如何在网页中显示数据图表--Echarts入门教程_echarts如何单独显示在网页中-程序员宅基地
技术标签: 【11】JavaScript 图表 【09】HTML&前端 echarts-数据
如何在网页中显示数据图表–Echarts入门教程五分钟上手
官网文档链接地址–>戳这里
一、下载所需要的echarts.min.js文件
官网下载链接
csdn下载链接
二、引入 ECharts
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>三、绘制一个简单的柱状图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
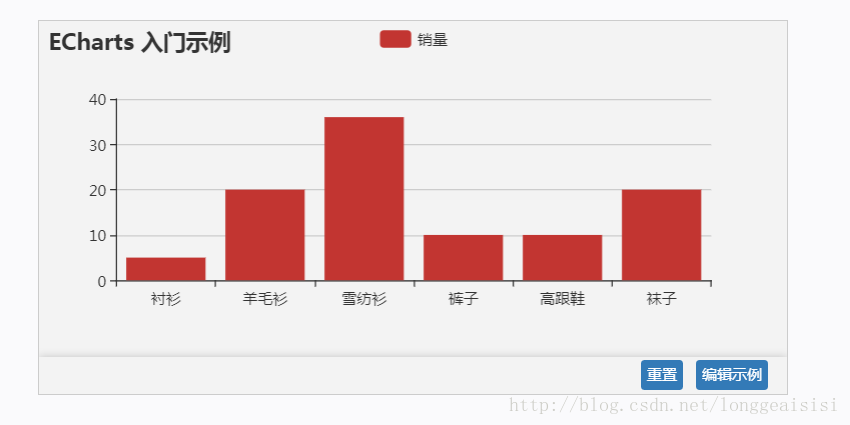
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
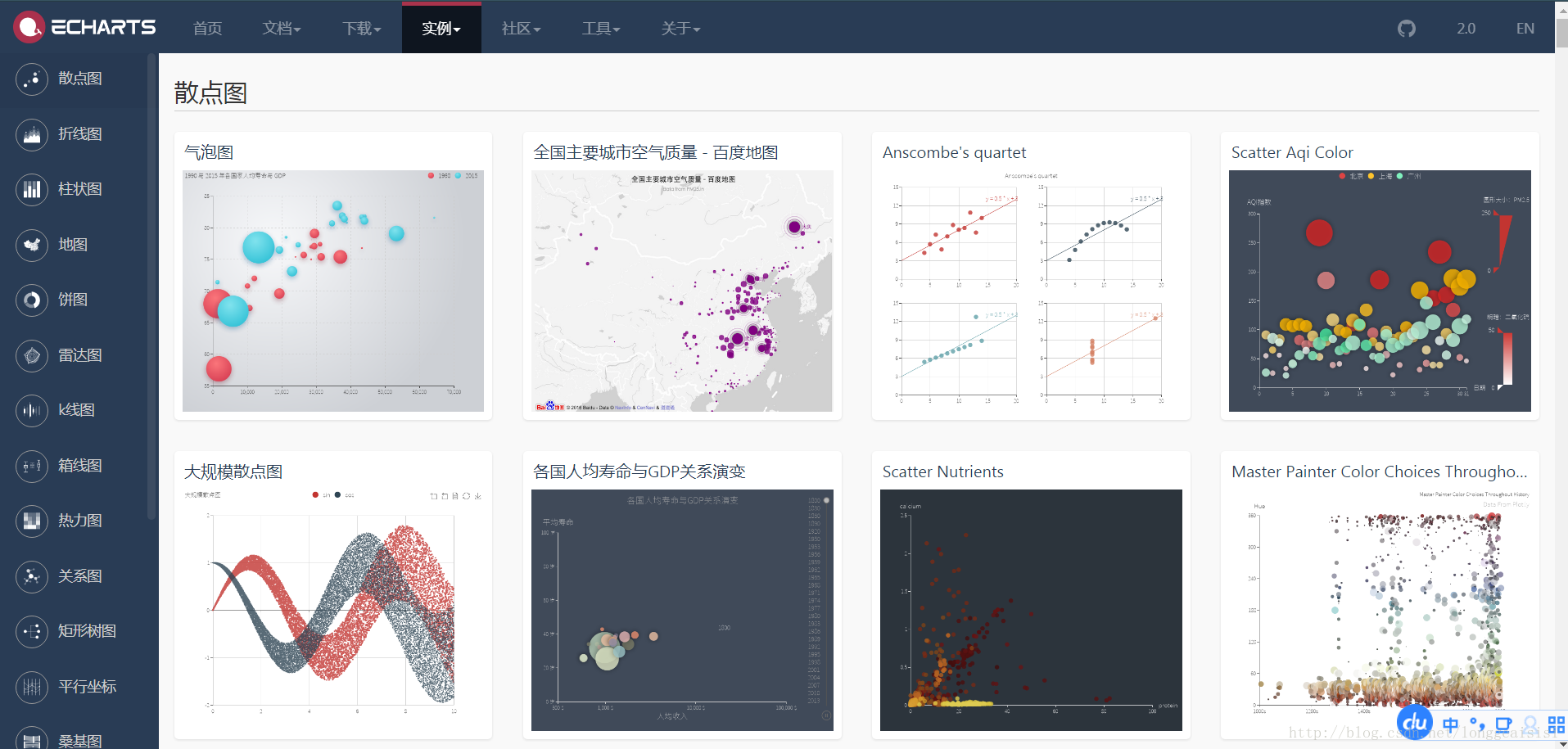
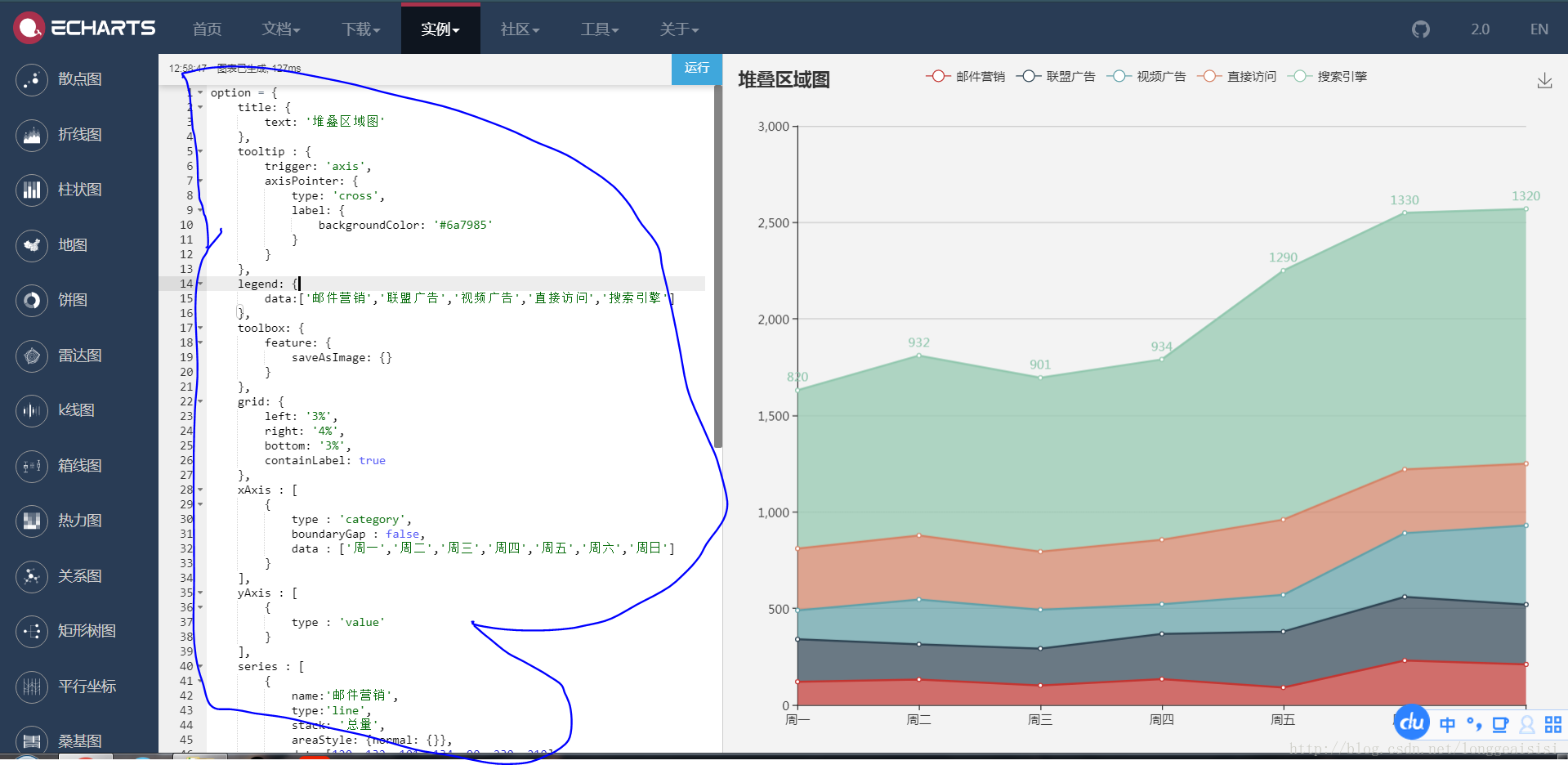
四、重点:需要不同的统计图怎么办?!!!
