前端小白如何快速上手Vue框架(上篇)-程序员宅基地
前言:
我之前没有接触过任何前端知识,连基本的HTML语法,css,js的基础知识都不懂,再刚接手vue的时候也是一个头两个大.
然后当然先查vue官方文档,官网会有如下提示:

然后如果你按照提示开始按部就班的看html,css,js然后再回来学习Vue的话,你可能已经被OUT了(况且周期过长,着实不推荐).直接着手一个项目是进步最快的方式,何况还有度娘和Google保驾护航.
推荐vue学习文档
新手不适宜去看vue官方文档,没有详细代码直接入手根本理解不了.
推荐去看vue.js 教程 | 菜鸟教程,里面的代码很详细可以直观看到效果.
开篇–vue框架的优势:
Vue.js的优势所在:
Vue的核心库只关注图层.响应式数据绑定和组件化开发是其两大特点.
响应式数据绑定指的是vue.js会自动对页面中的某些数据的变化做出响应.(v-model指令可以实现数据的双向绑定)
组件化开发指的是vue.js通过组件,把一个单页应用中的各种模块拆分到一个个单独的组件(component)中,我们只要先在父级组件中写好各种组件标签,并且在组件标签中写好要传入组件的参数,然后在写好各种组件的实现,整个应用就可以完成了.
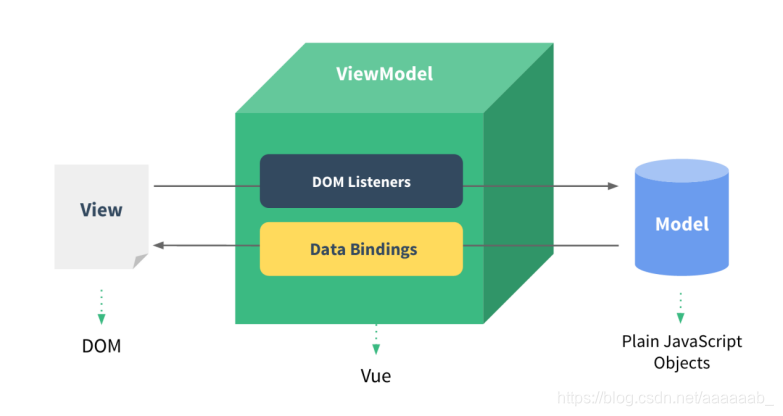
Vue.js和MVVM关系:
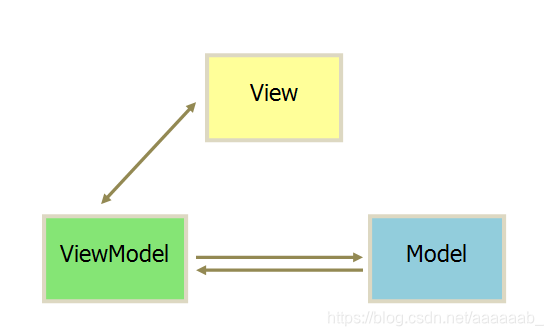
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 ViewModel。ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。

Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;
View 代表UI 组件,它负责将数据模型转化成UI 展现出来.
ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
开始vue.js的安装
Vue Devtools调试工具的安装:可以在谷歌浏览器安装vue Devtools工具可以更好的审查和调试Vue应用.

Vue.js 官网下载地址
根据自己的生产要求来安装对应版本.关于安装vue的方法官网给出了多种多样的方法,这里演示独立版本的安装.

我下载之后的地址:https://vuejs.org/js/vue.js
使用独立版本是直接用script标签导入url即可.Vue会被注册为一个全局变量。

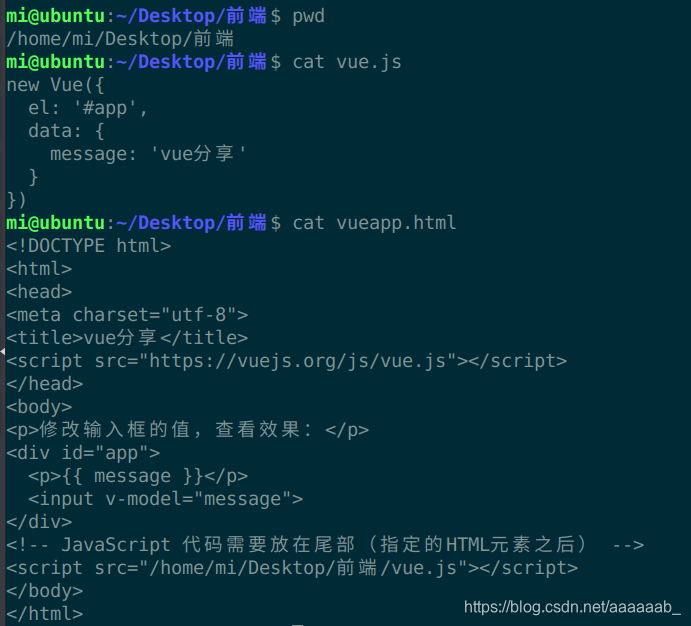
第一个vue实例:
HTML内容就是一个个标签组合而成,不知道的自己查询即可.
<!DOCTYPE...>标签用来声明HTML文档的编写标准,放在最开头位置,可写可不写.
<head>和<body>是<html>中必须有的元素.
<head>里面必须有<title>标签,<meta>和<style>可选.
charset属性指定HTML文档的编码为utf-8.
<script>标签里面的url即为我下载的vue独立版本的地址.src标签指定超链接.
View 层 - Div之间的代码属于html的view层
id指定HTML的唯一属性.
{
{ }} 用于输出对象属性和函数返回值.
Model 层 - JavaScript代码如下(需放在指定的HTML元素之后)
el标签为实例提供挂载元素.用来联立view层和model.
data 用于定义属性.里面的内容也即最后的运行结果.

