Qt中QDockWidget的自定义标题栏_settitlebarwidget右键-程序员宅基地
技术标签: Qt
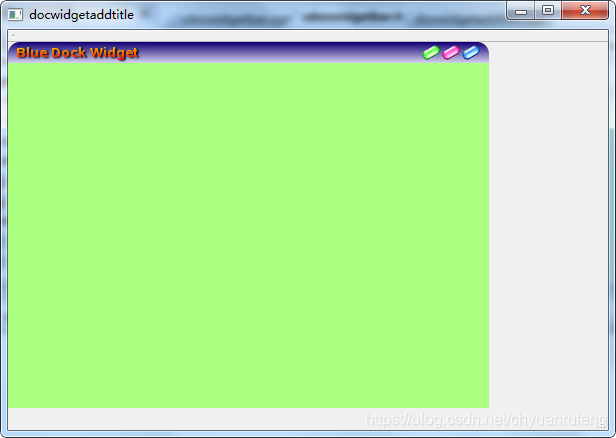
本例有Qt的官网例子改写而来。效果如下:

具体代码如下
头文件
#ifndef CDOCWIDGETBAR_H
#define CDOCWIDGETBAR_H
#include <QWidget>
class CDocWidgetBar : public QWidget
{
Q_OBJECT
public:
CDocWidgetBar(QWidget *parent = 0);
~CDocWidgetBar();
QSize sizeHint() const { return minimumSizeHint(); }
QSize minimumSizeHint() const;
protected:
void paintEvent(QPaintEvent *event);
void mousePressEvent(QMouseEvent *event);
public slots:
void updateMask();
private:
QPixmap leftPm, centerPm, rightPm;
};
#endif // CDOCWIDGETBAR_Hcpp文件
#include "cdocwidgetbar.h"
#include <QDockWidget>
#include <QPainter>
#include <QMouseEvent>
#include <QBitmap>
CDocWidgetBar::CDocWidgetBar(QWidget *parent)
: QWidget(parent)
{
leftPm = QPixmap(":/docwidgetaddtitle/image/titlebarLeft.png");
centerPm = QPixmap(":/docwidgetaddtitle/image/titlebarCenter.png");
rightPm = QPixmap(":/docwidgetaddtitle/image/titlebarRight.png");
}
CDocWidgetBar::~CDocWidgetBar()
{
}
QSize CDocWidgetBar::minimumSizeHint() const
{
QDockWidget *dw = qobject_cast<QDockWidget*>(parentWidget());
Q_ASSERT(dw != 0);
QSize result(leftPm.width() + rightPm.width(), centerPm.height());
if (dw->features() & QDockWidget::DockWidgetVerticalTitleBar)
result.transpose();
return result;
}
void CDocWidgetBar::paintEvent(QPaintEvent*)
{
QPainter painter(this);
QRect rect = this->rect();
QDockWidget *dw = qobject_cast<QDockWidget*>(parentWidget());
Q_ASSERT(dw != 0);
if (dw->features() & QDockWidget::DockWidgetVerticalTitleBar) {
QSize s = rect.size();
s.transpose();
rect.setSize(s);
painter.translate(rect.left(), rect.top() + rect.width());
painter.rotate(-90);
painter.translate(-rect.left(), -rect.top());
}
painter.drawPixmap(rect.topLeft(), leftPm);
painter.drawPixmap(rect.topRight() - QPoint(rightPm.width() - 1, 0), rightPm);
QBrush brush(centerPm);
painter.fillRect(rect.left() + leftPm.width(), rect.top(),
rect.width() - leftPm.width() - rightPm.width(),
centerPm.height(), centerPm);
}
void CDocWidgetBar::mousePressEvent(QMouseEvent *event)
{
QPoint pos = event->pos();
QRect rect = this->rect();
QDockWidget *dw = qobject_cast<QDockWidget*>(parentWidget());
Q_ASSERT(dw != 0);
if (dw->features() & QDockWidget::DockWidgetVerticalTitleBar) {
QPoint p = pos;
pos.setX(rect.left() + rect.bottom() - p.y());
pos.setY(rect.top() + p.x() - rect.left());
QSize s = rect.size();
s.transpose();
rect.setSize(s);
}
const int buttonRight = 7;
const int buttonWidth = 20;
int right = rect.right() - pos.x();
int button = (right - buttonRight)/buttonWidth;
switch (button) {
case 0:
event->accept();
dw->close();
break;
case 1:
event->accept();
dw->setFloating(!dw->isFloating());
break;
case 2: {
event->accept();
QDockWidget::DockWidgetFeatures features = dw->features();
if (features & QDockWidget::DockWidgetVerticalTitleBar)
