Android Studio:基本UI界面设计 (详细)_android studio界面设计实例-程序员宅基地
技术标签: 安卓开发
一、 实验题目
基本UI界面设计
二、 实现内容
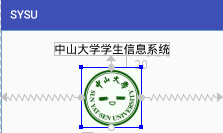
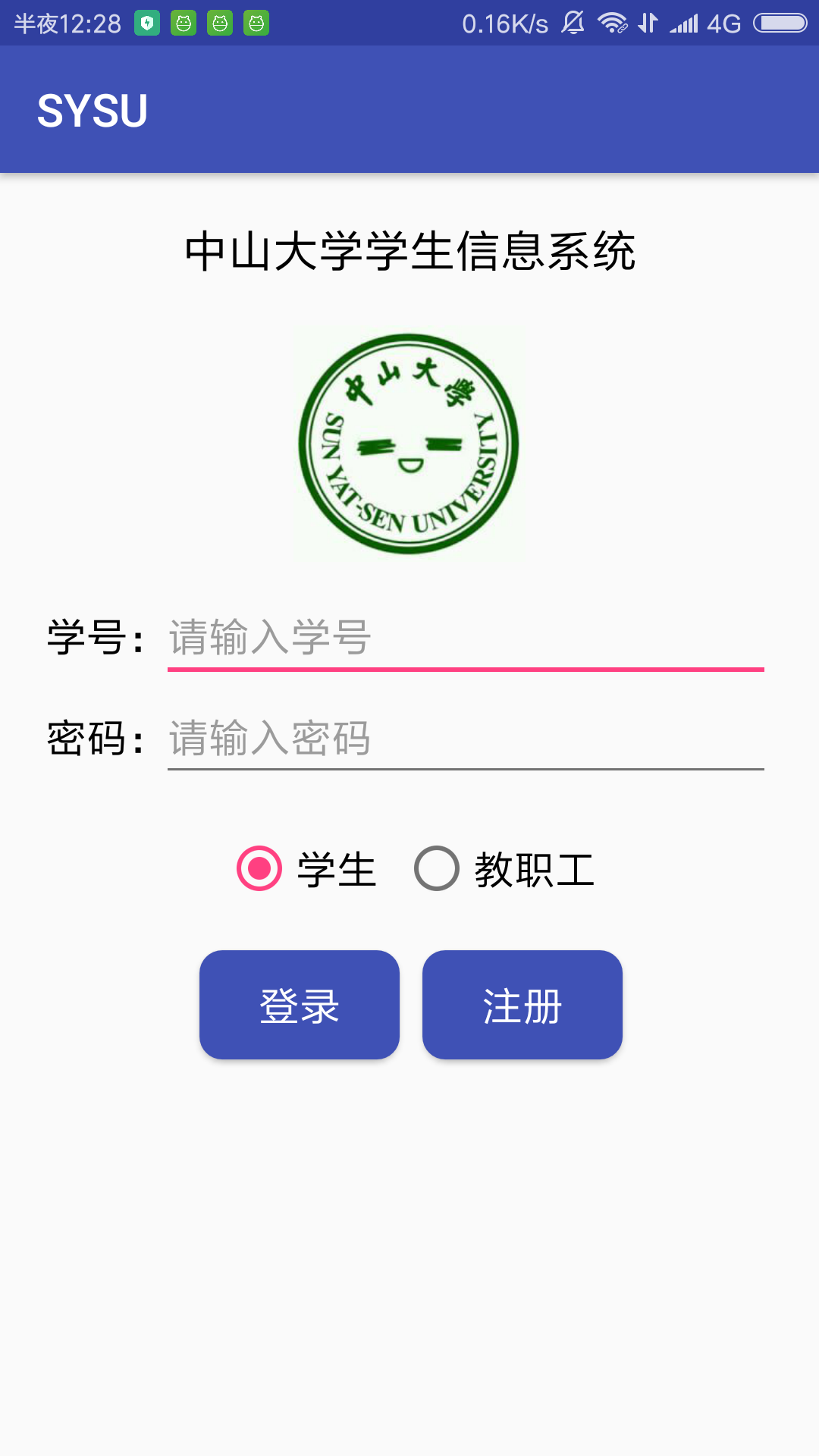
实现一个 Android 应用,界面呈现如下效果:
三、 实验过程
(1)标题
首先我们建立一个TextView控件来写标题。
实验对标题的要求如下:
1 标题字体大小 20sp(android:textSize="20sp")
2 与顶部距离 20dp (与父容器顶部对齐后再设置与顶部距离20dp)
3 居中 (与父容器左右都对齐后即可)
实现效果如下:
(2)图片
建立一个ImageView控件来写标题。先将图片复制到res/drawable目录下,然后通过app:srcCompat="@drawable/sysu"来引用。
实验对图片的要求如下:
1 图片与标题的间距为 20dp (先将图片顶部与标题底部对齐,再设置20dp的间距)
2 居中 (与父容器左右都对齐后即可,就不再放代码了)
实现效果如下:
(3)输入框
先建立两个TextView控件,用来写“学号”和“密码”。“学号”(user_id)控件放在距离图片20dp,与屏幕左边也距离20dp。
“密码”(user_pwd)控件放在user_id下方20dp处,用以实现上下两栏间距 20dp。
接着设置建立两个EditView控件,用来输入学号和密码。
输入学号的控件布局设置如下:
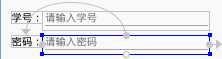
由上面代码可知道,我们将其放在user_id控件右边,同时距离屏幕右边20dp。但是下划线长度一直保持跟hint字数长短一致,查阅资料后,将layout_width的属性由wrap_content改为fill_parent才使得下划线由下图左的状态变为下图右。

输入密码的控件布局设置如法炮制即可。
同时注意以下两点:
1 学号对应的 EditText 只能输入数字:android:digits="0123456789"
2 密码对应的 EditText 输入方式为密码:android:password="true"
3 下划线上面固定的字体应这样设置:android:hint="请输入学号(密码)"
实现效果如下:
(4)单选按钮
由于是单选按钮,所以我们先建立一个RadioGroup,之后再在里面建立两个单选按钮RadioButton。先让RadioGroup与容器左右都对齐,这样能实现两个单选按钮整体居中。对第2个按钮设置android:layout_marginLeft="10dp",使得两个按钮间距10dp。因为要求默认选中的按钮为第一个,所以对第一个按钮设置android:checked="true"
实现效果如下:
(5)按钮
因为我无法实现两个按钮整体居中(也许可以通过数值坐标设定使得看起来“居中”,但是不够准确...),于是我先设置了一个id为“button_box”的View控件并使其居中,然后再将两个按钮放入其中。View的布局就是将其放在RadioGroup下方20dp处并居中,代码便不放了。
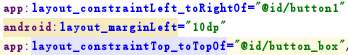
接下来就是建立两个Button控件,将第一个button与View左上对齐,第二个button设置其左边与第一个button右边距离10dp,从而实现按钮间的间距为10dp。
实验要求“按钮背景框左右边框与文字间距 10dp,上下边框与文字间距 5dp,圆角半径 10dp,背景色为#3F51B5”,本来是想在button控件下直接设置的,但是无法实现。后来查阅资料后才找到以下的解决方法:
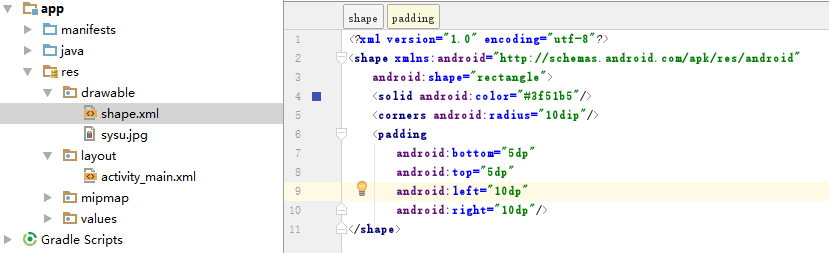
