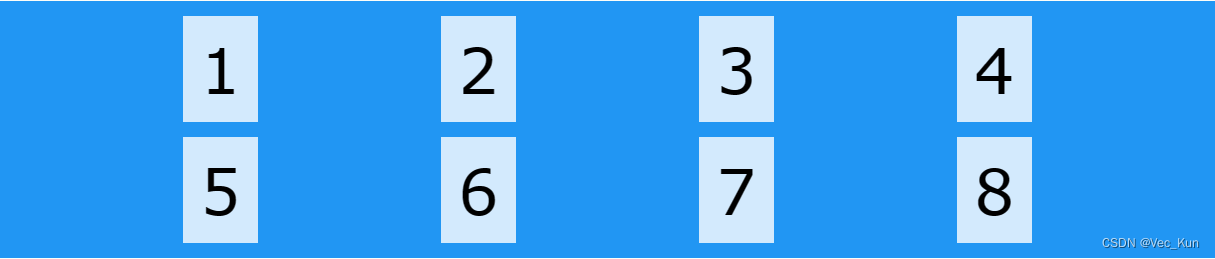
网格元素
网格布局由一个父元素以及一个或多个子元素组成。
实例
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
Display 属性
当 HTML 元素的 display 属性设置为 grid 或 inline-grid 时,它就会成为网格容器。
实例
.grid-container {
display: grid;
}实例
.grid-container {
display: inline-grid;
}网格容器的所有直接子元素将自动成为网格项目。
网格列(Grid Columns)
网格项的垂直线被称为列。

