jqGrid formatter详解及一个通用的日期、时间自定义formatter实现-程序员宅基地
技术标签: formatter jqGrid 自定义formatter integer number email link WEB-Front
应用中有许多数据显示要求,比如货币显示、日期时间按格式显示、销售额按大小不同颜色显示等,从技术角度来说这是同一类需求即:相同的输入值,不同的输出显示,对应jqGrid来说就是表格列的format显示,formatter的使用。参考jqgrid使用手册说明,jqgrid内置了很多formater,同时支持自定义formatter。
一、jqgrid内置formatter(Predefined Formatters)
The formatter are defined in separate module named jquery.fmatter.js. 常见的内置formatter有integer,number,
1、integer
数字格式化显示,两个格式化选项:
- thousandsSeparator :千分位,determines the separator for the thousands.
- defaultValue:默认值,set the default value if the source data is empty.
- decimalPlaces:小数位,设置为0,则小数转换成整数显示
案例:
jQuery("#grid_id").jqGrid({
...
colModel : [
...
{
name:'sales', ... formatter:'integer', formatoptions:{
thousandsSeparator: ",", deaultValue: "0", decimalPlaces: 0} } ,
...
],
...
});
格式化结果:
"1234" => "1,234"
" " => "0"
"123" => "123"
"123.65" => "124"
2、number
基本上同integer formatter,number 格式化新增一个参数选项:
- decimalSeparator determines the separator for the decimals. 小数位分隔符
案例:
...
colModel : [
{
name:'myname', ..., formatter:'number',
formatoptions:{
thousandsSeparator: ",",
decimalSeparator: ".",
decimalPlaces : 1,
deaultValue: "0.0"
}
} ,
],
...
格式化结果:
"1234" => "1,234.0"
" " => "0.0"
"123" => "123.0"
"123.65" => "123.7"
3、currency
货币格式化,格式化选项如下:
- thousandsSeparator - determines the separator for the thousands.
- decimalSeparator determines the separator for the decimals.
- decimalPlaces determine how many decimal places we should have for the number
- prefix - string to be inserted before the number
- suffix - string inserted at end of the number
- defaultValue set the default value if the source data is empty.
案例:
colModel : [
...
{
name:'myname', ..., formatter:'currency',
formatoptions:{
thousandsSeparator: ",",
decimalSeparator: ".",
decimalPlaces : 2,
prefix : "$ ",
suffix : ""
deaultValue: "$ 0.00"
}
} ,
...
],
格式化结果:
"1234.12" => "$ 1,234.12"
" " => "$ 0.00"
"123.65" => "$ 124.65"
4、email
邮件格式化,将email地址格式化成邮件超链接,案例:
colModel : [
...
{
name:'myname', ..., formatter:'email'
} ,
...
],
格式化结果:
[email protected] => <a href="mailto:maben586@163">maben586@163</a>
5、link
超链接文本格式化成超链接,一个关键参数:
- 打开方式,target:_blank, _self, _parent, _top
案例:
colModel : [
...
{
name:'myname', ..., formatter:'link',
formatoptions : {
target : "_blank"
}
} ,
...
],
格式化结果:
http://www.guriddo.net => <a href="http://www.guriddo.net" target="_blank">http://www.guriddo.net</a>
除此之外,还有showLink, checkbox, date等内置formatter,具体可参考:jqgrid user-guide。
二、自定义formatter
简单起见,直接看个案例:
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{
name:'price',
index:'price',
formatter:currencyFmatter
},
...
]
...
