uni-app使用命令行搭建框架并引入uni-simple-router及uni-request_uniapp uni-simple-router v2-程序员宅基地
技术标签: uni封装请求 simple-router 小程序 uni-request uni路由守卫 uni-app
大家都知道uni-app发展迅猛,以及开发工具都十分方便。
我们根据官网的步骤新建一下uni-app的项目
环境为vue(自己安装)
以下步骤截取于官网
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
官网提示如下:

执行新建命令会从网络下载模块,需要一段时间

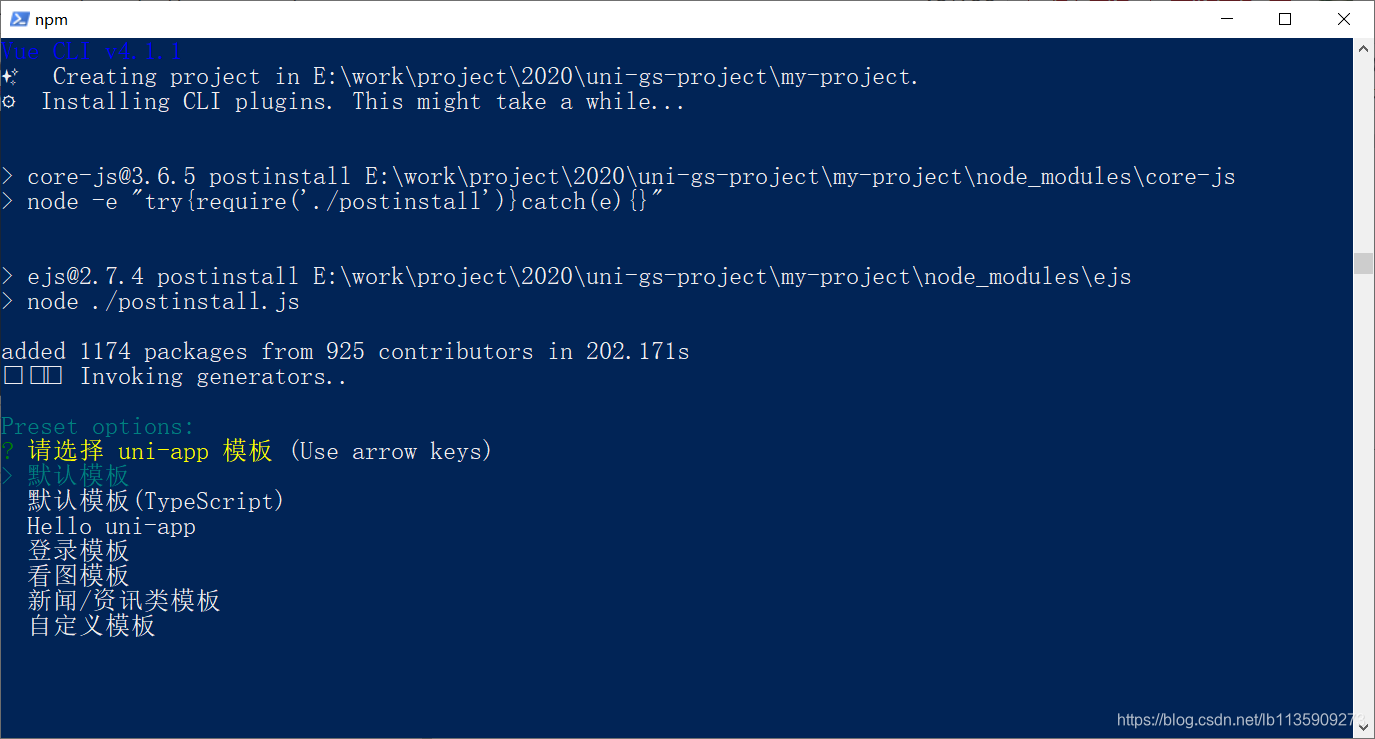
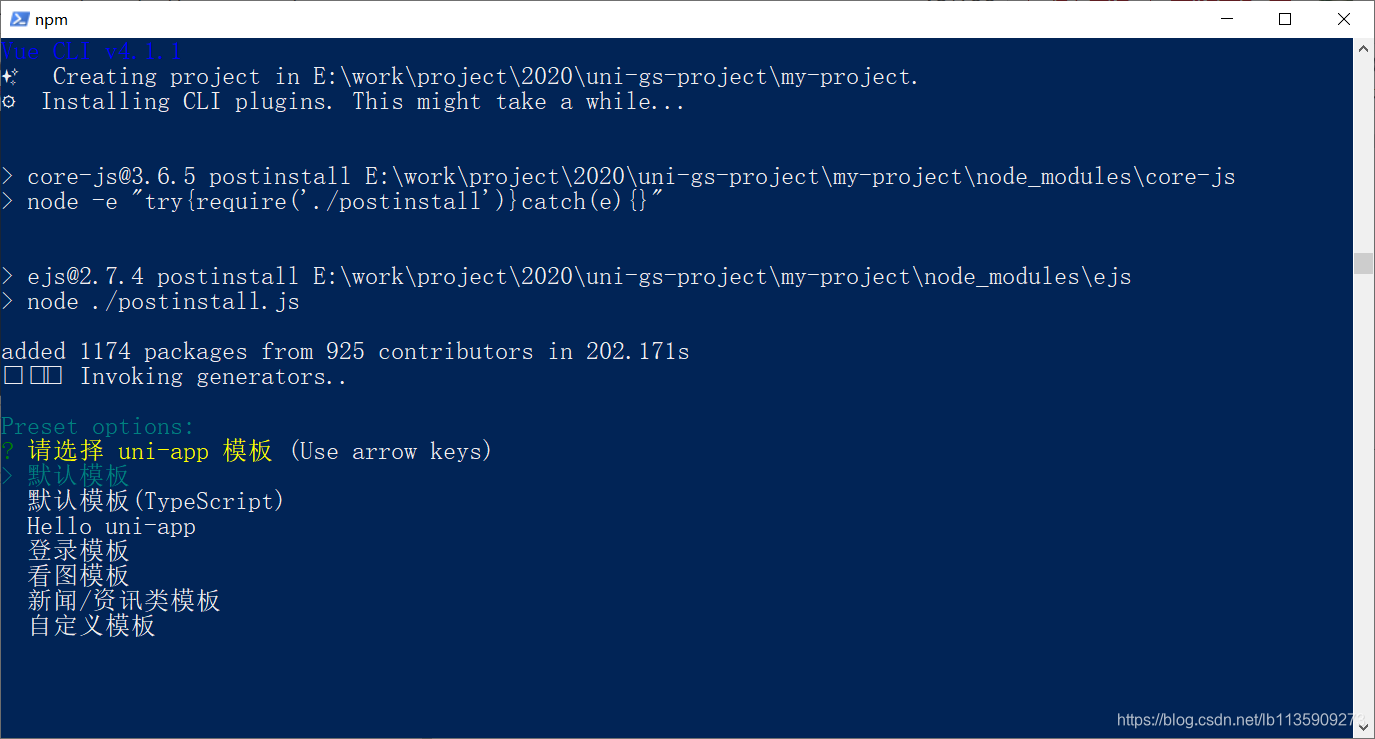
因为之前我自定义过一个ts的默认模版,所以会比官网提供多一个选项,如下图所示

初次的话直接选择Hello uni-app就可以了
然后等待下载成功即可。
进入项目,执行npm run serve

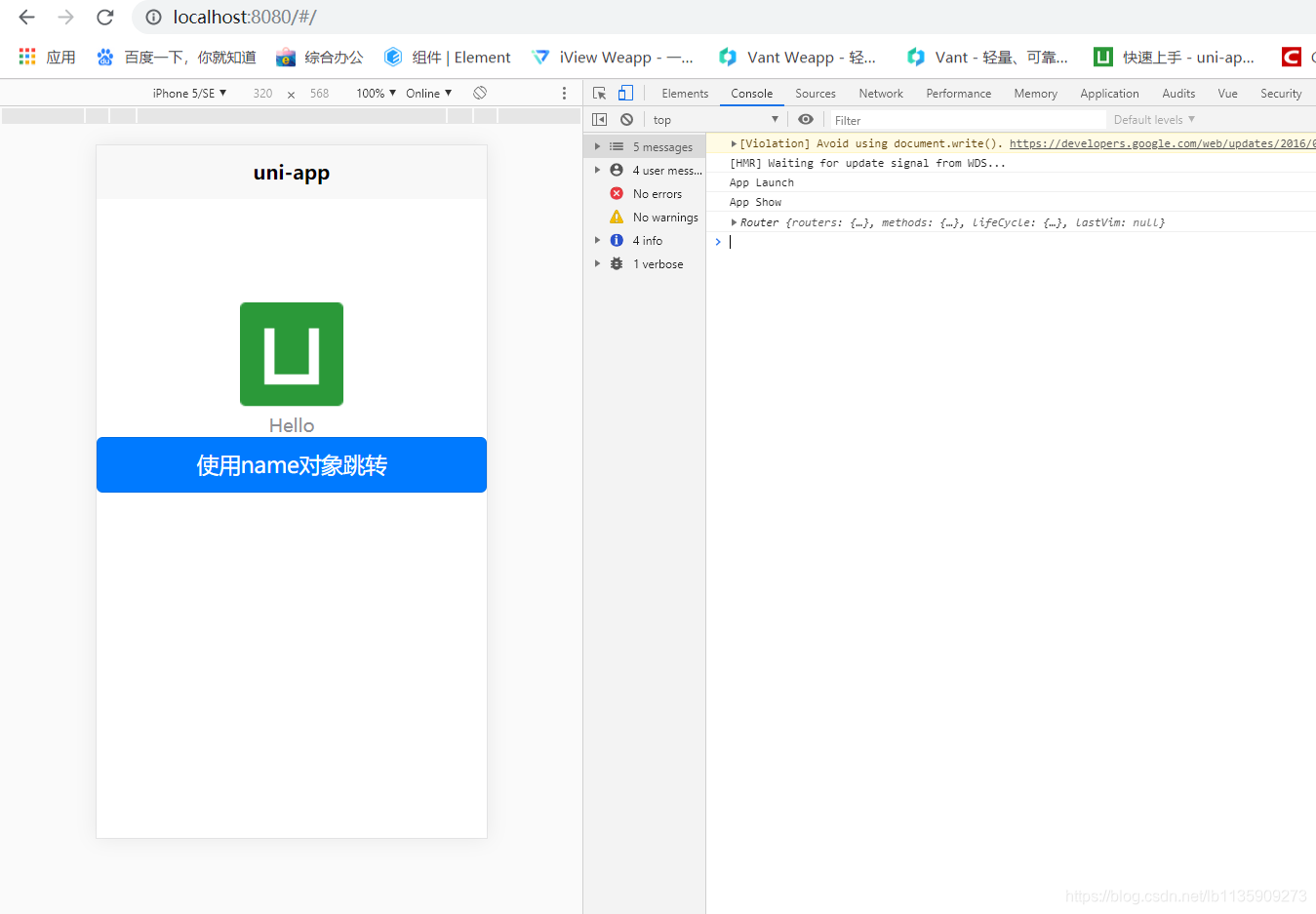
第一次打开是没有跳转按钮的,这是我后面加的,不用在意

我们先引入uni-request这个比较简单的插件,进行简单的请求拦截。
cnpm install uni-request --save
现在新增一个js文件并自定义一下请求信息
import uniRequest from 'uni-request'