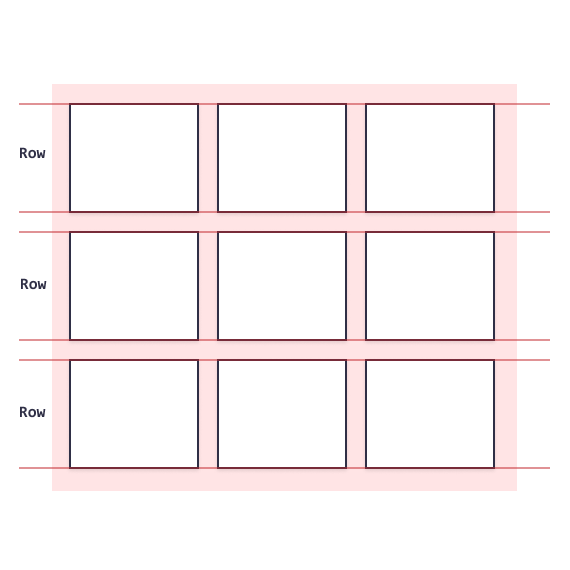
网格行(Grid Rows)
网格项的水平线被称为行。

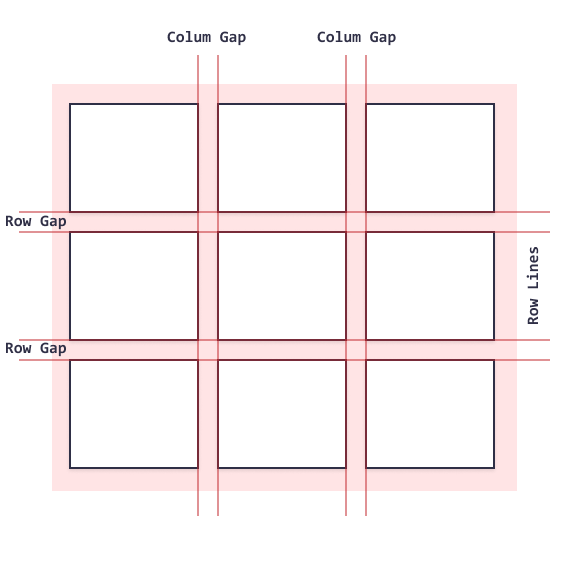
网格间隙(Grid Gaps)
每列/行之间的间隔称为间隙。

可以通过使用以下属性之一来调整间隙大小:
grid-column-gapgrid-row-gapgrid-gap
实例
grid-column-gap 属性设置列之间的间隙:
.grid-container {
display: grid;
grid-column-gap: 50px;
}实例
grid-row-gap 属性设置行之间的间隙:
.grid-container {
display: grid;
grid-row-gap: 50px;
}实例
grid-gap 属性是 grid-row-gap 和 grid-column-gap 属性的简写属性:
.grid-container {
display: grid;
grid-gap: 50px 100px;
}实例
grid-gap 属性还可用于将行间隙和列间隙设置为一个值:
.grid-container {
display: grid;
grid-gap: 50px 100px;
}.grid-container {
display: grid;
grid-gap: 50px;
}网格行(Grid Lines)
列之间的线称为列线(column lines)。
行之间的线称为行线(row lines)。

当把网格项目放在网格容器中时,要引用行号:
实例
把网格项目放在列线 1,并在列线 3 结束它:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}实例
把网格项目放在行线 1,并在行线 3 结束它:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}CSS 网格容器

网格容器
如需使 HTML 元素充当网格容器,必须把 display 属性设置为 grid 或 inline-grid。
网格容器由放置在列和行内的网格项目组成。
grid-template-columns 属性
grid-template-columns 属性定义网格布局中的列数,并可定义每列的宽度。
该值是以空格分隔的列表,其中每个值定义相应列的长度。
如果我们希望网格布局包含 4 列,可以指定这 4 列的宽度;如果所有列都应当有相同的宽度,则设置为 "auto"。
实例
生成包含四列的网格:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}注意:如果在 4 列网格中有 4 个以上的项目,则网格会自动添加新行并将这些项目放入其中。
grid-template-columns 属性还可以用于指定列的尺寸(宽度)。
实例
设置这 4 列的尺寸:
.grid-container {
display: grid;
grid-template-columns: 80px 200px auto 40px;
}grid-template-rows 属性
grid-template-rows 属性定义每列的高度。

它的值是以空格分隔的列表,其中每个值定义相应行的高度:
实例
.grid-container {
display: grid;
grid-template-rows: 80px 200px;
}justify-content 属性
justify-content 属性用于在容器内对齐整个网格。

注意:网格的总宽度必须小于容器的宽度,这样 justify-content 属性才能生效。
实例
.grid-container {
display: grid;
justify-content: space-evenly;
}实例
.grid-container {
display: grid;
justify-content: space-around;
}实例
.grid-container {
display: grid;
justify-content: space-between;
}实例
.grid-container {
display: grid;
justify-content: center;
}实例
.grid-container {
display: grid;
justify-content: start;
}实例
.grid-container {
display: grid;
justify-content: end;
}align-content 属性
align-content 属性用于垂直对齐容器内的整个网格。

注意:网格的总高度必须小于容器的高度,这样 align-content 属性才能生效。
实例
.grid-container {
display: grid;
height: 400px;
align-content: center;
}实例
.grid-container {
display: grid;
height: 400px;
align-content: space-evenly;
}实例
.grid-container {
display: grid;
height: 400px;
align-content: space-around;
}实例
.grid-container {
display: grid;
height: 400px;
align-content: space-between;
}实例
.grid-container {
display: grid;
height: 400px;
align-content: start;
}实例
.grid-container {
display: grid;
height: 400px;
align-content: end;
}CSS 网格项目

子元素(项目)
网格容器包含网格项目。
默认情况下,容器在每一行的每一列都有一个网格项目,但是可以设置网格项目的样式,让它们跨越多个列和/或行。
grid-column 属性:
grid-column 属性定义将项目放置在哪一列上。
可以定义项目的开始位置以及结束位置。