先是在res/drawable下新建一个shape.xml文件,在里面写上background属性设置:
然后返回activity_main.xml文件,在button控件下进行引用:
实现效果如下:

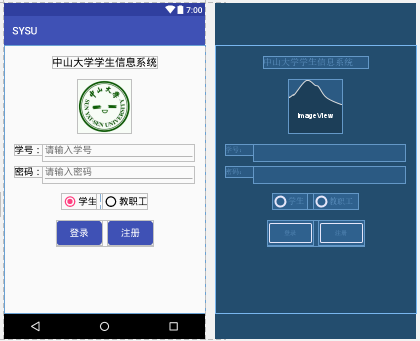
(6)实验结果
在Android Studio的布局为图1。将app导入手机中运行结果如图2(手机截图)。


四、 实验思考及感想
1 在做实验之前,我并没有好好看下载包里的实验文档,只是粗略看了下实验要求便开始着手打代码。实验中途遇到了一些不了解的困难也都是自己手动搜索了蛮久才找到适合的解决方案,有点费时费力。后来实验做完了又浏览了下实验文档,才发现里面讲了很多关于布局和控件的知识点,如果早点看到就不用浪费自己那么多精力去搜索相应的知识点了。以后每次实验一定要先仔细看看实验文档,做好基础打底。另外,设置RadioButton时漏看了“默认第一个按钮已选中”这个要求,添加代码之后也得顺道把实验报告里相关截图重新改了,实在麻烦,以后须更加细心。
2 之前选修过web课程,在AS上进行控件布局时发现了其与网页CSS布局有很多相同之处,包括位置的约束、属性的设定。这使得我更容易去理解、学会UI布局。编程开发大抵都有相通之处吧。
最后放上代码。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.yc.sysu.MainActivity">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中山大学学生信息系统"
android:textSize="20sp"
android:textColor="#000000"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<ImageView
android:id="@+id/icon"
android:layout_width="104dp"
android:layout_height="104dp"
app:srcCompat="@drawable/sysu"
app:layout_constraintTop_toBottomOf="@id/title"
android:layout_marginTop="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<TextView
android:id="@+id/user_id"
android:text="学号:"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="20dp"
app:layout_constraintTop_toBottomOf="@id/icon"
android:layout_marginTop="20dp" />
<TextView
android:id="@+id/user_pwd"
android:text="密码:"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="20dp"
app:layout_constraintTop_toBottomOf="@id/user_id"
android:layout_marginTop="20dp"/>
<EditText
android:id="@+id/text_userid"
android:hint="请输入学号"
android:textColor="#000000"
android:textSize="18sp"
android:paddingTop="0dp"
android:digits="0123456789"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@id/user_id"