features &= ~QDockWidget::DockWidgetVerticalTitleBar;
else
features |= QDockWidget::DockWidgetVerticalTitleBar;
dw->setFeatures(features);
break;
}
default:
event->ignore();
break;
}
}
void CDocWidgetBar::updateMask()
{
QDockWidget *dw = qobject_cast<QDockWidget*>(parent());
Q_ASSERT(dw != 0);
QRect rect = dw->rect();
QPixmap bitmap(dw->size());
{
QPainter painter(&bitmap);
///initialize to transparent
painter.fillRect(rect, Qt::color0);
QRect contents = rect;
contents.setTopLeft(geometry().bottomLeft());
contents.setRight(geometry().right());
contents.setBottom(contents.bottom()-y());
painter.fillRect(contents, Qt::color1);
//let's pait the titlebar
QRect titleRect = this->geometry();
if (dw->features() & QDockWidget::DockWidgetVerticalTitleBar) {
QSize s = rect.size();
s.transpose();
rect.setSize(s);
QSize s2 = size();
s2.transpose();
titleRect.setSize(s2);
painter.translate(rect.left(), rect.top() + rect.width());
painter.rotate(-90);
painter.translate(-rect.left(), -rect.top());
}
contents.setTopLeft(titleRect.bottomLeft());
contents.setRight(titleRect.right());
contents.setBottom(rect.bottom()-y());
QRect rect = titleRect;
painter.drawPixmap(rect.topLeft(), leftPm.mask());
painter.fillRect(rect.left() + leftPm.width(), rect.top(),
rect.width() - leftPm.width() - rightPm.width(),
centerPm.height(), Qt::color1);
painter.drawPixmap(rect.topRight() - QPoint(rightPm.width() - 1, 0), rightPm.mask());
painter.fillRect(contents, Qt::color1);
}
dw->setMask(bitmap);
}使用代码如下
CDocWidgetBar *titlebar = new CDocWidgetBar(ui.dockWidget);
ui.dockWidget->setTitleBarWidget(titlebar);
ui.dockWidget->setMinimumWidth(481);
ui.dockWidget->setMinimumHeight(335);
ui.dockWidget->resize(481, 350);
connect(ui.dockWidget, SIGNAL(topLevelChanged(bool)), titlebar, SLOT(updateMask()));
connect(ui.dockWidget, SIGNAL(featuresChanged(QDockWidget::DockWidgetFeatures)), titlebar, SLOT(updateMask()), Qt::QueuedConnection);
问题:好像不能修改高度,有待解决。。。。。
智能推荐
苹果https java_apple登录 后端java实现最终版-程序员宅基地
文章浏览阅读298次。import com.alibaba.fastjson.JSONArray;import com.alibaba.fastjson.JSONObject;import com.auth0.jwk.Jwk;import com.helijia.appuser.modules.user.vo.AppleCredential;import com.helijia.common.api.model.Api..._com.auth0.jwk.jwk
NLP学习记录(六)最大熵模型MaxEnt_顺序潜在最大熵强化学习(maxent rl)-程序员宅基地
文章浏览阅读4.7k次。原理在叧掌握关于未知分布的部分信息的情况下,符合已知知识的概率分布可能有夗个,但使熵值最大的概率分布最真实地反映了事件的的分布情况,因为熵定义了随机变量的不确定性,弼熵值最大时,随机变量最不确定,最难预测其行为。最大熵模型介绍我们通过一个简单的例子来介绍最大熵概念。假设我们模拟一个翻译专家的决策过程,关于英文单词in到法语单词的翻译。我们的翻译决策模型p给每一个单词或短语分配一..._顺序潜在最大熵强化学习(maxent rl)
计算机毕业设计ssm科研成果管理系统p57gs系统+程序+源码+lw+远程部署-程序员宅基地
文章浏览阅读107次。计算机毕业设计ssm科研成果管理系统p57gs系统+程序+源码+lw+远程部署。springboot基于springboot的影视资讯管理系统。ssm基于SSM高校教师个人主页网站的设计与实现。ssm基于JAVA的求职招聘网站的设计与实现。springboot校园头条新闻管理系统。ssm基于SSM框架的毕业生离校管理系统。ssm预装箱式净水站可视化信息管理系统。ssm基于SSM的网络饮品销售管理系统。