注释:grid-column 属性是 grid-column-start 和 grid-column-end 属性的简写属性。
如需放置某个项目,可以引用行号(line numbers),或使用关键字 "span" 来定义该项目将跨越多少列。
实例
使 "item1" 从第 1 列开始并在第 5 列之前结束:
.item1 {
grid-column: 1 / 5;
}实例
使 "item1" 从第 1 列开始,并跨越 3 列:
.item1 {
grid-column: 1 / span 3;
}实例
使 "item2" 从第 2 列开始,并跨越 3 列:
.item2 {
grid-column: 2 / span 3;
}grid-row 属性:
grid-row 属性定义了将项目放置在哪一行。
可以定义项目的开始位置以及结束位置。

注释:grid-row 属性是 grid-row-start 和 grid-row-end 属性的简写属性。
如需放置项目,可以引用行号,或使用关键字 "span" 定义该项目将跨越多少行:
实例
使 "item1" 在 row-line 1 开始,在 row-line 4 结束:
.item1 {
grid-row: 1 / 4;
}实例
使 "item1" 从第 1 行开始并跨越 2 行:
.item1 {
grid-row: 1 / span 2;
}grid-area 属性
grid-area 属性可以用作 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 属性的简写属性。

实例
使 "item8" 从 row-line 1 和 column-line 2 开始,在 row-line 5 和 column line 6 结束:
.item8 {
grid-area: 1 / 2 / 5 / 6;
}实例
使 "item8" 从 row-line 2 和 column-line 开始,并跨越 2 行和 3 列:
.item8 {
grid-area: 2 / 1 / span 2 / span 3;
}命名网格项
grid-area 属性也可以用于为网格项目分配名称。

可以通过网格容器的 grid-template-areas 属性来引用命名的网格项目。
实例
item1 的名称是 "myArea",并跨越五列网格布局中的所有五列:
.item1 {
grid-area: myArea;
}
.grid-container {
grid-template-areas: 'myArea myArea myArea myArea myArea';
}每行由撇号(' ')定义。
每行中的列都在撇号内定义,并以空格分隔。
注释:句号表示没有名称的网格项目。
实例
让 "myArea" 跨越五列网格布局中的两列(句号代表没有名称的项目):
.item1 {
grid-area: myArea;
}
.grid-container {
grid-template-areas: 'myArea myArea . . .';
} 如需定义两行,可以在另一组撇号内定义第二行的列:
实例
使 "item1" 跨越两列和两行:
.grid-container {
grid-template-areas: 'myArea myArea . . .' 'myArea myArea . . .';
} 实例
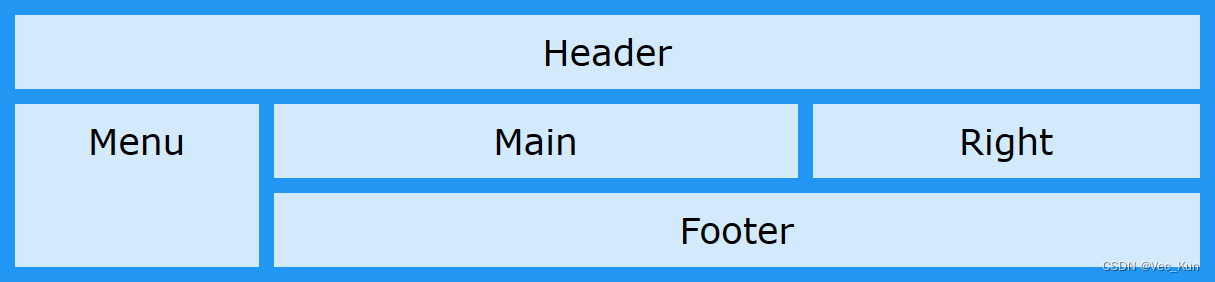
命名所有项目,并制作一张随时可用的网页模板:
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
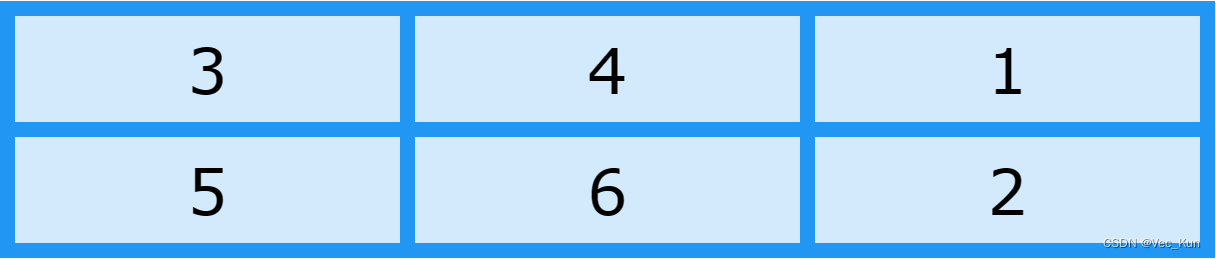
} 项目的顺序
网格布局允许我们将项目放置在我们喜欢的任意位置。
HTML 代码中的第一项不必显示为网格中的第一项。