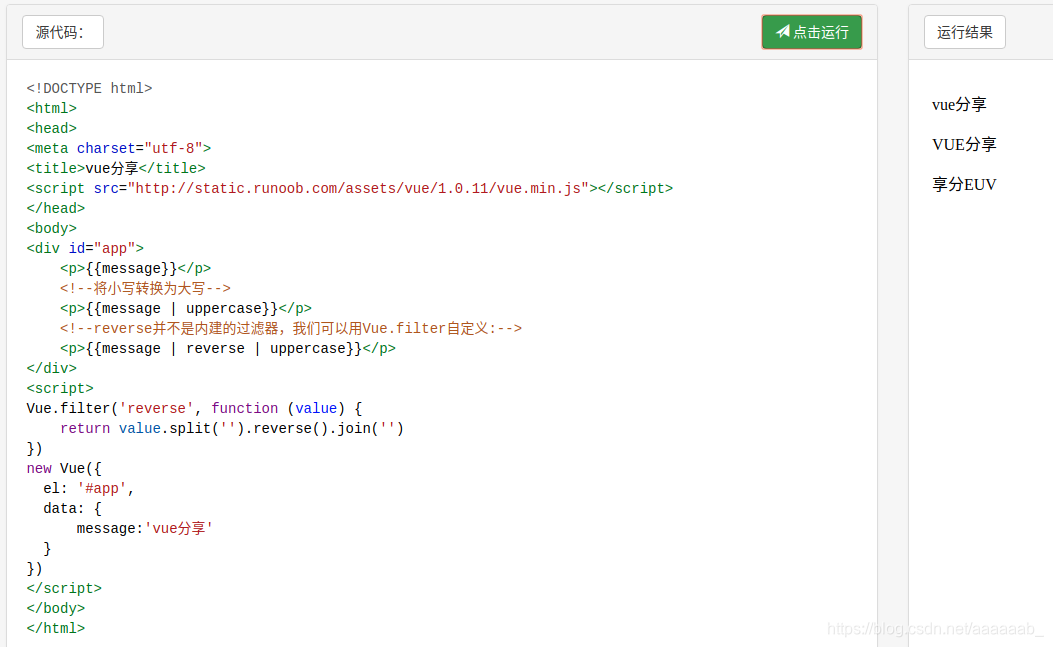
vue过滤器"|",和linux中管道用法类似,即上一级的输出作为下一级的输入.
HTML 中的<!--...--> 是注释标签,Split用于分割字符串,join是把数组拼接成为字符串.
整个代码就是调用了vue中过滤器的用法,使用了vue的内置函数和自定义的函数对data里面定义的属性进行了转换大写,反转的操作.

vue用法–条件判断
v-***代表的是vue中的指令.
<h1>~<h6>用来表示标题的层级关系.<h1>表示最大.
在 Vue 中,我们使用 v-if 指令实现同样的功能,和其他编程语言的条件判断逻辑一样.条件成立才会执行相应的代码.
<h1 v-if="ok">Yes</h1>
也可以用 v-else 添加一个“else 块”:
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
同样也可以添加v-else-if在多种条件下进行判断.
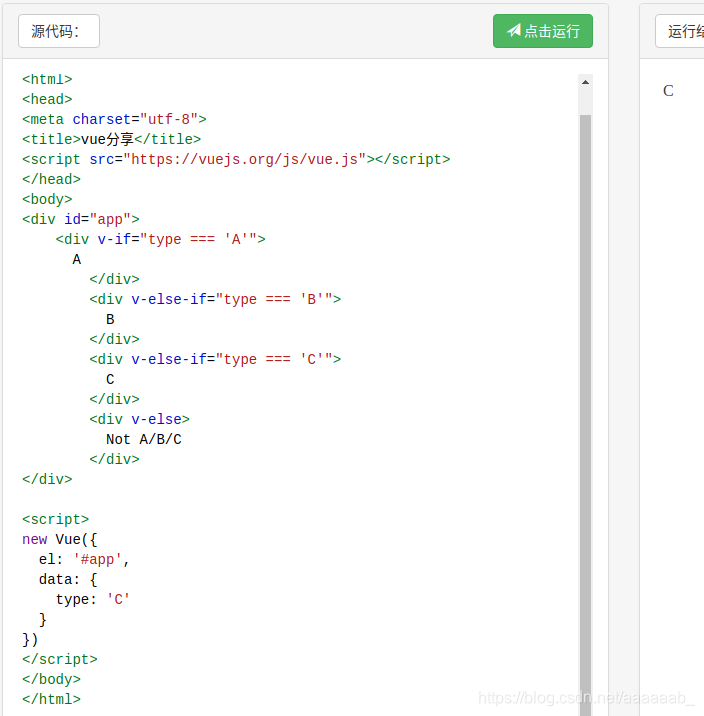
示例1:

示例2:

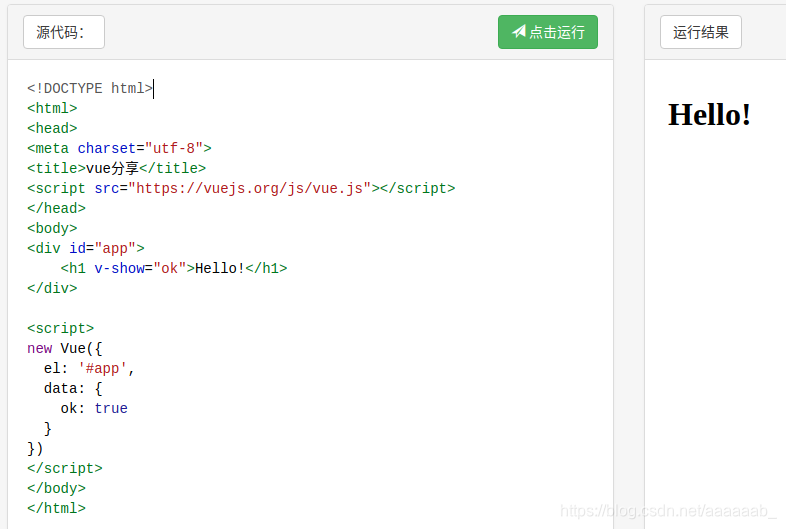
v-show指令根据条件展示元素,即不管初始条件如何元素都会被渲染.
当ok为true的时候输出了指定的代码Hello!,相应的ok为false时候没有任何输出.