});
function currencyFmatter (cellvalue, options, rowObject)
{
// do something here
return new_format_value
}
currencyFmatter (cellvalue, options, rowObject) 参数说明:
- cellvalue - is the value to be formatted
- options - is an object containing the following element,options : { rowId: rid, colModel: cm, gid : gridId, pos : column_position, styleUI : guiStyle , isExported : boolval, exporttype : type_when_export}, where
rowId - is the id of the row,
colModel is the object of the properties for this column get from colModel array of jqGrid,
gid is the id of the grid,
pos is the position of the column in colModel,
styleUI is the style object,
isExported is a parameter passed only when export occur allowing to make custom formatting when export is in action. The parameter in this case is true and is valid only when export to CSV, Excel or PDF,
exporttype is a string which is available only when the isExported property is true. This indicates the type of the export - can be csv, pdf or excel depending on the export method called. - rowObject - is a row data
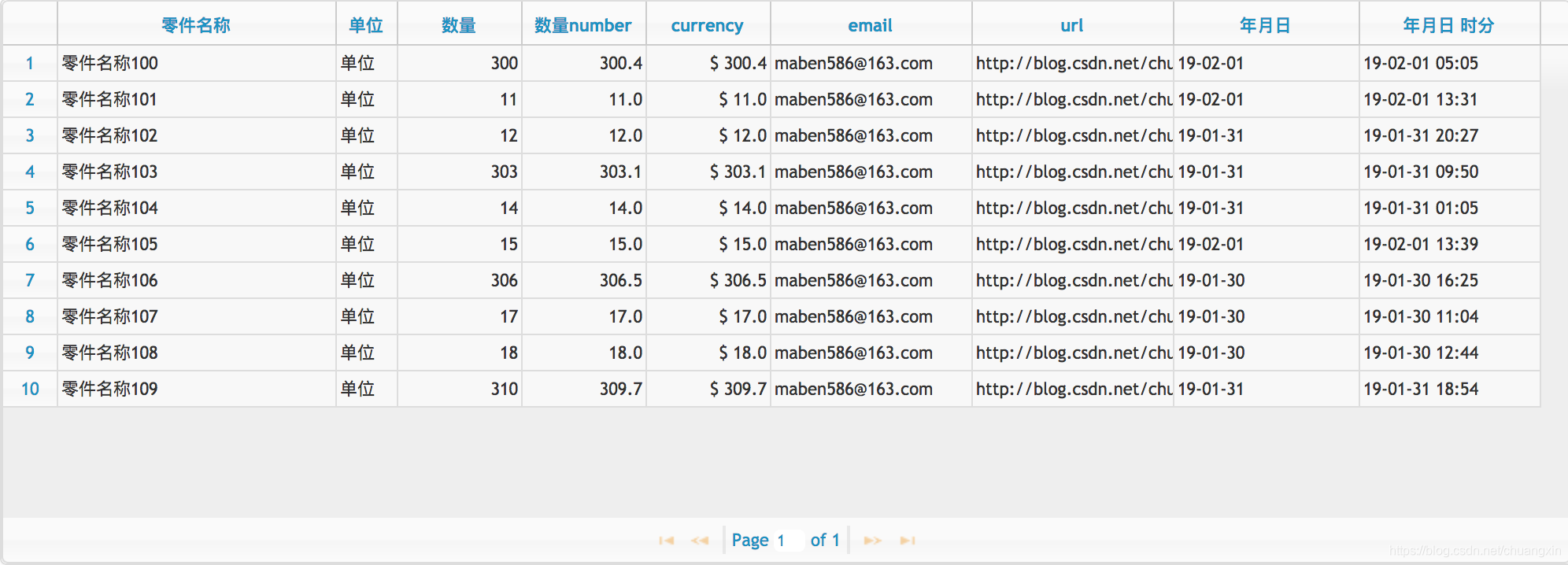
三、一个通用的日期、时间自定义formatter实现
1、页面效果截图

2、页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jggrid-Formatters</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.5.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/jqueryui/1.11.0/jquery-ui.min.css" />
<link rel="stylesheet" href="https://js.cybozu.cn/jqgrid/v5.3.1/css/ui.jqgrid.css" />
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="https://js.cybozu.cn/jqgrid/v5.3.1/js/jquery.jqGrid.min.js"></script>
<script src="https://js.cybozu.cn/jqgrid/v5.3.1/js/i18n/grid.locale-en.js"></script>
</head>
<body>
<div class="page-content container">
<div class="page-body"> <!-- page-body -->
<div class="panel panel-default" id="panel-orders">
<table id="orders"></table>
<div id="orders_footer"></div>
</div>
</div>
</div>
<script type="text/javascript">
var data = [];
function getBills() {
var rowCount = 10;
for (var i = 0; i < rowCount; i ++) {
data.push({
sid: i,
bill_id: i,
bill_detail: i,
goods_id: i,
unit_id: i,
package_id: i,
ref_detail: i,
goods_no: i + 1,
goods_name: '零件名称' + rowCount + i,
car_type_name: '车型' + rowCount + i,
package_name: '包装器具' + rowCount + i,
unit_name: '单位',
snp: 0.89,
box_count: rowCount + i,
total_count: rowCount + i,
goods_count: i % 3 == 0 ? Math.random() + rowCount * 30 + i : rowCount + i,
out_count: rowCount + i,
email: '[email protected]',
url: 'http://blog.csdn.net/chuangxin',
create_date: 1548800000000 + Math.ceil(200000000 * Math.random()),