uniRequest.defaults.baseURL = '*******';
uniRequest.defaults.headers.common['Authorization'] = '****';
uniRequest.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// 其余自定义信息可参考axios封装自定义
export default uniRequest
然后在main.js中全局引入挂载
import uniRequest from '@/utils/request.js'
Vue.prototype.uniRequest = uniRequest
我们在代码中引入测试一下
在index.vue文件中
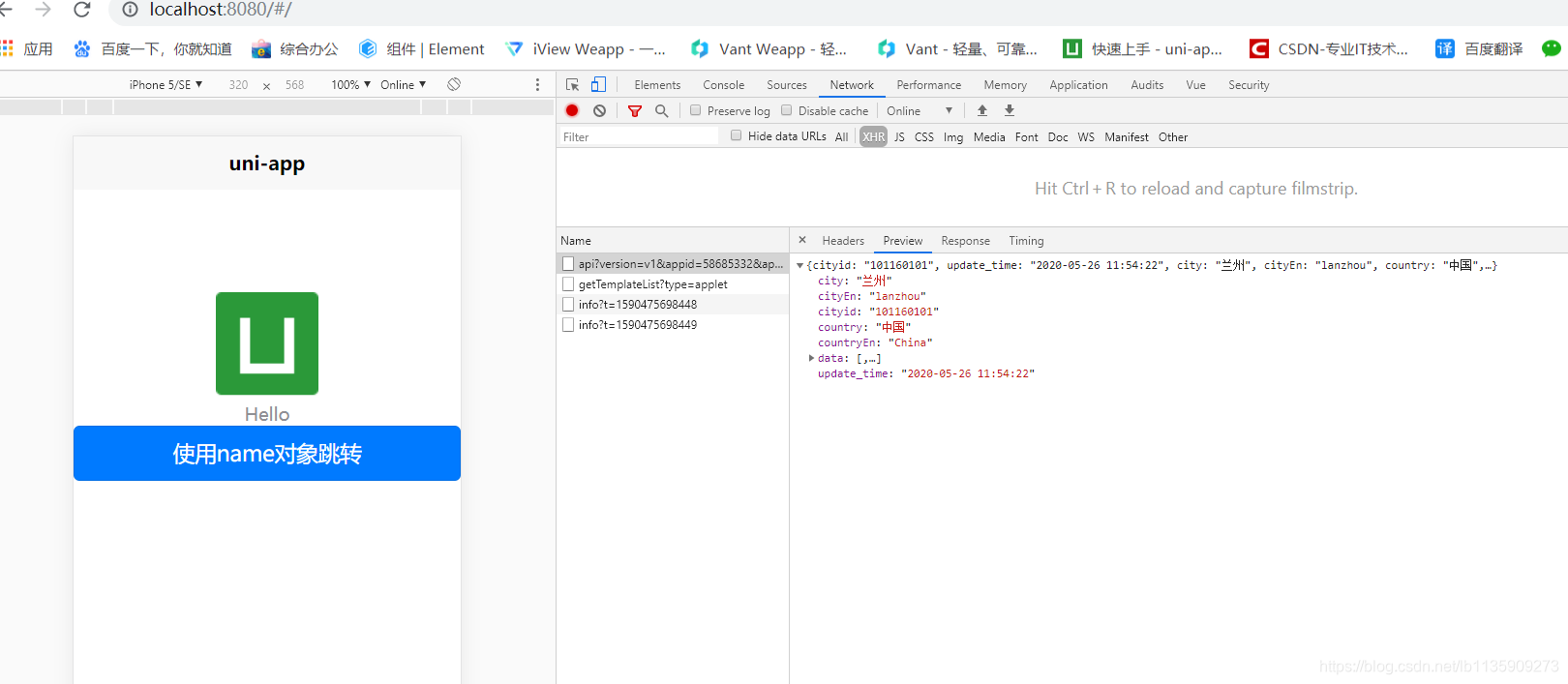
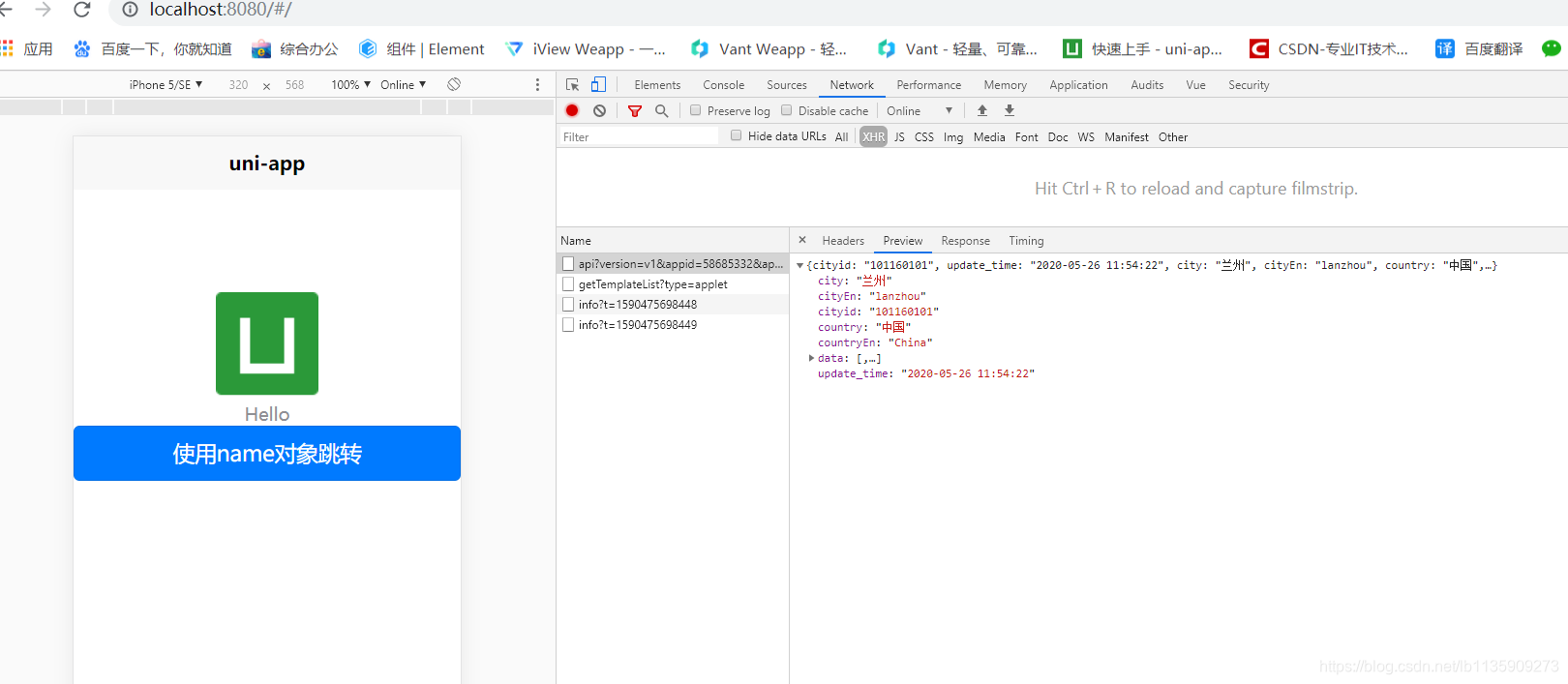
先测试uni.request原生api用法,这是个免费api去地址官网申请一下就可以了
// 获取天气
getWeatherInfo(cityId) {
const that = this
// 测试发送请求
uni.request({
url: 'https://www.tianqiapi.com/api?version=v1&appid=****&appsecret=****&cityid=' + cityId,
method: 'GET',
success: function (res) {