vue用法–循环语句-v-for指令
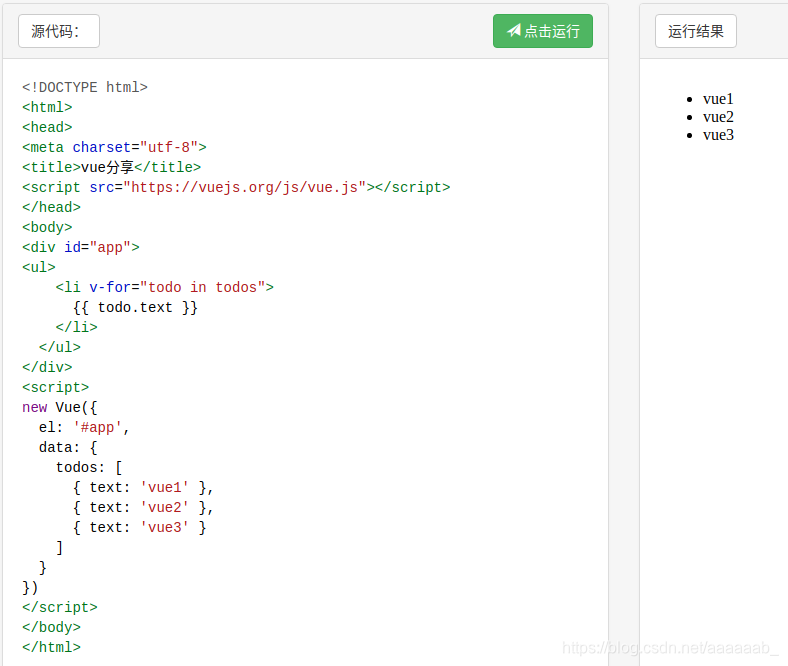
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
<li>标签用于定义列表中的项目.可用于有序列表<ol>和无序列表<ul>中.也可以使用of替代in作为分隔符.
如下实例使用v-for指令依次遍历了data里面定义的数组元素.

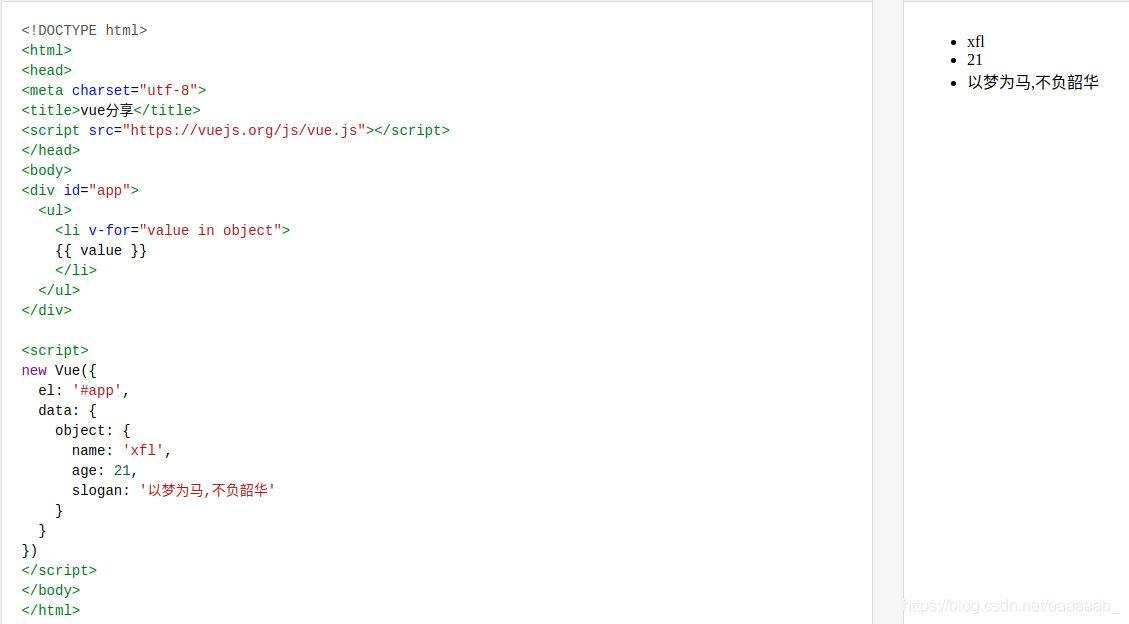
v-for迭代对象,v-for可以通过一个对象的属性来迭代数据.