flag: i >= rowCount - 1 ? 1 : 0,
})
}
$("#orders").jqGrid("clearGridData").jqGrid('setGridParam',{
data: data || []}).trigger('reloadGrid');
}
var dateFormat = function (date, format) {
console.log("ddd: ", date, format);
if(! date) return '';
var o = {
"M+": date.getMonth() + 1,
"d+": date.getDate(),
"h+": date.getHours(),
"m+": date.getMinutes(),
"s+": date.getSeconds(),
"q+": Math.floor((date.getMonth() + 3) / 3),
"S" : date.getMilliseconds()
};
format = format || 'yyyy-MM-dd';
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
},
//字符串转日期
dateParse = function(value) {
if(!! value){
if(value instanceof Date) {
return value;
} else {
return new Date(isNaN(value) ? Date.parse(value.replace(/-/g,"/")) : value - 0);
}
}
return false;
}
function dtFormatter(val, options, row) {
var dfoptions = options.colModel.formatoptions, strfmt = dfoptions && dfoptions.format;
return dateFormat(dateParse(val), strfmt);
}
$(function() {
$("#orders").jqGrid({
colModel: [
{
label: "零件名称", name: "goods_name", search:false, width: 180},
{
label: "单位", name: "unit_name", width: 40},
{
label: "数量", name: "goods_count", width: 80, align:"right", formatter: 'integer',
formatoptions:{
thousandsSeparator:",", deaultValue: "0", decimalPlaces: 0}},
{
label: "数量number", name: "goods_count", width: 80, align:"right", formatter: 'number',
formatoptions:{
thousandsSeparator:",", decimalSeparator:'.', deaultValue: "0", decimalPlaces: 1}},
{
label: "currency", name: "goods_count", width: 80, align:"right", formatter: 'currency',
formatoptions:{
thousandsSeparator:",", decimalSeparator:'.', prefix : "$ ", surfix: "", deaultValue: "$ 0.0", decimalPlaces: 1}},
{
label: "email", name: "email", width: 130, formatter: 'email'},
{
label: "url", name: "url", width: 130, formatter: 'link', formatoptions:{
target:'_blank'}},
{
label: "年月日", name: "create_date", width: 120, formatter: dtFormatter, formatoptions:{
format:'yy-MM-dd'}},
{
label: "年月日 时分", name: "create_date", width: 120, formatter: dtFormatter, formatoptions:{
format:'yy-MM-dd hh:mm'}}
],
pager: "#orders_footer",
datatype: 'local',
rownumbers: true,
height: 300,
rowNum: 1000
});
getBills();
});
</script>
</body>
</html>
3、代码说明
自定义格式化函数
function dtFormatter(val, options, row) {
var dfoptions = options.colModel.formatoptions, strfmt = dfoptions && dfoptions.format;
return dateFormat(dateParse(val), strfmt);
}
- 可以通过formatoptions {format: ‘yy-MM-dd’}设置输出格式,为空默认yyyy-MM-dd
- dateParse是一个字符串、数字转日期函数
- dateFormat是日期格式化函数
- dateParse、dateFormat都可以优化,案例以可以得到结果为主,没太考虑代码简洁性。
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland