使用HTML制作一个简单的个人主页_简单个人主页-程序员宅基地
此网页是我对html有了一个简单,初步的认识后制作的一个网页,主要目的是练习html的一些简单操作,由于时间关系,有很多做的不好,细节处理不到位的地方。
废话不多说,先来看效果
1、首页

这一个网页就是进行了网页背景、背景音乐、段落的处理、水平线以及超链接的简单练习。
2、我的相册

这一页主要是对大量图片进行一个排版的练习
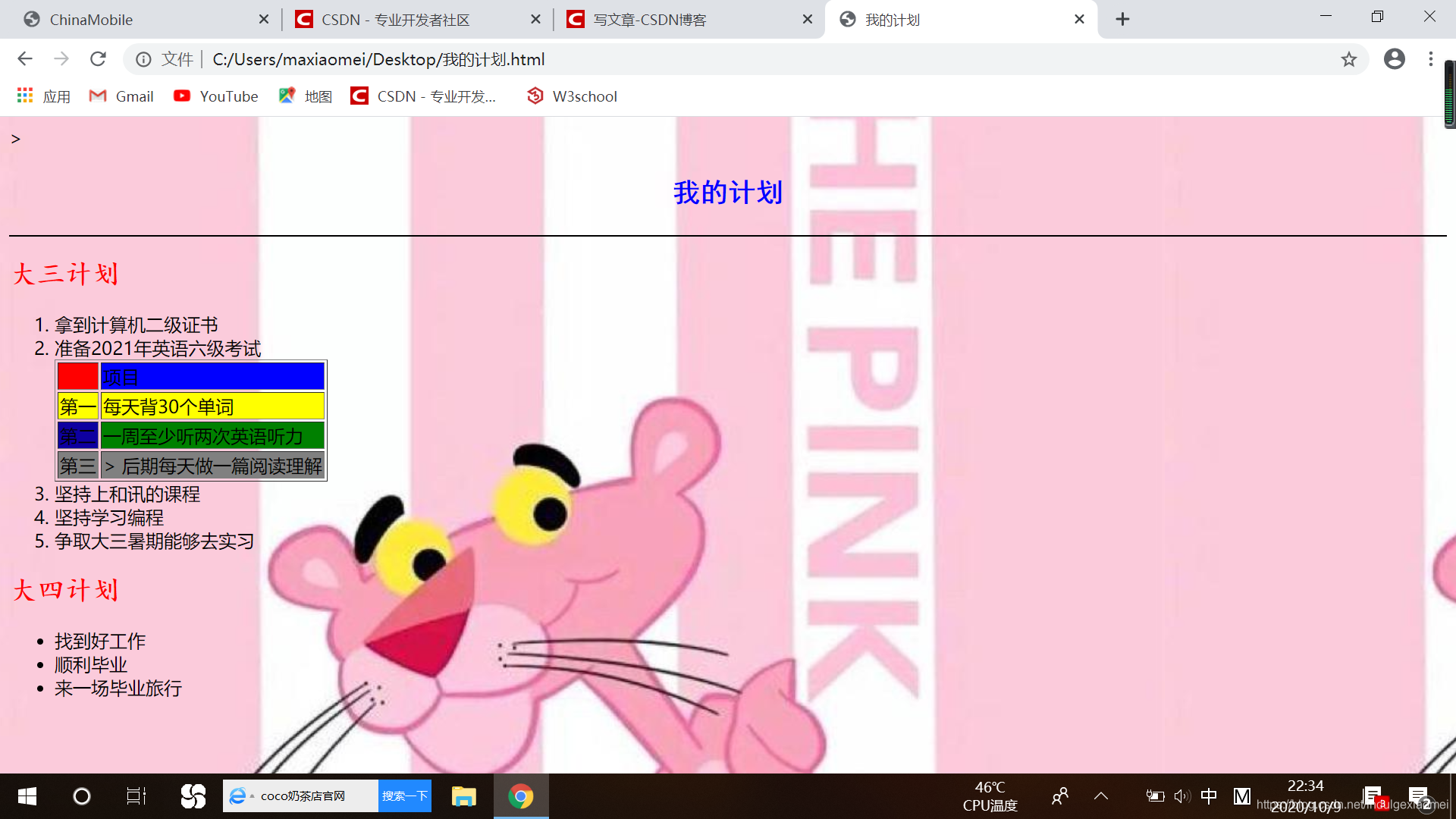
3、我的计划

这一页主要是对文本有序无序以及表格内部的背景颜色等等的练习
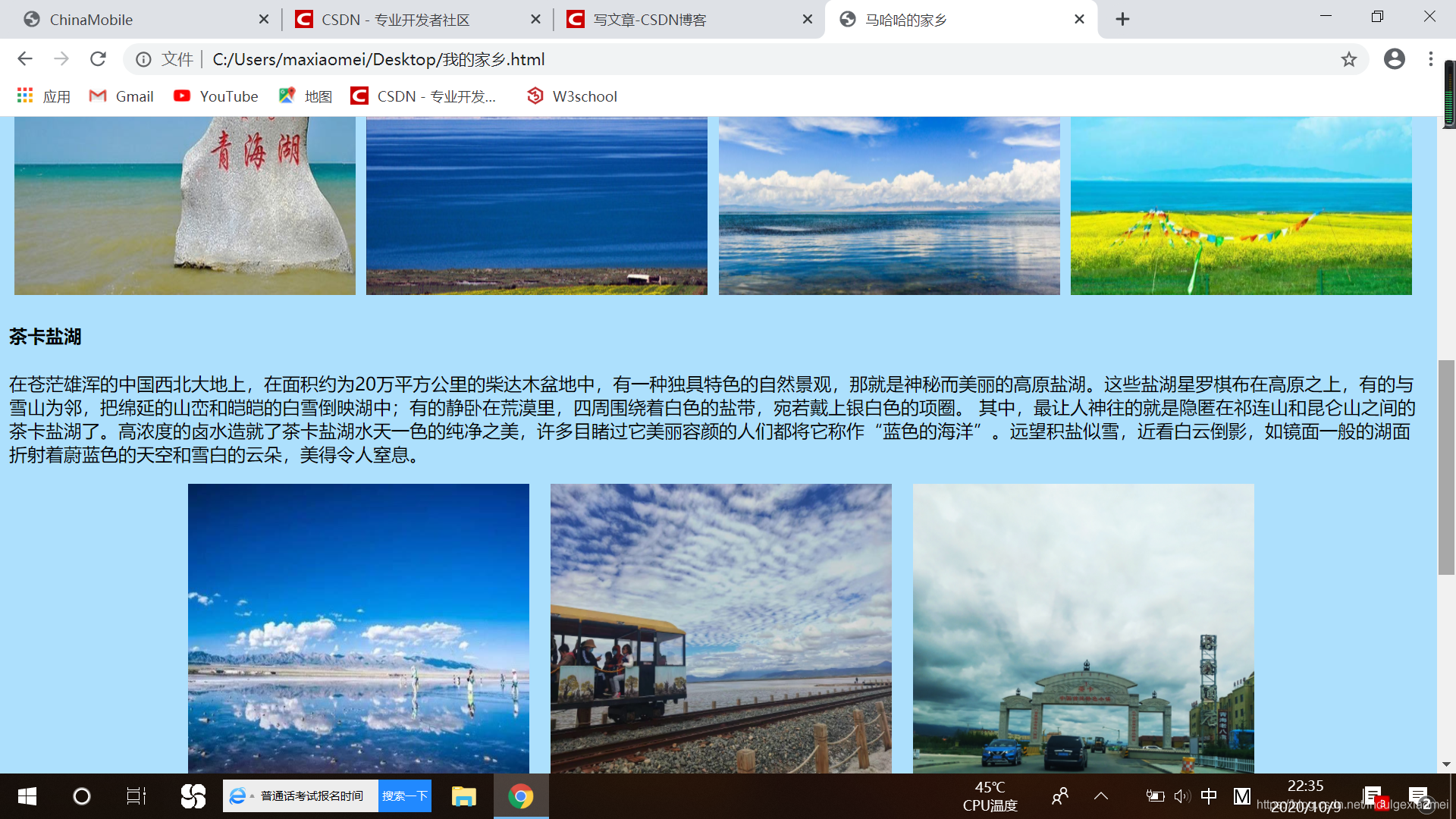
4、我的家乡


这一部分是对段落的细节处理、还有文本与图片结合的练习
5、我的故事

这个是对表格进阶版的练习,文字都是随便写的。这边其实还可以处理的更加合理,比如说大三下面那段文字可以从左向右排版,而不只是放在中间,由于时间关系,我就没有实现。
下面是代码
<html>
<head>
<title>马哈哈的个人主页</title>
</head>
<body background="HTML\主页背景.jpg" >
<h1><p align="center"><font color="black" face="楷体">自我介绍</font></p></h1>
<hr size="3px" color ="red">
<center>  <a href="马哈哈.html">首页</a>
            <a href="我的相册.html">我的相册</a>
            <a href="我的计划.html">我的计划</a>
            <a href="我的家乡.html">我的家乡</a>
            <a href="我的故事.html">我的故事</a></center>
<embed height="50" width="300" src="HTML\初见.mp3" />
</br>
</br>
</br>
</br>
<center><font size ="5" face="楷体" color="white">欢迎来到马哈哈的个人主页!!!</font></br>
<font size ="5" face="楷体" color="white">祝你每天都有好心情哦</font></br></center>
</body>
</html>
<html>
<head>
<title>我的相册</title>
</head>
<body>
<img src="HTML\m1.JPG" width="200px" height="260px">
 <img src="HTML\m2.JPG" width="200px" height="260px">
 <img src="HTML\m3.JPG" width="200px" height="260px">
 <img src="HTML\m4.JPG" width="200px" height="260px">
 <img src="HTML\m5.JPG" width="200px" height="260px">
 <img src="HTML\m6.JPG" width="200px" height="260px">
 <img src="HTML\m7.JPG" width="200px" height="260px">