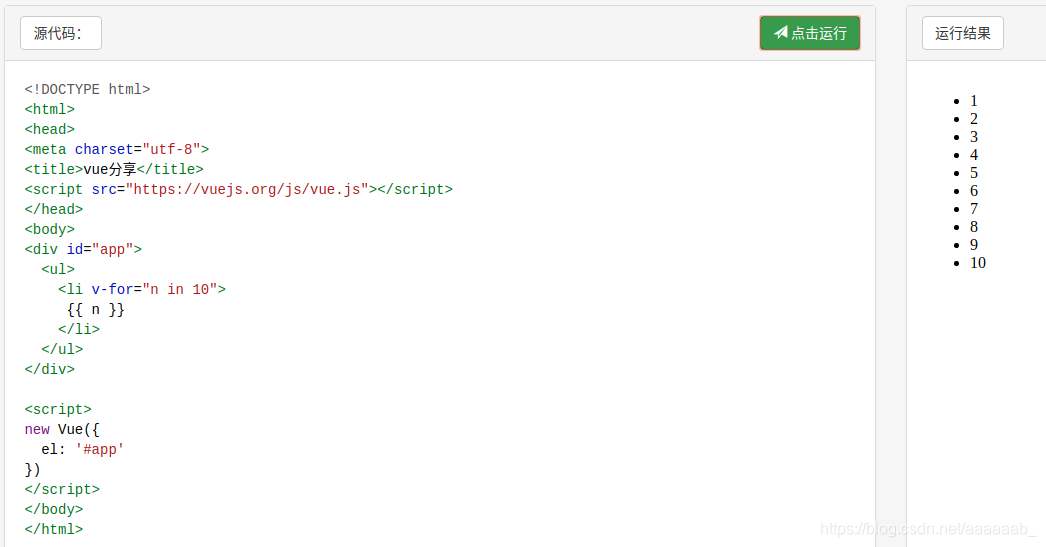
v-for可以用来循环整数

对getter和setter的理解
顾名思义,get为取值,set为赋值.
创建一个实例,isMe;此时,isMe是没有name属性的,当我们调用isMe.name时,我们会进入到get name(){...}中,先判断
isMe是否有name属性,答案是否定的,那麽就添加一个name属性并给它赋值;如果有name属性,那就返回name属性。
你可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
set属性理解,当我给实例赋值:
isMe.name="周神"此时,会进入set name(val){...};形参val就是我赋给name属性的值,在这个函数里,我就可以做很多事了,
比如双向绑定!因为这个值的每次改变都必须经过set,其他方式是改变不了它的,相当于一个万能的监听器。
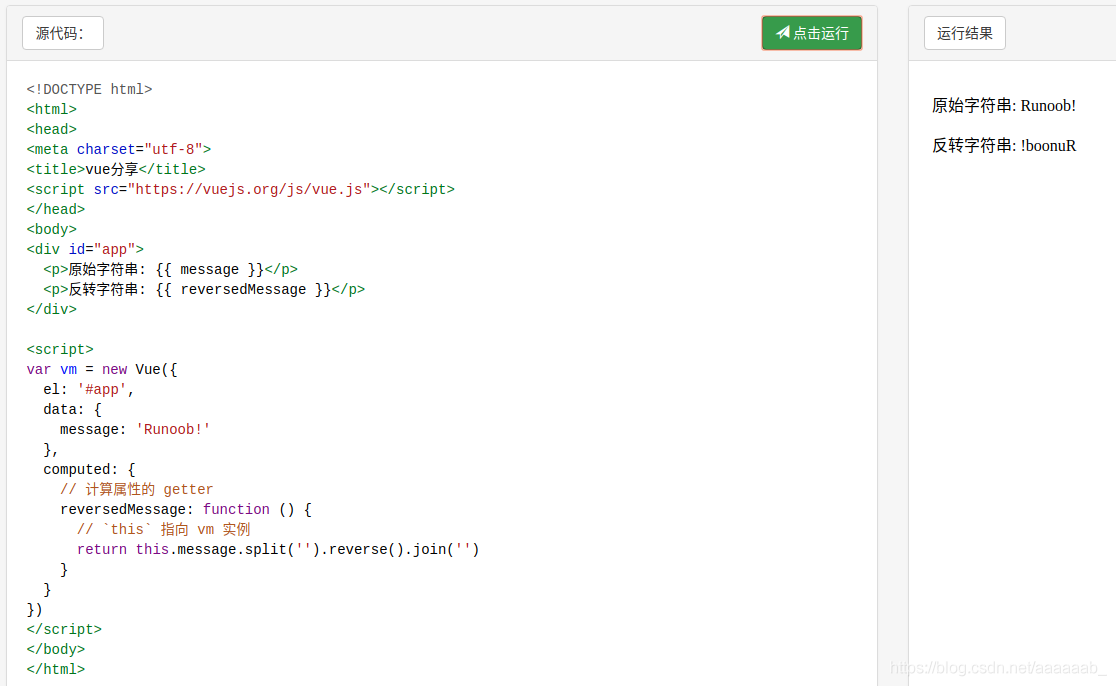
vue用法之vue计算属性vs监听属性
计算属性关键词: computed:
整个代码进行的流程:
1. data 属性初始化 getter setter(可理解为取值和赋值)
2. computed 计算属性初始化,提供的函数将用作属性 vm.reversedMessage 的 getter
3. 当首次获取 reversedMessage 计算属性的值时,dep 开始依赖收集.
4. 在执行 message getter 方法时,如果 dep 处于依赖收集状态,则判定 message 为 reversedMessage 的依赖,并建立依赖关系
5. 当 message 发生变化时,根据依赖关系,触发 reverseMessage 的重新计算

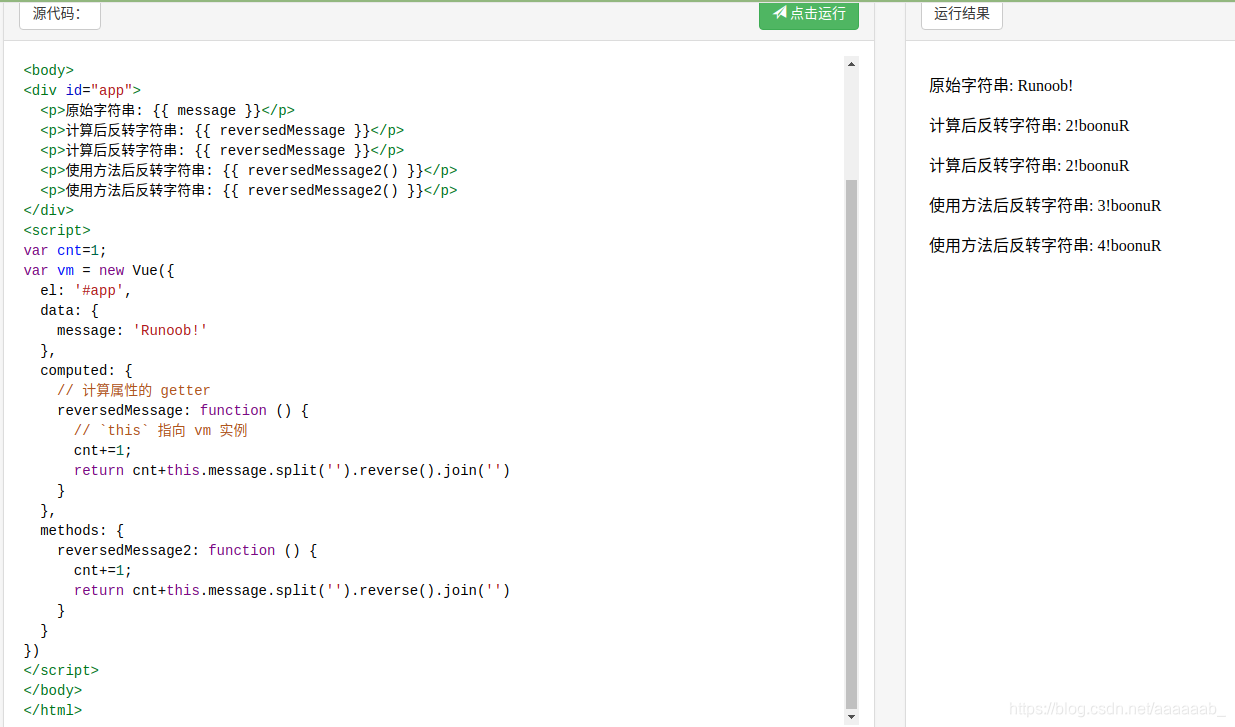
methods也是vue的计算属性,介绍一下methods和computed的区别:
使用computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。
而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
以下实例分别调用了vue的两种计算属性computed和methods.可以从运行结果很清晰的看到computed在第一次渲染之后就有了缓存,
第二次调用的时候直接依赖缓存不会重新渲染,两次调用结果相同.而methods在每次调用的时候都会渲染,所以两次调用结果不同.