console.log(res)
},
fail: function (err) {
}
})
},
请求成功

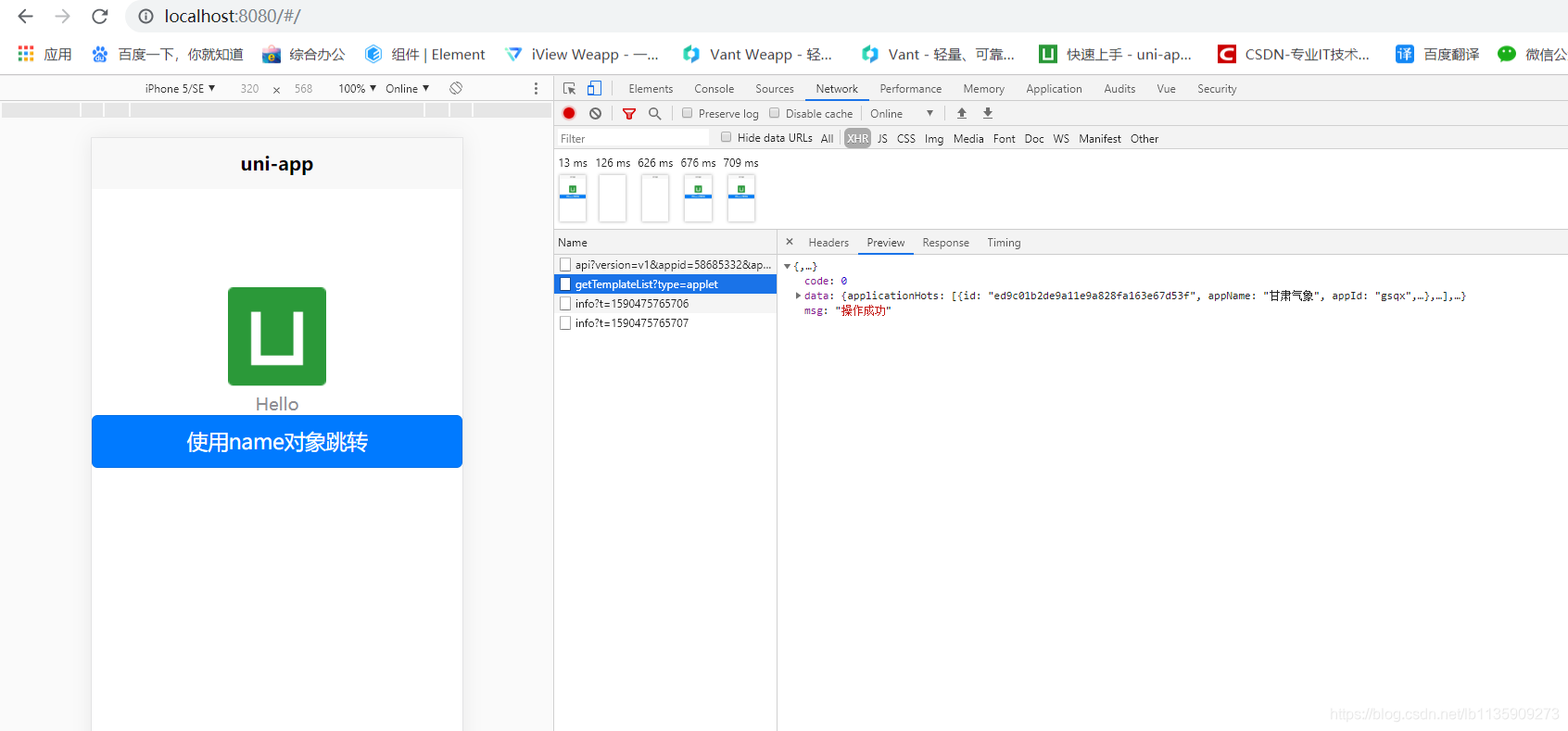
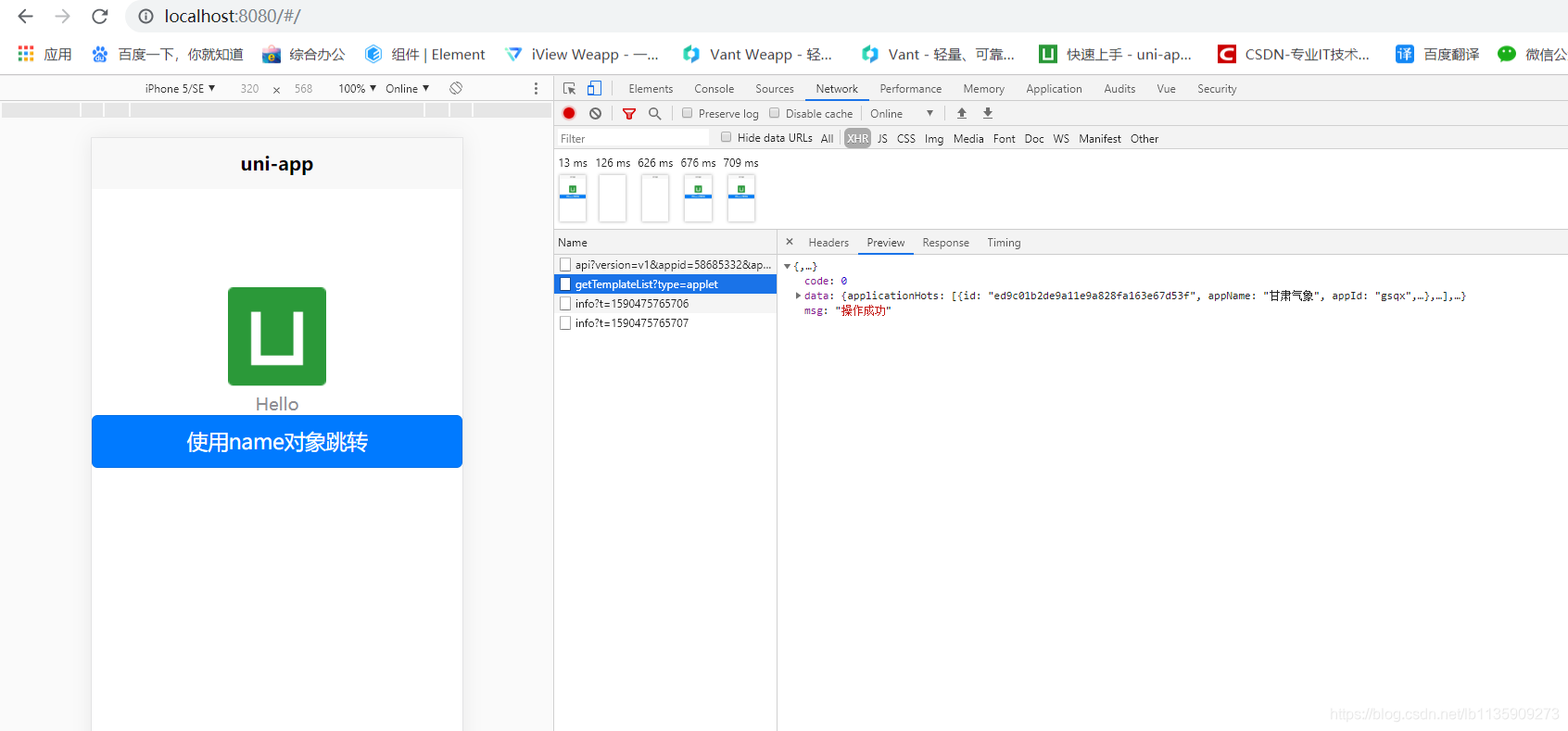
接下来我们使用封装过的uniRequest测试一下,并且使用了异步请求同步化
async getHomeData() {
// 测试发送请求
const res = await this.uniRequest.get('/template/getTemplateList?type=applet')
console.log(res)
},
请求成功

然后在引入我自我感觉最麻烦的uni-simple-router这个插件,官网说跟vue-router是一样一样的,但是经常我的尝试,发现只有p发展迅猛,以及开发工具都十分方便。
我们根据官网的步骤新建一下uni-app的项目官网任意门环境为vue(自己安装)以下步骤截取于官网使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
官网提示如下: 执行新建命令会从网络下载模块,需要一段时间
执行新建命令会从网络下载模块,需要一段时间 因为之前我自定义过一个ts的默认模版,所以会比官网提供多一个选项,如下图所示
因为之前我自定义过一个ts的默认模版,所以会比官网提供多一个选项,如下图所示 初次的话直接选择Hello uni-app就可以了然后等待下载成功即可。进入项目,执行npm run serve