 <img src="HTML\m8.JPG" width="220px" height="260px">
 <img src="HTML\m9.JPG" width="280px" height="260px">
 <img src="HTML\m10.JPG" width="270px" height="260px">
 <img src="HTML\m11.JPG" width="200px" height="260px">
 <img src="HTML\m1.JPG" width="200px" height="260px">
 <img src="HTML\m2.JPG" width="200px" height="260px">
 <img src="HTML\m3.JPG" width="200px" height="260px">
 <img src="HTML\m4.JPG" width="200px" height="260px">
</body>
</html>
<html>
<head>
<title>我的计划</title>
</head>
<body background="HTML\pink.jpg" <!--bgsound="HTML\天外来物.html"-->>
<h2><p align="center"><font color="blue" face="黑体">我的计划</font></p></h2>
<hr size="1px" color="black" widt"500px">
<h2><font face="楷体" color="red" >大三计划</font></h2>
<!--有序显示-->
<ol type="1">
<li>拿到计算机二级证书</li>
<li>准备2021年英语六级考试
<!--表格-->
<!--每天背30个单词
一周至少听两次英语听力
后期每天做一篇阅读理解-->
<table border="1" ><!--border=0或者直接不写border这个属性表格就是没有边框的-->
<tr>
<td bgcolor="red">  </td>
<td bgcolor="blue">项目</td>
</tr>
<tr>
<td bgcolor="yellow">第一</td>
<td bgcolor="yellow">每天背30个单词</td>
</tr>
<tr>
<td bgcolor="georgian">第二</td>
<td bgcolor="green">一周至少听两次英语听力</td>
</tr>
<tr>
<td bgcolor="gray">第三</td>
<td bgcolor="gray">> 后期每天做一篇阅读理解</td>
</tr>
</table>
</tr>
<li>坚持上和讯的课程
<li>坚持学习编程
<li>争取大三暑期能够去实习
</ol>
<h2><font face="楷体" color="red" >大四计划</font></h2>
<!--无序显示-->
<ul>
<li>找到好工作</li>
<li>顺利毕业</li>
<li>来一场毕业旅行</li>
</ul>
</body>
</html>
<html>
<head>
<title>马哈哈的家乡</title>
</head>
<body background="HTML\纯蓝.jpg">
<h1><p align="center"><font color="gray" face="楷体">大美青海</font></p></h1>