实例
.item1 { grid-area: 1 / 3 / 2 / 4; }
.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }
.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }
.item6 { grid-area: 2 / 2 / 3 / 3; }可以通过使用媒体查询来重新排列某些屏幕尺寸的顺序:
实例
@media only screen and (max-width: 500px) {
.item1 { grid-area: 1 / span 3 / 2 / 4; }
.item2 { grid-area: 3 / 3 / 4 / 4; }
.item3 { grid-area: 2 / 1 / 3 / 2; }
.item4 { grid-area: 2 / 2 / span 2 / 3; }
.item5 { grid-area: 3 / 1 / 4 / 2; }
.item6 { grid-area: 2 / 3 / 3 / 4; }
}
智能推荐
基于springboot+vue.js的名城小区物业管理系统(附带文章和源代码设计说明文档ppt)-程序员宅基地
文章浏览阅读817次,点赞18次,收藏20次。博主介绍:CSDN深耕的技术专家、博客专家、有着常年的工作经验、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战文末获取源码+数据库。
Arthas使用教程 阿里巴巴开源项目、史上最强java线上诊断工具-程序员宅基地
文章浏览阅读1.4w次,点赞31次,收藏263次。什么是 Arthas摘录一段官方 Github 上的简介Arthas 是Alibaba开源的Java诊断工具,深受开发者喜爱。当你遇到以下类似问题而束手无策时,Arthas 可以帮助你解决:这个类从哪个 jar 包加载的?为什么会报各种类相关的 Exception?我改的代码为什么没有执行到?难道是我没 commit?分支搞错了?遇到问题无法在线上 debug,难道只能通过加日志再重新发布吗?线上遇到某个用户的数据处理有问题,但线上同样无法 debug,线下无法重现!是否有一个全局视角来._arthas
java 方法注释格式_JAVA注释方法及格式-程序员宅基地
文章浏览阅读2.7k次。2019独角兽企业重金招聘Python工程师标准>>>JAVA注释方法及格式1、单行(single-line)--短注释://……单独行注释:在代码中单起一行注释, 注释前最好有一行空行,并与其后的代码具有一样的缩进层级。如果单行无法完成,则应采用块注释。注释格式:/* 注释内容 */行头注释:在代码行的开头进行注释。主要为了使该行代码失去意义。注释格式:// 注释内容行尾注释:..._方法注释
egret4.X版本项目无法与egret 5.X项目共存解决_egret 4.x老项目升级-程序员宅基地
文章浏览阅读367次。在编译egret 5.X 项目项目中执行egret clean_egret 4.x老项目升级
CentOS7下初始化hive,failed to get schema version,大神们帮忙看看怎么解决,弄了好几天了_初始化hive元数据库失败显示failed to get schema version-程序员宅基地
文章浏览阅读705次。_初始化hive元数据库失败显示failed to get schema version
Java核心技术卷一 -第五章:装箱和拆箱_自动装箱和自动拆箱在java第几章-程序员宅基地
文章浏览阅读340次。系列文章目录Java核心技术卷一 -第一章:java“白皮书”的关键术语Java核心技术卷一 -第三章:数据类型Java核心技术卷一 -第三章:变量与常量Java核心技术卷一 -第三章:运算符Java核心技术卷一 -第三章:字符串Java核心技术卷一 -第三章:输入与输出Java核心技术卷一 -第三章:数组Java核心技术卷一 -第四章:类之间的关系-依赖Java核心技术卷一 -第四章:预定义类-LocalDate类小应用Java核心技术卷一 -第四章:构造器Java核心技术卷一 -第_自动装箱和自动拆箱在java第几章