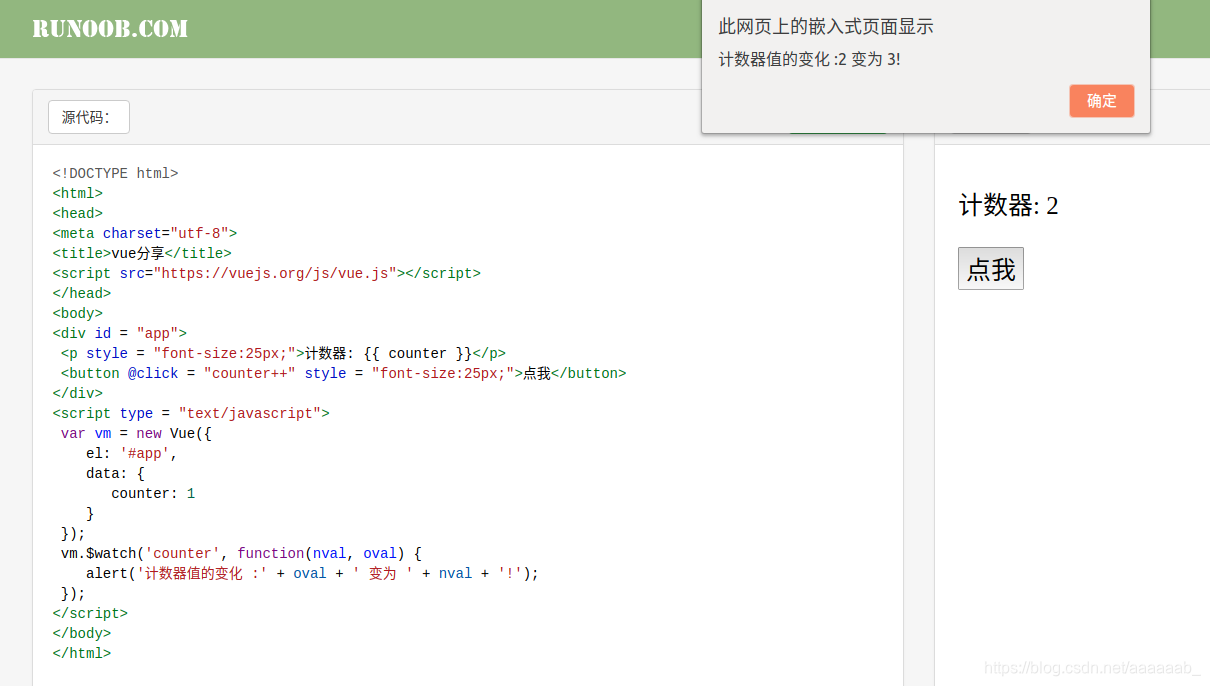
vue之监听属性–watch,通过watch来响应数据的变化.
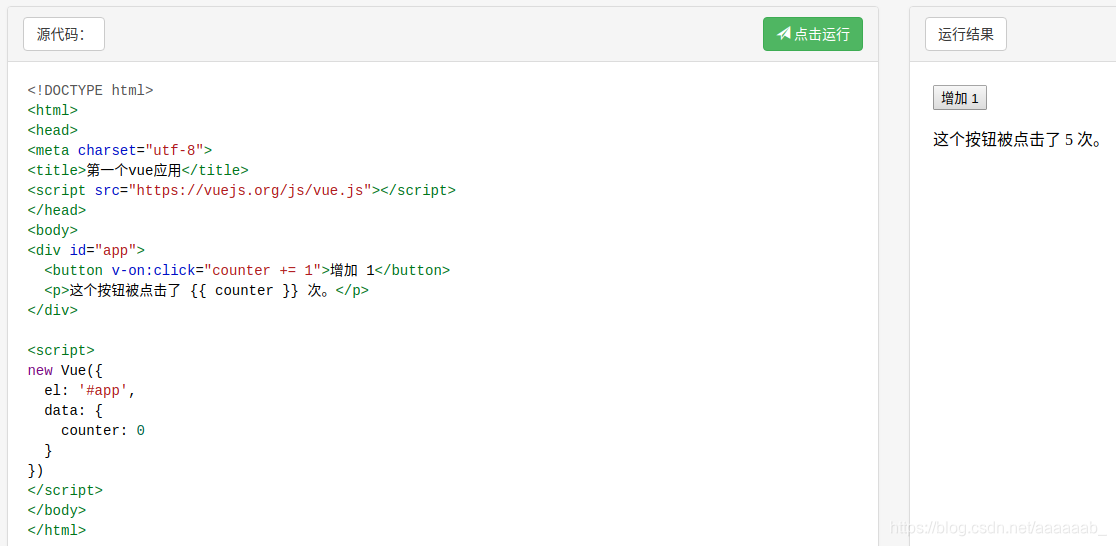
<button>标签是创建一个按钮.
@click等同于v-on:click,是一个指令的缩写.v-on表示事件监听,后续会详细讲到.
<script type = "text/javascript">表示说明内部的代码属于js.
px表示像素. font-size设置字体大小.
$watch是一个实例方法, nval表示新的数据, oval旧的数据.
alert()方法用于显示带有一条信息和一个ok按钮的警告框.
以下示例首先通过v-on指令来监听按钮的按键变化,然后data里面进行定义属性,接着调用vue的监听属性$watch来监听counter的
变化,最后调用alert()方法弹出一个页面来直观显示数据的变化.

vue用法之–vue样式绑定:v-bind用来绑定html属性
方法特别灵活可以绑定数组,属性等来实现需求.每个部分做一个演示.
v-bind指令的缩写:
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
class 与 style 是 HTML 元素的属性,用于设置元素的样式,表达式的结果类型除了字符串之外,还可以是对象或数组。style标签用于为文档定义样式信息.v-bind:class表示class存在是否将取决于数据属性isActive的true/false

多属性动态切换class,可以实时调整data里面的值来改变输出结果:
style标签内定义了两种样式,并使用v-bind指令进行了样式绑定.由于data里面isActive属性为true所以对应样式被触发.可以更改data属性值来动态调整你想要的样式输出.

直接绑定数据里面的一个对象:classobject和class是对应的.
text-danger 类背景颜色覆盖了 active 类的背景色:

数组的用法:
可以把一个数组传给v-bind:class,以应用一个class列表.Text-danger会覆盖activeClass,所以显示结果为红色.