<h4>青海湖</h4>
<p>青海湖,藏语名为“措温布”(意为“青色的海”)。
位于青藏高原东北部、青海省境内,中国最大的内陆湖、咸水湖。
由祁连山脉的大通山、日月山与青海南山之间的断层陷落形成。</p>
<p>2012年7月30日,青海省气象科学研究所最新的遥感监测结果显示,青海湖面积持续8年增大。
2014年10月20日9时50分,青海湖海心山北侧出现“龙吸水”壮观场景。</p>
<h4>形成演变</h4>
<h5>  <font face="楷书" color="gray">形成原因</font></h5>
<p>青海湖的构造断陷湖,湖盆边缘多以断裂与周围山相接。距今20~200万年前成湖初期,形成初期原是一个大淡水湖泊,与黄河水系相通,那时气候温和多雨,湖水通过东南部的倒淌河泄入黄河,是一个外流湖。至13万年前,由于新构造运动,周围山地强烈隆起,
从上新世末,湖东部的日月山、野牛山迅速上升隆起,使原来注入黄河的倒淌河被堵塞,迫使它由东向西流入青海湖,出现了尕海、耳海,后又分离出海晏湖、沙岛湖等子湖。</p>
<h5>  <font face="楷书" color="gray">境域变化</font></h5>
<p>由于外泄通道堵塞,青海湖遂演变成了闭塞湖。加上气候变干,青海湖也由淡水湖逐渐变成咸水湖。北魏时青海湖的周长号称千里,唐代为400公里,清乾隆时减为350公里。在布哈河三角洲前缘约20公里处有古湖堤遗址;距湖东岸25公里处的察汉城(建于汉代),原在湖滨。东西两边已分别退缩25公里和20公里,水位下降约100米。青海湖呈椭圆形,周长300余公里。</p>
 <img src="HTML\青海湖1.jpg" width="300px" height="260px" alt="青海湖二郎剑景区">
 <img src="HTML\青海湖2.jpg" width="300px" height="260px" alt="青海湖">
 <img src="HTML\青海湖3.jpg" width="300px" height="260px" alt="青海湖与天空">
 <img src="HTML\青海湖4.jpeg" width="300px" height="260px" alt="油菜花">
<h4>茶卡盐湖</h4>
<p>在苍茫雄浑的中国西北大地上,在面积约为20万平方公里的柴达木盆地中,有一种独具特色的自然景观,那就是神秘而美丽的高原盐湖。这些盐湖星罗棋布在高原之上,有的与雪山为邻,把绵延的山峦和皑皑的白雪倒映湖中;有的静卧在荒漠里,四周围绕着白色的盐带,宛若戴上银白色的项圈。
其中,最让人神往的就是隐匿在祁连山和昆仑山之间的茶卡盐湖了。高浓度的卤水造就了茶卡盐湖水天一色的纯净之美,许多目睹过它美丽容颜的人们都将它称作“蓝色的海洋”。远望积盐似雪,近看白云倒影,如镜面一般的湖面折射着蔚蓝色的天空和雪白的云朵,美得令人窒息。</p>
<center> <img src="HTML\c3.jpg" width="300px" height="260px">
   <img src="HTML\c4.jpg" width="300px" height="260px">
   <img src="HTML\c5.jpg" width="300px" height="260px"></center>
<h4>中国的天空之镜</h4>
<p>汽车飞奔在辽阔的315国道上,公路两旁是一望无际的茫茫草原,草原的远方是蔚蓝色的湖水,在绿草盈盈的原野上散发出神秘的幽蓝色光芒。湖滨的地势平坦开阔,草丛中的格桑花正开得热烈,深深浅浅的紫、浓淡不一的粉,如繁星般点缀着整片草原。汽车飞驰,一处处藏民的帐篷飞快地从眼前掠过,当天边的雪山逐渐清晰起来时,我们忍不住惊呼起来:“终于到了,
茶卡盐湖!”海拔3100多米的茶卡盐湖是一座天然结晶盐湖,坐落在青海湖的西南方向、海西蒙古族藏族自治州乌兰县茶卡镇附近,被誉为柴达木东大门,历史上曾是商贾、游客进疆入藏的必经之地。
“茶卡”在藏语中意为盐池,也就是青盐的海。茶卡盐湖与塔尔寺、青海湖、孟达天池齐名,被称作“青海四大景”。茶卡盐湖是柴达木盆地四大盐湖中最小的一个,东西长15.8公里,南北长9.2公里,呈椭圆形。盐湖的总面积大约有105平方公里,相当于10个杭州西湖大小。在这里,天是湖的一部分,湖是天的补充,似真似幻,远处水与天已没有明显的界限。</p>
   <img src="HTML\c1.jpg" width="300px" height="260px">
   <img src="HTML\c2.jpg" width="300px" height="260px">
</body>
</html>
<html>
<head>
<title>关于马哈哈的故事</title>
<body background="HTML\楼.jpg">
<!--<pre><center><h2><font color="maroon" face="宋体"><i>大一 懵懂无知</h2></center></pre>
<pre><center><h2><font color="navy" face="宋体"><i>大二 找到方向</h2></center></pre>
<pre><center><h2><font color="teal" face="宋体"><i>大三 坚定向前</h2></center></pre>-->
<table>
<tr>
<td><center><h4><font face="楷书" color="red">大一</font></h4></center></td>
<td> </td>
<td><center><h4><font face="楷书" color="red">大二</font></h4></center></td>
</tr>
<tr>
<td>大一上学期的时候,很多同学还处于熟悉周围环境,适应大学生活,
忙于各种学生会社联会社团之间,一切觉得新鲜而又充实。</br>
确实,刚来大学的我们,压力也不需要那么重,但不是没有方向。依据学校要求不同,大一上学期一般是可以报名英语四级的,
如果没有的话,可以考虑先做做四六级的题等下学期再报,当然,如果整个大一都报不了四六级的话,你可以选择报考初级会计,国家计算机二级,这都是在大一可以考虑的,关于需不需要报班,
在于自己自学能力如何,自己考虑好以后做决定就行了。</br>
</td>
<td> </td>
<td>到了大二,我们基本上已经适应了整个大学的生活,应该说大多数同学
已经知道可以考证了,
甚至开始为自己量身定制计划。大二的我们,在大一的基础上,
如果没有通过四六级和国二,应该继续为此而努力。
大二上把绩点刷高,提前修掉大三上的专业课。
别虚和学长姐一起上课,他们也什么都不懂。
多参加模拟法庭。尽量参加理律杯或者贸仲杯。如果你大一考过托福110+肯定没问题的。当然还有各种小比赛。
比如成才杯金法槌什么的。别因为没准备好就错过。</td>
</tr>
<tr>
<td> </td>