随便推点
pd.DataFrame.to_excel出错,如何解决??_pd.to_excel 出现 临时文件错误-程序员宅基地
文章浏览阅读3k次。各位大佬请问是什么问题?我运行pd.DataFrame.to_excel,结果每个选项都报错,但是库都打足了。# 1.文件读取# 1.1 读取Excel文件import pandas as pddata = pd.read_excel('data.xlsx') # data为DataFrame结构,这里设置是相对路径,也可以改成绝对路径print(data)# 1.2 读取CSV文..._pd.to_excel 出现 临时文件错误
关于a标签,添加:data-toggle="modal" 属性,又添加了:href="#btn_top",属性导致 跳转到另一个页面出现遮罩层_"data-toggle=\"modal"-程序员宅基地
文章浏览阅读7.1k次。1.关于a标签,添加:data-toggle="modal" 属性,又添加了:href="#btn_top",属性导致 跳转到另一个页面出现遮罩层如上图,如果a标签无意添加了:data-toggle="modal"属性,那么你的href标签里对应的modal要能找到,广泛解释就是。添加:data-toggle="modal"属性,添加a标签会寻找此标签的href属性,可刚好你写的href ..._"data-toggle=\"modal"
MySQL的on duplicate key update 的使用_mysql on duplicate key update-程序员宅基地
文章浏览阅读1.5w次,点赞2次,收藏31次。mysql的存在就更新不存在就插入实现先建数据库表,重点要添加主键索引(id列,没有测试)和唯一索引(branch_no列)sqlINSERT INTO t_bank_organ_copy1 ( organ_no, branch_no, branch_name, created_by )VALUES ( 1255, '13', '深圳分行', '小王' ) ON DUPLICATE KEY UPDATE branch_name = '中国银行'测试:1、organ_no, ._mysql on duplicate key update
【JqGrid】JqGrid日期格式化处理-程序员宅基地
文章浏览阅读6.2k次。使用JqGrid显示日期是转换后的结果,即显示的毫秒数。需要自己进行手工处理,处理后的代码如下:{label:'日期',name: 'departure_date',index: 'departure_date',align: "center",formatter:function(cellValue,options,rowObject){ return (moment(rowOb_jqgrid日期格式化
Convert.ToInt32()与Int.Parse()的区别_convert.toint32和int.parse的区别-程序员宅基地
文章浏览阅读619次。1、int适合简单数据类型之间的转换,C#的默认整型是int32(不支持bool型);2、int.Parse(string sParameter)是个构造函数,参数类型只支持string类型;3、Convert.ToInt32()适合将Object类型转换为int型;4、Convert.ToInt32()和int.Parse()的细微差别:对于空值(null)的处理_convert.toint32和int.parse的区别
mysql 常用命令-菜鸟级_mysql数据库命令大全菜鸟-程序员宅基地
文章浏览阅读207次。一、连接MySQL 格式: mysql -h 主机地址 -u 用户名 -p 用户密码 1、例1:连接到本机上的MYSQL。 首先在打开DOS窗口,然后进入目录 mysql bin,再键入命令mysql -uroot -p,回车后提示你输密码,如果刚安装好MYSQL,超级用户root是没有密码的,故直接回车即可进入到MYSQL中了,MYSQL的提示符是: mysql>。 ..._mysql数据库命令大全菜鸟