初次的话直接选择Hello uni-app就可以了然后等待下载成功即可。进入项目,执行npm run serve 第一次打开是没有跳转按钮的,这是我后面加的,不用在意
第一次打开是没有跳转按钮的,这是我后面加的,不用在意 我们先引入uni-request这个比较简单的插件,进行简单的请求拦截。
我们先引入uni-request这个比较简单的插件,进行简单的请求拦截。
cnpm install uni-request --save
现在新增一个js文件并自定义一下请求信息
timport uniRequest from 'uni-request'uniRequest.defaults.baseURL = '*******';
uniRequest.defaults.headers.common['Authorization'] = '****';
uniRequest.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';// 其余自定义信息可参考axios封装自定义export default uniRequest
然后在main.js中全局引入挂载
import uniRequest from '@/utils/request.js'
Vue.prototype.uniRequest = uniRequest
我们在代码中引入测试一下在index.vue文件中先测试uni.request原生api用法,这是个免费api去地址官网申请一下就可以了
// 获取天气getWeatherInfo(cityId) {
const that = this // 测试发送请求
uni.request({
url: 'https://www.tianqiapi.com/api?version=v1&appid=****&appsecret=****&cityid=' + cityId,
method: 'GET',
success: function (res) {
console.log(res) },
fail: function (err) {
} }) },
请求成功 接下来我们使用封装过的uniRequest测试一下,并且使用了异步请求同步化
接下来我们使用封装过的uniRequest测试一下,并且使用了异步请求同步化
async getHomeData() {
// 测试发送请求
const res = await this.uniRequest.get('/template/getTemplateList?type=applet') console.log(res) },
请求成功 然后在引入我自我感觉最麻烦的uni-simple-router这个插件,官网说跟vue-router是一样一样的,但是经常我的尝试,发现只有自动构建路由表的方式能够成功引入,引入之后还是有一系列的问题。
然后在引入我自我感觉最麻烦的uni-simple-router这个插件,官网说跟vue-router是一样一样的,但是经常我的尝试,发现只有自动构建路由表的方式能够成功引入,引入之后还是有一系列的问题。
我给大家说一下我使用自己创建路由表的方式出现的问题