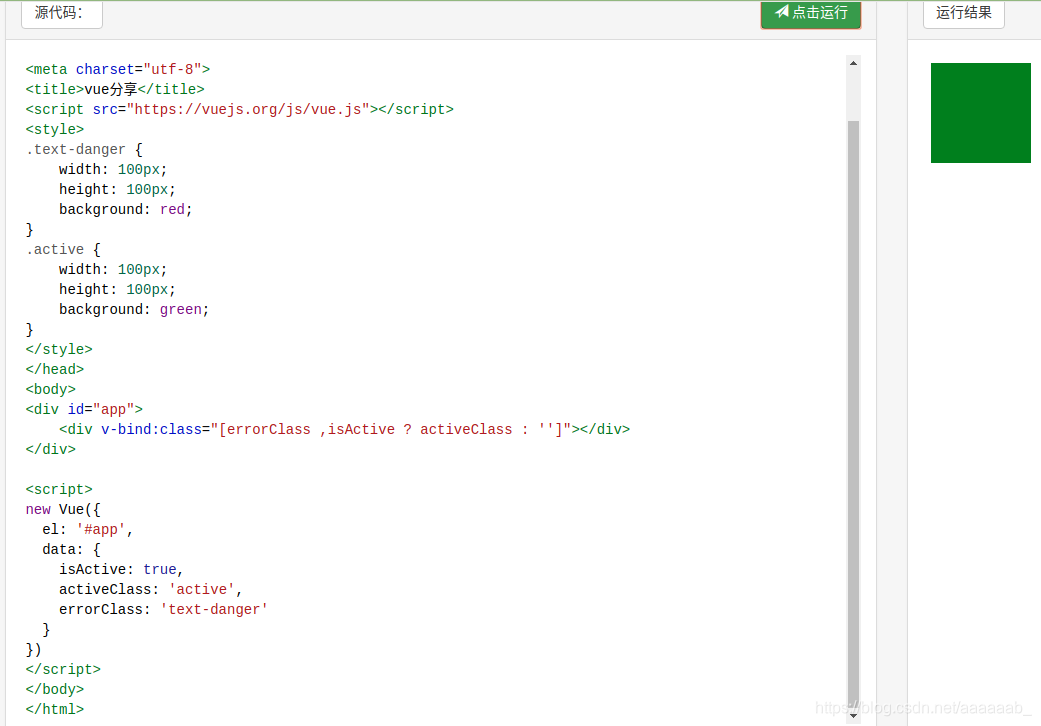
根据条件表达式判断输出:
以下实例使用了三元表达式.表示始终存在errorClass但是activeClass只能在isActive为true时候显示.

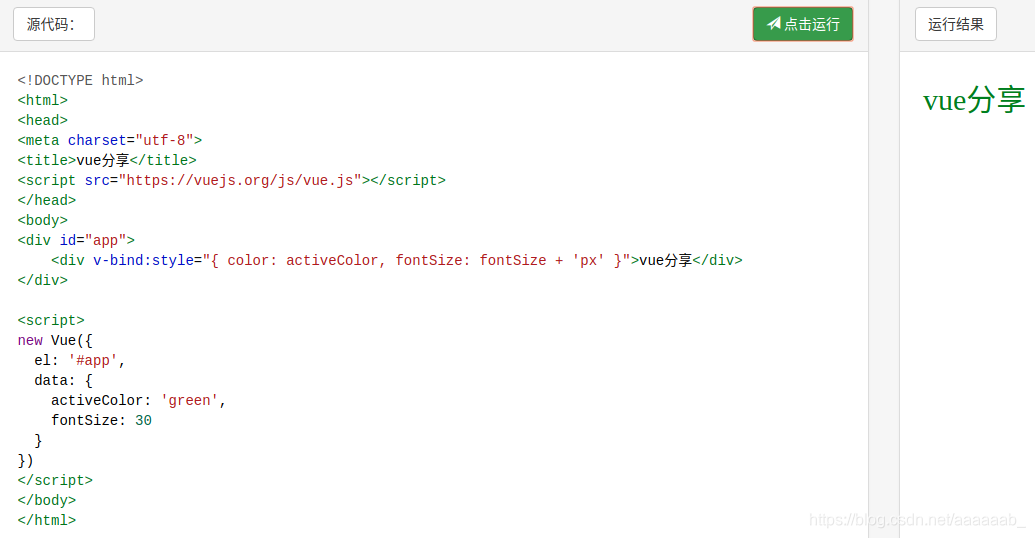
Vue.js style(内联样式):我们可以在 v-bind:style 直接设置样式

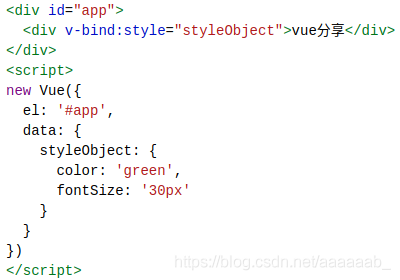
可以直接绑定到一个样式对象,让模板更清晰

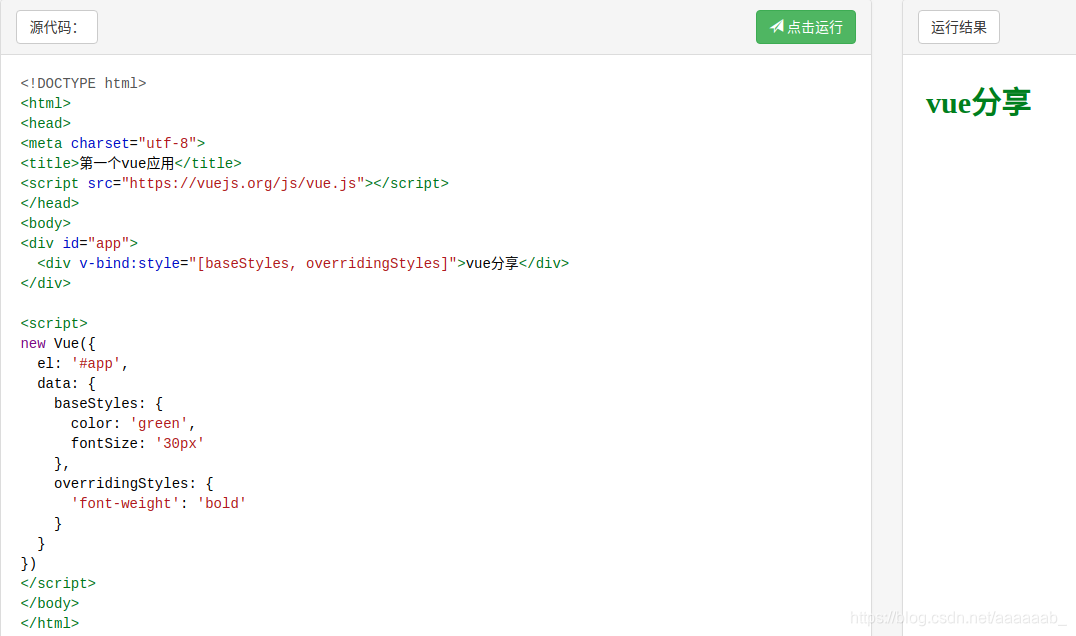
v-bind:style 可以使用数组将多个样式对象应用到一个元素上:

vue用法之–事件处理器:v-on指令用来事件监听.
以下示例调用了v-on指令来监听按钮的点击变化,每次点击counter加1最后做一个输出.

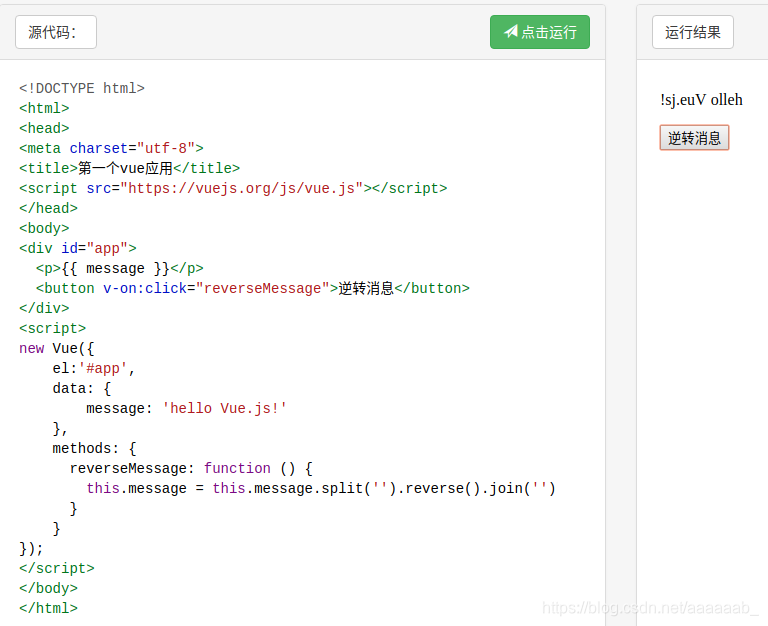
v-on指令:处理用户输入
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,
通过它调用在 Vue 实例中定义的方法: methods是定义的函数.
以下示例同样是使用v-on来监听按钮的变化.当点击按钮会调用自定义的函数reverseMessage
来对data里面定义的message进行反转拼接操作.

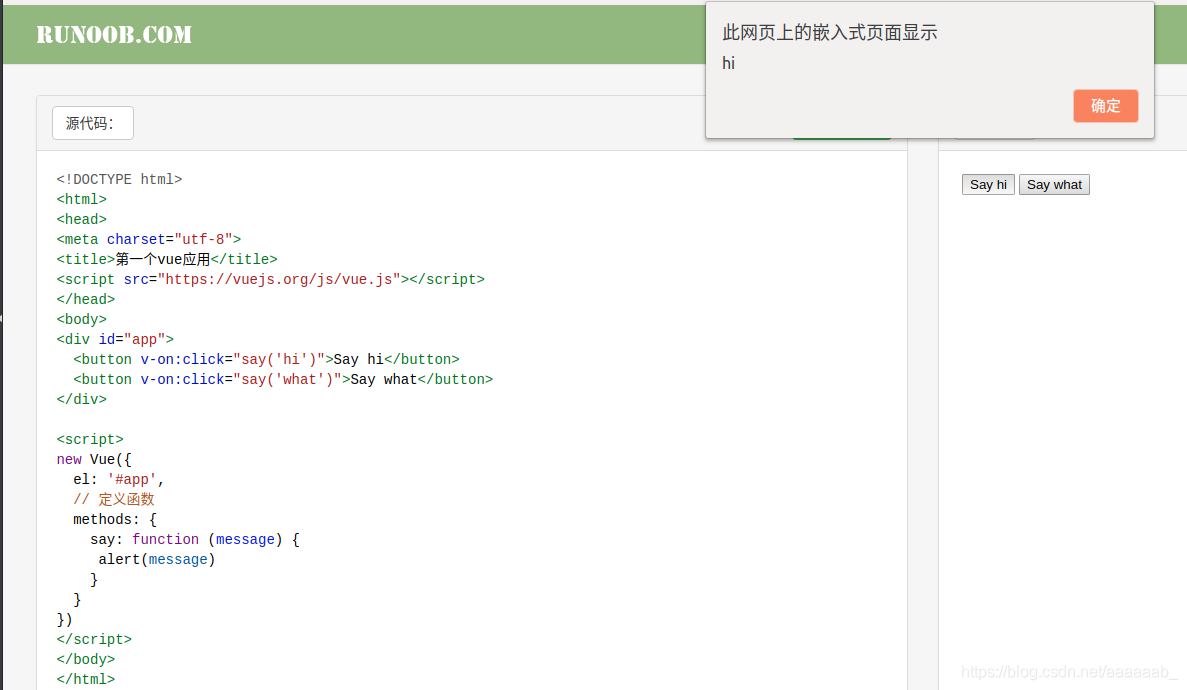
v-on用法:内联js语句中调用方法
say()实际是一条JS语句,带有括号的就叫内联处理器.相当于直接使用v-on来监听一条js语句,当点击按钮时进行调用say语句进行输出.

vue:事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次,2.1.4版本新增 -->
<a v-on:click.once="doThis"></a>
vue:按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
实例:
<!-- Alt + C的ASCll码为67 -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
vue.js表单
你可以用 v-model 指令在表单,,元素上创建双向数据绑定。V-model指令会自动根据控件类型自动选取正确的方法来更新元素.在input输入框中我们可以使用 v-model 指令来实现双向数据绑定.

实例:
以下实例将js代码单独分离出来用src标签引入即可.在主程序里面看起来代码量比较少.
使用了v-model指令将输入框内容就行了双向绑定.会自动对页面数据变化做出响应.