Caused by: org.xml.sax.SAXParseException; lineNumber: 38; columnNumber: 9; cvc-complex-type.2.3: 元素_saxparseexception; linenumber: 35; columnnumber: 9-程序员宅基地
文章浏览阅读1.6w次。不知道大家有没有遇到过与我类似的报错情况,今天发生了此错误后就黏贴复制了报错信息“Caused by: org.xml.sax.SAXParseException; lineNumber: 38; columnNumber: 9; cvc-complex-type.2.3: 元素 'beans' 必须不含字符 [子级], 因为该类型的内容类型为“仅元素”。”然后就是一顿的百度啊, 可一直都没有找到..._saxparseexception; linenumber: 35; columnnumber: 9; cvc-complex-type.2.3:
计算机科学与技术创新创业意见,计算机科学与技术学院大学生创新创业工作会议成功举行...-程序员宅基地
文章浏览阅读156次。(通讯员 粟坤萍 2018-04-19)4月19日,湖北师范大学计算机科学与技术学院于教育大楼学院会议室1110成功召开大学生创新创业工作会议。参与本次会议的人员有党总支副书记黄海军老师,创新创业学院吴杉老师,计算机科学与技术学院创新创业活动指导老师,15、16、17级各班班主任及学生代表。首先吴杉老师介绍了“互联网+”全国大学生创新创业大赛的相关工作进度,动员各级班主任充分做好“大学生创新创业大..._湖北师范 吴杉
【Android逆向】爬虫进阶实战应用必知必会-程序员宅基地
文章浏览阅读1.1w次,点赞69次,收藏76次。安卓逆向技术是一门深奥且充满挑战的领域。通过本文的介绍,我们了解了安卓逆向的基本概念、常用工具、进阶技术以及实战案例分析。然而,逆向工程的世界仍然在不断发展和变化,新的技术和方法不断涌现。展望未来,随着安卓系统的不断更新和加固,逆向工程将面临更大的挑战。同时,随着人工智能和机器学习技术的发展,我们也许能够看到更智能、更高效的逆向工具和方法的出现。由于篇幅限制,本文仅对安卓逆向技术进行了介绍和案例分析。
随便推点
Python数据可视化之环形饼图_数据可视化绘制饼图或圆环图-程序员宅基地
文章浏览阅读1.1k次。制作饼图还需要下载pyecharts库,Echarts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。随着学习python的热潮不断增加,Python数据可视化也不停的被使用,那我今天就介绍一下Python数据可视化中的饼图。在我们的生活和学习中,编程是一项非常有用的技能,能够丰富我们的视野,为各行各业的领域提供了新的角度。环形饼图的制作并不难,主要是在于数据的打包和分组这里会有点问题,属性的标签可以去 这个网站进行修改。图中的zip压缩函数,并分组打包。_数据可视化绘制饼图或圆环图
SpringMVC开发技术~5~基于注解的控制器_jsp/servlet到controller到基于注解的控制器-程序员宅基地
文章浏览阅读325次。1 Spring MVC注解类型Controller和RequestMapping注释类型是SpringMVC API最重要的两个注释类型。基于注解的控制器的几个优点:一个控制器类可以控制几个动作,而一个实现了Controller接口的控制器只能处理一个动作。这就允许将相关操作写在一个控制器类内,从而减少应用类的数量基于注解的控制器的请求映射不需要存储在配置文件中,而是使用RequestM..._jsp/servlet到controller到基于注解的控制器
利用波特图来满足动态控制行为的要求-程序员宅基地
文章浏览阅读260次,点赞3次,收藏4次。相位裕量可以从增益图中的交越频率处读取(参见图2)。使用的开关频率、选择的外部元件(例如电感和输出电容),以及各自的工作条件(例如输入电压、输出电压和负载电流)都会产生巨大影响。图2所示为波特图中控制环路的增益曲线,其中提供了两条重要信息。对于图2所示的控制环路,这个所谓的交越频率出现在约80 kHz处。通过使用波特图,您可以查看控制环路的速度,特别是其调节稳定性。图2. 显示控制环路增益的波特图(约80 kHz时,达到0 dB交越点)。图3. 控制环路的相位曲线,相位裕量为60°。
Glibc Error: `_obstack@GLIBC_2.2.5‘ can‘t be versioned to common symbol ‘_obstack_compat‘_`_obstack@glibc_2.2.5' can't be versioned to commo-程序员宅基地
文章浏览阅读1.8k次。Error: `_obstack@GLIBC_2.2.5’ can’t be versioned to common symbol '_obstack_compat’原因:https://www.lordaro.co.uk/posts/2018-08-26-compiling-glibc.htmlThis was another issue relating to the newer binutils install. Turns out that all was needed was to initi_`_obstack@glibc_2.2.5' can't be versioned to common symbol '_obstack_compat
基于javaweb+mysql的电影院售票购票电影票管理系统(前台、后台)_电影售票系统javaweb-程序员宅基地
文章浏览阅读3k次。基于javaweb+mysql的电影院售票购票电影票管理系统(前台、后台)运行环境Java≥8、MySQL≥5.7开发工具eclipse/idea/myeclipse/sts等均可配置运行适用课程设计,大作业,毕业设计,项目练习,学习演示等功能说明前台用户:查看电影列表、查看排版、选座购票、查看个人信息后台管理员:管理电影排版,活动,会员,退票,影院,统计等前台:后台:技术框架_电影售票系统javaweb
分分钟拯救监控知识体系-程序员宅基地
文章浏览阅读95次。分分钟拯救监控知识体系本文出自:http://liangweilinux.blog.51cto.com0 监控目标我们先来了解什么是监控,监控的重要性以及监控的目标,当然每个人所在的行业不同、公司不同、业务不同、岗位不同、对监控的理解也不同,但是我们需要注意,监控是需要站在公司的业务角度去考虑,而不是针对某个监控技术的使用。监控目标1.对系统不间断实时监控:实际上是对系统不间..._不属于监控目标范畴的是 实时反馈系统当前状态