引入方式我就不赘述了,官网提供了各种各样的方式
按照官网模式我们使用了npm的方式引入
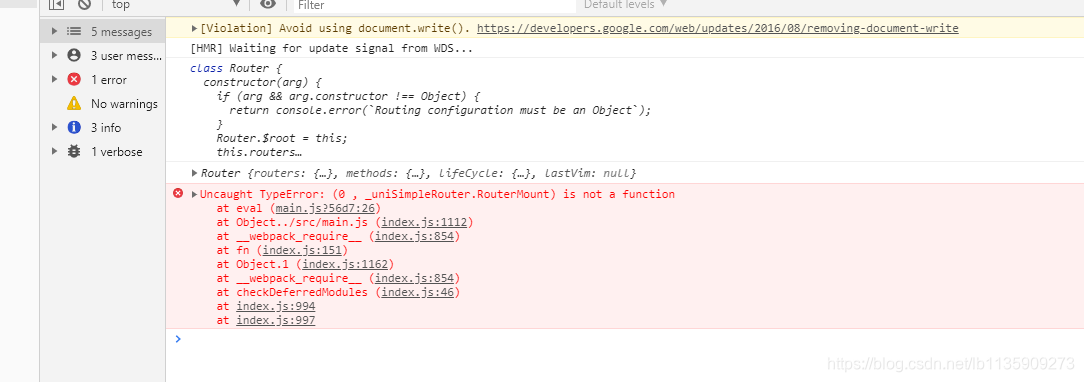
如果按照官网直接使用下面的方式引入

那么RouterMount会报各种各样的错误,也可能是能力不够,如果有任何问题,可以直接联系我。其实还存在另外一个报错大致是name和path找不到是undefined,但是因为测试的也可能不出现,也可以用注释这个来解决

附上router/index.js的代码
import Vue from 'vue'
import Router,{
RouterMount} from 'uni-simple-router'
Vue.use(Router)
const router = new Router({
debugger: true,
routes: [
{
//注意:path必须跟pages.json中的地址对应,最前面别忘了加'/'哦
path: '/pages/index/index',
name: 'index', //在路由跳转时可直接使用name来跳转,后面会讲到
aliasPath: '/' //对于h5端你必须在首页加上aliasPath并设置为/
//可以自定义路由元信息
},
{
path: '/pages/login/login',
name: 'login'
}
]
})
console.log(router)
router.beforeEach((to, from, next) => {
// ...
console.log(to)
console.log(from)
next()
})
export default router
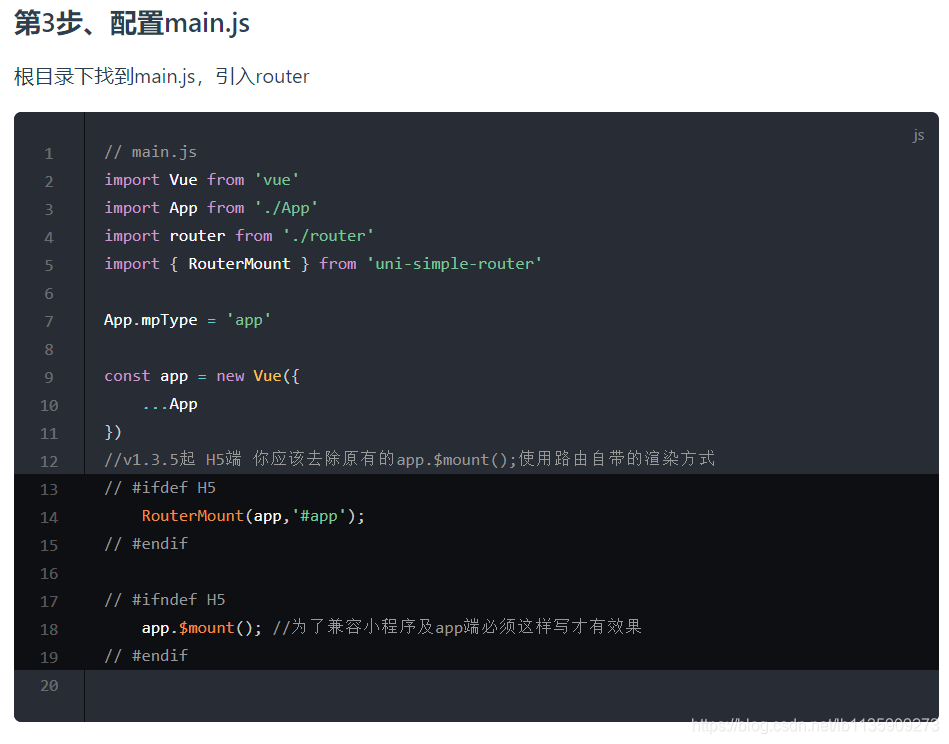
解决方法是把
//v1.3.5起 H5端 你应该去除原有的app.$mount();使用路由自带的渲染方式
// #ifdef H5
RouterMount(app, '#app');
// #endif
// #ifndef H5
app.$mount(); //为了兼容小程序及app端必须这样写才有效果
// #endif
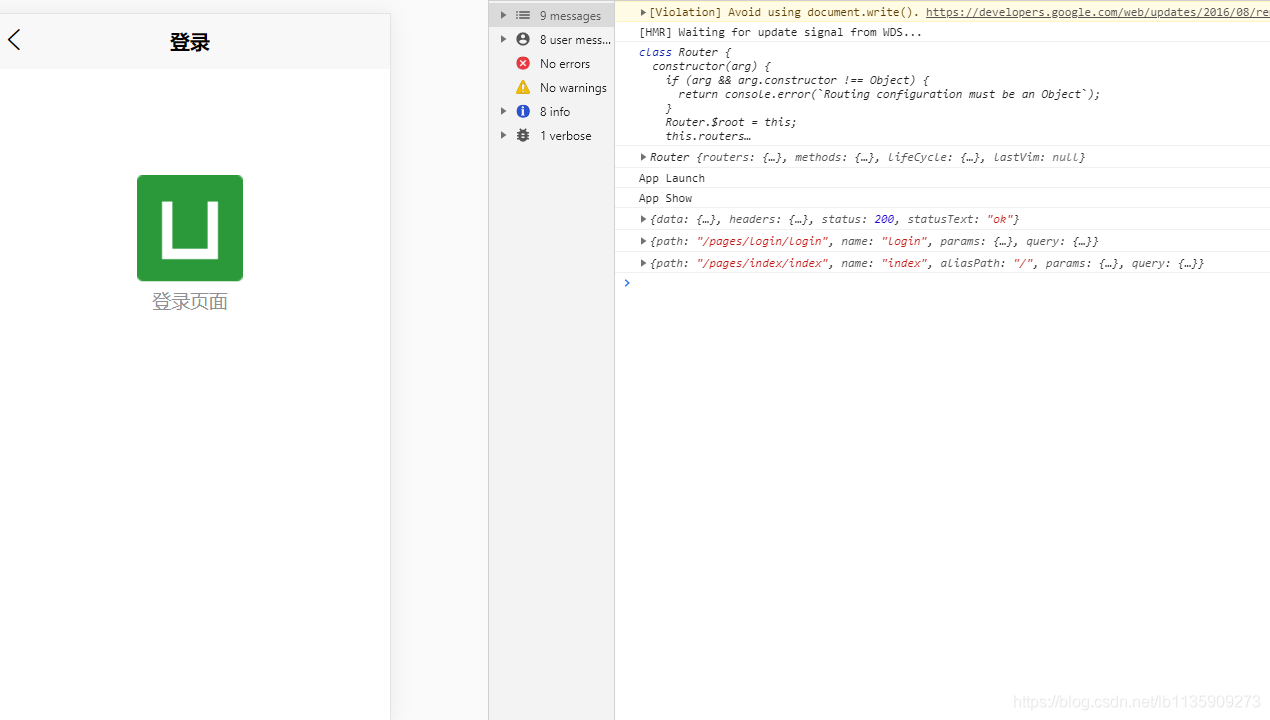
直接写成这样,估计跨平台的话会存在问题,但是至少不会报错(也求大佬们赐教)
app.$mount();
这样是成功之后的样子,但是它不会自动切换页面,就会触发路由守卫函数,只有当使用this.$Router.**这样的函数才会触发,类似于下面这样
this.$Router.push('/pages/login/login')

第二种方法: 自动构建路由表
过程也和官网一样
有一个小提示就是新增vue.config.js和引入uni-read-pages之后一定要重启!!!因为我试了好多次以为自己引入的过程出问题了,结果是因为没有重启,编辑之后也重启一下。
引入结果就和上面的截图是一样的,进入页面第一次不会触发路由拦截,不使用this.$Router.**也不会触发,这里的问题也可能是我引入的过程有问题,欢迎各位大佬赐教。
完成!
后续引入其他插件也会更新,欢迎期待!
智能推荐
前端开发之vue-grid-layout的使用和实例-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏34次。vue-grid-layout的使用、实例、遇到的问题和解决方案_vue-grid-layout
Power Apps-上传附件控件_powerapps点击按钮上传附件-程序员宅基地
文章浏览阅读218次。然后连接一个数据源,就会在下面自动产生一个添加附件的组件。把这个控件复制粘贴到页面里,就可以单独使用来上传了。插入一个“编辑”窗体。_powerapps点击按钮上传附件
C++ 面向对象(Object-Oriented)的特征 & 构造函数& 析构函数_"object(cnofd[\"ofdrender\"])十条"-程序员宅基地
文章浏览阅读264次。(1) Abstraction (抽象)(2) Polymorphism (多态)(3) Inheritance (继承)(4) Encapsulation (封装)_"object(cnofd[\"ofdrender\"])十条"
修改node_modules源码,并保存,使用patch-package打补丁,git提交代码后,所有人可以用到修改后的_修改 node_modules-程序员宅基地
文章浏览阅读133次。删除node_modules,重新npm install看是否成功。在 package.json 文件中的 scripts 中加入。修改你的第三方库的bug等。然后目录会多出一个目录文件。_修改 node_modules
【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure-程序员宅基地
文章浏览阅读883次。【代码】【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure
整理5个优秀的微信小程序开源项目_微信小程序开源模板-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏97次。整理5个优秀的微信小程序开源项目。收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。_微信小程序开源模板
随便推点
Centos7最简搭建NFS服务器_centos7 搭建nfs server-程序员宅基地
文章浏览阅读128次。Centos7最简搭建NFS服务器_centos7 搭建nfs server
Springboot整合Mybatis-Plus使用总结(mybatis 坑补充)_mybaitis-plus ruledataobjectattributemapper' and '-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏3次。前言mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus就很好的解决了这个问题。..._mybaitis-plus ruledataobjectattributemapper' and 'com.picc.rule.management.d
EECE 1080C / Programming for ECESummer 2022 Laboratory 4: Global Functions Practice_eece1080c-程序员宅基地
文章浏览阅读325次。EECE 1080C / Programming for ECESummer 2022Laboratory 4: Global Functions PracticePlagiarism will not be tolerated:Topics covered:function creation and call statements (emphasis on global functions)Objective:To practice program development b_eece1080c
洛谷p4777 【模板】扩展中国剩余定理-程序员宅基地
文章浏览阅读53次。被同机房早就1年前就学过的东西我现在才学,wtcl。设要求的数为\(x\)。设当前处理到第\(k\)个同余式,设\(M = LCM ^ {k - 1} _ {i - 1}\) ,前\(k - 1\)个的通解就是\(x + i * M\)。那么其实第\(k\)个来说,其实就是求一个\(y\)使得\(x + y * M ≡ a_k(mod b_k)\)转化一下就是\(y * M ...
android 退出应用没有走ondestory方法,[Android基础论]为何Activity退出之后,系统没有调用onDestroy方法?...-程序员宅基地
文章浏览阅读1.3k次。首先,问题是如何出现的?晚上复查代码,发现一个activity没有调用自己的ondestroy方法我表示非常的费解,于是我检查了下代码。发现再finish代码之后接了如下代码finish();System.exit(0);//这就是罪魁祸首为什么这样写会出现问题System.exit(0);////看一下函数的原型public static void exit (int code)//Added ..._android 手动杀死app,activity不执行ondestroy
SylixOS快问快答_select函数 导致堆栈溢出 sylixos-程序员宅基地
文章浏览阅读894次。Q: SylixOS 版权是什么形式, 是否分为<开发版税>和<运行时版税>.A: SylixOS 是开源并免费的操作系统, 支持 BSD/GPL 协议(GPL 版本暂未确定). 没有任何的运行时版税. 您可以用她来做任何 您喜欢做的项目. 也可以修改 SylixOS 的源代码, 不需要支付任何费用. 当然笔者希望您可以将使用 SylixOS 开发的项目 (不需要开源)或对 SylixOS 源码的修改及时告知笔者.需要指出: SylixOS 本身仅是笔者用来提升自己水平而开发的_select函数 导致堆栈溢出 sylixos