<td></br></br></br><center><h4><font face="楷书" color="red">大三</font></h4></center></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td></br></br>大三上出国交换。尽量是卓越计划吧。
这就要求大二上尽量把大三的专业课先上了。
虽然说着大四可以补,但实际上没有时间的。</td>
<td> </td>
</tr>
</table>
</body>
</head>
</html>
智能推荐
Deepin20.2.4安装Nvidia驱动教程_deepin安装nvidia驱动-程序员宅基地
文章浏览阅读1.3w次,点赞6次,收藏51次。Deepin20.2.4安装Nvidia驱动教程在安装Deepin系统的时候,“安装Nvidia闭源驱动”不要勾选。一、安装Deepin显卡驱动管理器直接通过深度应用商店搜索安装即可,安装后切换为“使用Inter默认驱动”。二、删除并禁用NVIDIA开源驱动Nouveau由于我们在安装Deepin的时候没有选择“安装Nvidia闭源驱动”,故该步骤可以省略。sudo apt autoremove nvidia-*接下来我们需要编辑blacklist文件来禁用Nouveau:sudo de_deepin安装nvidia驱动
mybatisplus模糊查询中文时 有数据但 like查不到_gis模糊查询like用不了-程序员宅基地
文章浏览阅读1.2k次。mybatisplus模糊查询中文时 有数据但 like查不到原因是数据库的配置没有配置UTF-8_gis模糊查询like用不了
程序员职业发展路线图(完整版+珍藏版)_程序员职业规划路线-程序员宅基地
文章浏览阅读1.2w次,点赞9次,收藏34次。从整体上看,程序员的职业发展可以分为 4 条路线,分别是工作、SOHO、创业和投资,它们的难度逐次递增,人生阶层也逐次递增。当然这个路线也不是固定的,可能随时切换,比如你放弃了工作可以 SOHO,你创业失败了可以继续工作。除了程序员,基本所有职业的发展路线都可以分为这 4 种。我们先给出程序员职业发展的详细路线图,并把它们放在不同的象限中,然后再详细说明一下各个方向。注:此图改编自《程序员必读的职业规划书》中分享的一张图1. 工作这是大部分程序员都会选择的职业发展路线,即使那些功成名就的程序员,_程序员职业规划路线
MySQL AVG()异常NULL值_avg null-程序员宅基地
文章浏览阅读6k次。mysql 在计算avg() 时 会自动将null值过滤掉不参与计算,因为NULL与数字不同0。从概念上讲,它NULL意味着“缺失的未知值”,并且与其他值的处理方式略有不同。这就是像ignore s 这样的聚合函数。AVG()NULLAVG()仅计算所有已知值的平均值。(=不是NULL =未知)来自MySQL文档:除非另有说明,否则组函数会忽略NULL值。另外,请阅..._avg null
网络链接错误,请检查配置后重试!_ce1启动操作超时,请检查与服务器的链接后重试-程序员宅基地
文章浏览阅读1.2w次。今天上午,我编辑文章时,发现不能正常上传图片了一开始感觉很奇怪,因为昨天我用着还正常,想到昨天我对我的电脑的安全环境进行了全面的检查和修复,感觉是因为我的电脑环境的问题。百度了一下,答案有很多,大都是建议修改ueditor编辑器的配置,或者检查一下服务器的文件目录的权限设置。查看一下服务器目录文件的权限设置,没发现什么问题。至于修改网站程序,我感觉不是太靠谱,先排查一下吧。我用ftp打开网站空间,..._ce1启动操作超时,请检查与服务器的链接后重试