戳这里
点击去你所需要的统计图案例,复制option里面的代码,粘贴到上面代码“指定图表的配置项和数据”那里就ok了


end、、、、、、
智能推荐
PHP快速入门12-异常处理,自定义异常、抛出异常、断言异常等示例_php 抛出异常-程序员宅基地
文章浏览阅读843次。PHP的异常处理机制可以帮助我们在程序运行时遇到错误或异常情况时,及时发出警告并停止程序继续运行。下面是10个例子,分别展示了PHP异常处理的不同用法。_php 抛出异常
linux 清空docker容器日志_linux清理docker容器log-程序员宅基地
文章浏览阅读221次。【代码】linux 清空docker容器日志。_linux清理docker容器log
青岛大学开源OJ平台搭建_github oj开源-程序员宅基地
文章浏览阅读7.3k次,点赞3次,收藏15次。源码地址为:https://github.com/QingdaoU/OnlineJudge可参考的文档为:https://github.com/QingdaoU/OnlineJudgeDeploy/tree/2.0一、安装所依赖的环境sudo apt-get update && sudo apt-get install -y vim python-pip curl g..._github oj开源
浅谈数据安全-程序员宅基地
文章浏览阅读4.4k次。在《网络安全法》中,虽然已经明确了要求保障网络数据的完整性、保密性、可用性的能力,但随着近些年数据安全热点事件的出现,如数据泄露事件、个人信息滥用事件。表明对数据保护的要求仅依赖《网络安全法》中的几款条例是不足以支撑的。因此2021年9月1日《中华人民共和国数据安全法》便正式诞生,从此数据安全也被推上了风口浪尖。那么数据安全如何定义?与传统网络安全有何区别?数据安全体系又应该如何建立?..._数据安全
Leetcode 第338,342,344,345,367,389,392,404,405,409题(Java解法)-程序员宅基地
文章浏览阅读194次。Java解leetcode,助力面试之简单10道题(五)第338题 比特位计数解题思路代码第342题 4的幂解题思路代码第344题 反转字符串解题思路代码第345题 反转字符串中的元音字母解题思路代码第367题 有效的完全平方数解题思路代码第389题 找不同解题思路代码第392题 判断子序列解题思路代码第404题 左叶子之和解题思路代码第405题 数字转换为十六进制数解题思路代码第409题 最长回文串解题思路代码第338题 比特位计数示例 1:输入输出[3,2,3]3示例
C++ 学习笔记(对双端队列进行封装,实现数据生产者消费者)-程序员宅基地
文章浏览阅读698次。#pragma once #include <deque>#include <condition_variable>template <typename T>class MsgList { public: void add(const T& msg) { std::unique_lock<std::mutex> lock(mutex); queue.
随便推点
问题记录——正则表达式匹配控制符_正则表达式匹配控制字符-程序员宅基地
文章浏览阅读910次。问题前端用xterm.js通过websocket连接docker虚拟终端,返回的字符中包括如下字符串,其中有两个控制字符,“ESC"和"BEL” ,想通过正则表达式匹配这一段字符,然后去掉这段字符:参考文档控制字符编码表转义符对照表通过上面查询得知,"ESC"和"BEL"这两个控制符的ASCII码分别为:十进制为27和7,十六进制为0x1B和0x07,转义符分别为:\e和\a代码**注意:**直接使用ASCII码匹配是不行的,一定要用转义符才行。如下测试代码中,只有regex3才能匹_正则表达式匹配控制字符
Android RIL框架分析-程序员宅基地
文章浏览阅读1.5k次。1.RIL框架 RIL,Radio Interface Layer。本层为一个协议转换层,提供Android Telephony与无线通信设备之间的抽象层。 Android RIL位于Telephony Frameworks之下,Modem之上的,根据源码,RIL可以分为两个部分:Frameworks 框架层中的java程序,简称RILJ。HAL层中C/C++程序,简称RILC,RILC具体的又包括LibRIL、Rild和Reference-RIL这三个部分。 Andr..._ril框架
Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
文章浏览阅读565次。第六节 math包的基础使用前言实践前言我们通常会对数值型变量进行计算,这里我们给出一些常用的函数用于辅助你的计算过程。常用的数学计算函数均在math包。实践首先我们导入math包,并定义一个浮点型变量pi将其赋值为3.14:import mathpi = 3.14如果我们需要计算浮点型变量四舍五入后的计算结果,用函数round()即可:print(round(pi))>>> 3如果我们需要向上取整,那就需要函数math.ceil():print(math.cei_ps math function
canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
文章浏览阅读4.4k次,点赞3次,收藏2次。Could not find first log file name in binary log index file问题解决解决过程问题最近在使用canal来监测数据库的变化,处理变动的数据。由于有一段时间没有用了,这次启动在日志文件中看到这个异常 Could not find first log file name in binary log index file,详细信息如下:2020-12-16 19:14:42.053 [destination = tradeAndRefund , addr_canal could not find first log file name in binary log index file
【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
文章浏览阅读960次。分析:1.创建一个Random对象;2.创建一个hashset的集合对象;3.循环生成10个1-20的随机数4.输出。package edu.xalead;import java.util.*;public class Test { public static void main(String[] args) { Random r...
linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
文章浏览阅读3.2k次。Linux系统下的扩展名并不能标识该文件是属于哪一种类型的文件。文件是否可以执行等都跟文件的扩展名无关。因为文件script没有执行权限,所以也就无法执行,sh-3.2# touch ./scriptsh-3.2# ls -lh ./script-rw-r--r-- 1 root root 0 Dec 28 06:15 ./scriptsh-3.2#sh-3.2# ./scriptsh: /scr..._linux的扩展名