app:layout_constraintLeft_toRightOf="@+id/user_id"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="20dp"/>
<EditText
android:id="@+id/text_userpwd"
android:hint="请输入密码"
android:textColor="#000000"
android:textSize="18sp"
android:password="true"
android:paddingTop="0dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@id/user_pwd"
app:layout_constraintLeft_toRightOf="@+id/user_pwd"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="20dp" />
<RadioGroup
android:id="@+id/radioButton"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/user_pwd"
android:layout_marginTop="30dp">
<RadioButton
android:id="@+id/radioButton1"
android:text="学生"
android:textColor="#000000"
android:textSize="18sp"
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioButton
android:id="@+id/radioButton2"
android:text="教职工"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"/>
</RadioGroup>
<View
android:id="@+id/button_box"
android:layout_height="50dp"
android:layout_width="185dp"
app:layout_constraintTop_toBottomOf="@id/radioButton"
android:layout_marginTop="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<Button
android:id="@+id/button1"
android:text="登录"
android:textColor="#ffffff"
android:background="@drawable/shape"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="@id/button_box"
app:layout_constraintTop_toTopOf="@id/button_box" />
<Button
android:id="@+id/button2"
android:text="注册"
android:textColor="#ffffff"
android:background="@drawable/shape"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/button1"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toTopOf="@id/button_box"/>
</android.support.constraint.ConstraintLayout>
shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#3f51b5"/>
<corners android:radius="10dip"/>
<padding
android:bottom="5dp"
android:top="5dp"
android:left="10dp"
android:right="10dp"/>
</shape>
智能推荐
Java框架--Spring(轻量级容器框架)(声明式事务)_spring容器事务-程序员宅基地
文章浏览阅读2.1k次,点赞2次,收藏2次。笔记型博客之spring-声明式事务_spring容器事务
1444-DYN04-01RA AB 控制器传感器_1444-dyn04-01ra手册-程序员宅基地
文章浏览阅读861次,点赞15次,收藏19次。总之,1444-DYN04-01RA AB 控制器传感器是一款功能强大、可靠稳定的传感器,适用于各种旋转和往复机械的监测和控制。它的应用可以提高机械的运行效率和安全性,为工业生产和能源领域的发展提供有力支持。此外,1444-DYN04-01RA AB 控制器传感器还具有友好的人机界面,可以方便地进行操作和维护。1444-DYN04-01RA AB 控制器传感器是一款用于监测旋转和往复机械的传感器,可以测量振动和压力等动态输入以及轴位移、偏心和活塞杆沉降等静态输入。_1444-dyn04-01ra手册
Verilog学习 | 基于vivado平台的DDS、FIR、FFT核的综合学习使用_vivado fir的输出当作fft的输入-程序员宅基地
文章浏览阅读5k次,点赞26次,收藏164次。一、自我介绍 第一篇文章,先做一个简短的自我介绍。目前笔者就读于西电本科三年级,攻读电子信息工程方向。之前一直苦于学过的、做过的东西总会随着时间大浪淘沙,因此想在CSDN这个平台上记录下这些东西,方便日后温故知新,同时也希望自己记录的东西能帮到同行者,与诸君共勉!二、学习任务及内容 学习FPGA一个月有余,最近在着手老师布置的最后一个学习任务:利用FPGA的DDS核产生两个不同频率的点频信号叠加后进行频谱分析(使用FFT核),然后设计FIR滤..._vivado fir的输出当作fft的输入
Handler、MessageQueue、Runnable与Looper的源码浅析_runnable run looper.praper-程序员宅基地
文章浏览阅读445次。Handler、MessageQueue、Runnable与Looper的个人总结工作原理Handler发送消息到MessageQueue中,Looper不断获取MessageQueue中的一个Message,然后分发给Handler去处理。这几个对象和线程的关系为:每个Thread 只对应一个Looper每个Looper 只对应一个MessageQueue每个MessageQueue包含了N_runnable run looper.praper
职高计算机专业烧钱吗,大学中最烧钱的3个专业,花钱就是无底洞,根本停不下来...-程序员宅基地
文章浏览阅读298次。失去梦想的人,犹如一颗寂寞的流星,不知流落何方。为了梦想,我甘愿放弃生活,像凡?高一样视艺术如生命。为了梦想,他吃尽了苦头,遭遇了无数的挫败。渐渐地,梦想的火花渐渐微弱。大学选专业也是令人头疼的一大问题,选不好专业势必会影响到未来的就业,虽然毕业后就业未必会从事相关专业的工作,但是对于很多普通人来说,选择相关专业领域就业会更有保障一些。毕竟,步入社会重新学习新的知识也是一个很漫长的过程。大学中最烧..._职高计算计要买吗
ubuntu16.04系统备份与恢复 ubuntu16.04 system backup and restore_ubuntu 16.04系统修复-程序员宅基地
文章浏览阅读1.6k次。说明:将一个工控机ubuntu16.04系统备分到其他工控机后者电脑上。新电脑磁盘容量需大于等于备份文件,一般都会满足。制作ubuntu16.04启动U盘U盘启动,启动原工控机进入BIOS,U盘启动系统,进入Try ubuntu。挂载原工控机硬盘,并打包原系统文件(linux系统全都是文件形式)(1) $sudo fdisk -l命令查看磁盘符号,一般较大容量的硬盘为系统盘(单个硬盘工控机)原工控机磁盘结构如下:主磁盘盘符是/dev/sda(2) $sudo passwd命令设置root_ubuntu 16.04系统修复
随便推点
flutter打包的app有多大_Flutter原生混合开发-程序员宅基地
文章浏览阅读211次。使用 Flutter 从头开始写一个 App是一件轻松惬意的事情。但是对于成熟产品来说,完全摒弃原有 App 的历史沉淀,全面转向 Flutter 并不现实。用 Flutter 去统一 iOS/Android 技术栈,把它作为已有原生 App 的扩展,然后通过逐步试验有序推进从而提升终端开发效率,可能才是现阶段 Flutter 最有效的集成方式。那么,Flutter 工程与原生工程该如何组织管理?..._flutter 打包ios 是原生app吗
2021安洵杯Misc writeup_chr(ord(tmp)+26)-程序员宅基地
文章浏览阅读1.1k次。忘了发了,来迟了Misc应该算是签到来得早不如来的巧CyzCC_loves_LOL小脑洞+老考点,理解一下其实是放进百度翻译然后一下看出来了s = 'D0g3isthepAssword'flag = ''for i in range(len(s)): tmp = ord(s[i])-3 if(tmp<65): flag += chr(tmp+26) else: flag += chr(tmp)print(flag)密码_chr(ord(tmp)+26)
Pytorch中,将label变成one hot编码的两种方式_label变为onehot-程序员宅基地
文章浏览阅读7.3w次,点赞90次,收藏216次。由于Pytorch不像TensorFlow有谷歌巨头做维护,很多功能并没有很高级的封装,比如说没有tf.one_hot函数。本篇介绍将一个mini batch的label向量变成形状为[batch size, class numbers]的one hot编码的两种方法,涉及到tensor.scatter_tensor.index_select使用scatter_获得one hot 编码..._label变为onehot
影视级调色lut预设包 Triune Color Cinematic LUTs V2-程序员宅基地
文章浏览阅读3.7k次。与大家分享一套影视级调色预设 Triune Color Cinematic LUTs V2。兼容ps,fcpx,pr,ae,lr等后期视频和图像处理软件,帮助大家轻松实现电影级调色,让作品获得更震撼、更高级的色彩表现。原文及下载地址:https://www.mac69.com/cj/1287.html影视级调色预设 Triune Color Cinematic LUTs V2 官方介绍..._triune color cinematic luts
Go 检测密码强度(密码安全性)_go密码复杂度验证-程序员宅基地
文章浏览阅读3.3k次,点赞2次,收藏5次。Go 检测密码强度。_go密码复杂度验证
埃斯顿工业机器人控制柜_埃斯顿机器人调试作业指导书.PDF-程序员宅基地
文章浏览阅读1.5k次。埃斯顿机器人调试作业指导书埃斯顿机器人调试作业指导书1、 目的为了保证成品机器人的质量,特制定本标准。2、适用范围该规范适用于所有产品机器人调试流程。3、引用标准GB/T 5226.1-2002 机械安全机械电气设各第1部分:通用技术条件4、调试步骤4.1首先核对电柜序列号、型号与与机器人本体是否相符。4.2确认机器人控制柜检验合格。参考《埃斯顿机器人成品电柜检验流程》。(注:电柜通过《埃斯顿机器..._埃斯顿机器人修改系统网址