【TCN回归预测】TCN时间卷积神经网络数据回归预测(多输入单输出)【含Matlab源码 2317期】_时间卷积神经网络(tcn)输入层-程序员宅基地
文章浏览阅读1.1k次。TCN时间卷积神经网络数据回归预测(多输入单输出)完整的代码,方可运行;可提供运行操作视频!适合小白!_时间卷积神经网络(tcn)输入层
随便推点
转:针对多点触控浏览器进行的开发-程序员宅基地
文章浏览阅读277次。[url=http://select.yeeyan.org/view/213582/202991]针对多点触控浏览器进行的开发[/url]在本文中,我会深入研究iOS和Android设备提供的触摸事件API,探索一下可以构建哪些类型的应用,给出一些最佳做法,并论及一些使得可触控应用(touch-enabled application)的开发变得更加容易的有用技术。前言诸如智能手..._ubuntu 多点触控开发
程序员吐槽:公司开源节流要求降薪,网友:一石三鸟啊!_开源节流吐槽-程序员宅基地
文章浏览阅读385次。一公司领导通知员工公司准备对全体员工做出降薪30%的决定,对此该公司员工表示不同意,一名程序员发帖怒怼:为了不让领导做如此艰难的决定,所以本人表示拒绝。2018年受金融大环境的影响,众多企业不可避免的进入了行业低迷期,这一年对我们来说,也是无比艰难,困难重重。为了尽快走出困境,公司只能开源节流,降低各项成本与开支。结合公司现状,也考虑到总体行业不景气,再就业困难等实际情况,公司领导做出了非常艰..._开源节流吐槽
用户画像很全的一篇指南-程序员宅基地
文章浏览阅读2.8k次。关于昨天的送书活动,已经在截止时间进行了截图(请直接拉到文末),以下点赞top5的同学请加我微信哈(后台输入“好友”即可获取方式),若明天中午前未添加好友就会顺位下一位朋友哈~导读:在互..._日全量表
CentOS安装Jdk并配置环境变量-程序员宅基地
文章浏览阅读287次。环境CentOS7.2 (安装镜像CentOS-7-x86_64-DVD-1611)目标在CentOS7.2上安装jdk1.8(tar.gz安装包),并配置环境变量jdk安装在/home/soft/jdk1.8.0-111目录下执行步骤1、检查和删除系统预装jdk//如果操作系统不是最小安装,会默认安装openjdk#rpm -qa |..._export java_home=/home/你的 户名/software/jdk1.8.0_77用法
对抗物联网网络威胁_物联网场景下弱网对抗(1)-程序员宅基地
文章浏览阅读913次,点赞8次,收藏25次。你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!更多资料点击此处获qu!!
分享一个好看的vs主题_vscode插件nightowl-程序员宅基地
文章浏览阅读1.2k次,点赞72次,收藏62次。使用这个主题注释的颜色会有点浅不好看清,可以再字体和颜色里修改一下注释的颜色,改成绿色挺好看清。更换完主题后就可以享受自己的全新vs了(外貌全新)。主题的名字叫NightOwl,和vscode的主题颜色挺像的。操作方法也十分简单,首先我们先在最上面哪一行找到扩展。安装完毕后在最上方那一栏找到工具选项(就在扩展左边),点击最下面的选项。最近发现了一个很好看的vs主题(个人认为挺好看的),想要分享给大家。然后点击管理扩展,再搜索栏上搜索NightOwl,下载这个插件。然后就可以更换主题了。_vscode插件nightowl