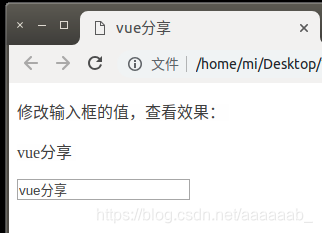
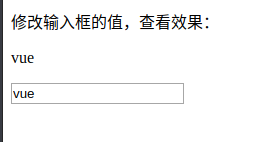
输出:

更改输入框数据查看效果
以上实例中 {
{message}} 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:{
{* message }}

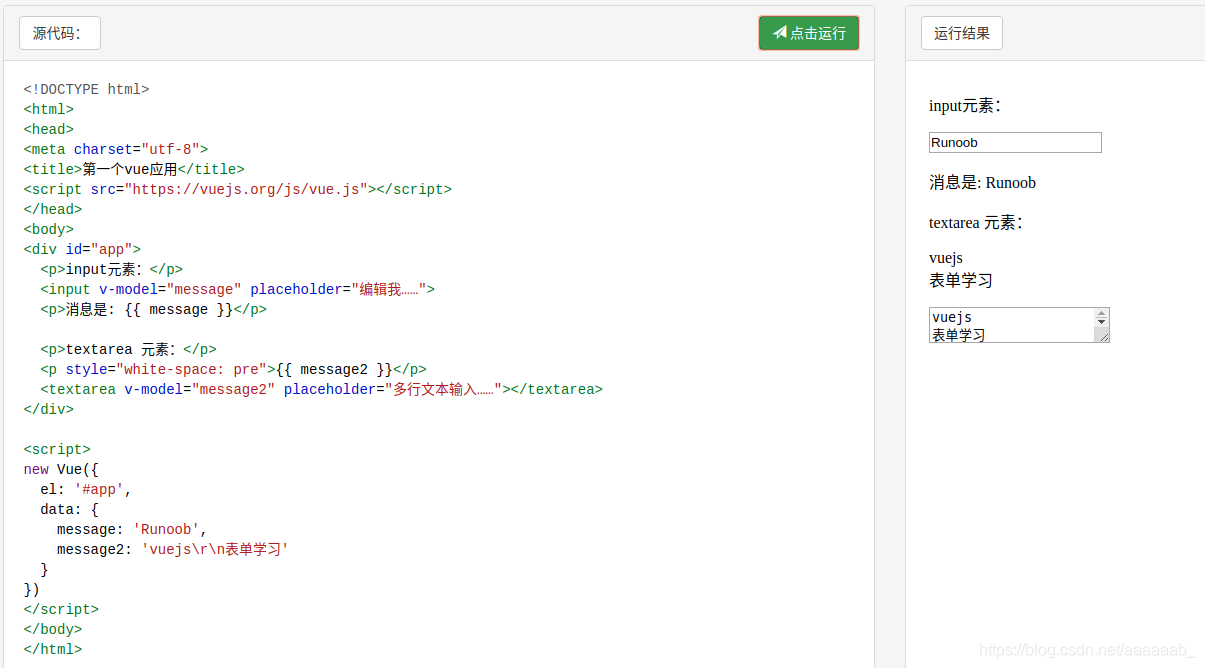
v-model对input和textarea框进行双向数据绑定:
Placeholder是一个动态变量可以实现动态绑定.input单行文本框,textarea多行文本框.
style标签用于定义一些代码的呈现样式,后面会有详细讲解.
本实例就是使用v-model指令对单行和多行文本框进行了双向数据绑定.当我们修改文本框内容,vue会自动响应页面数据变化.

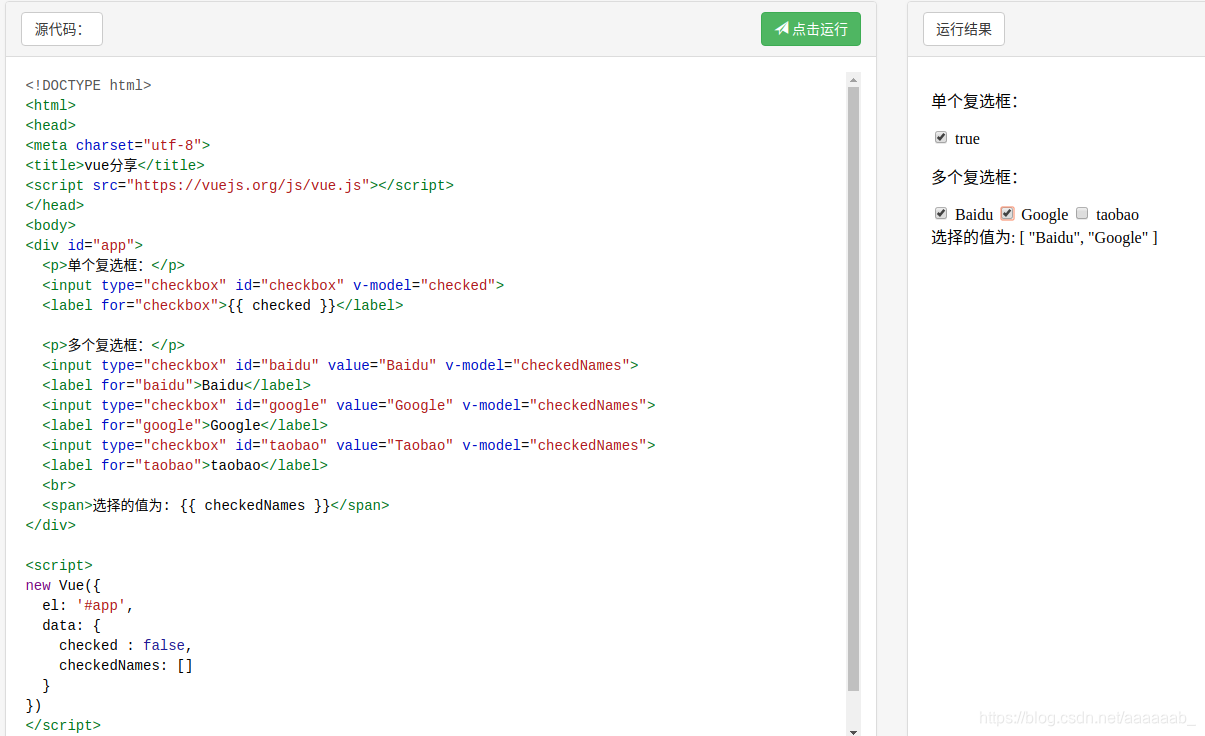
v-model对复选框的双向数据绑定
<input>标签用于收集用户信息.type规定了input元素的类型,value指定了输入字段的初始值.
checkbox为复选框类型.
<span>标签被用来组合文档中的行内元素. <br>是换行标签.
<label> 标签为 input 元素定义标注(标记),label 元素不会向用户呈现任何特殊效果。
不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。

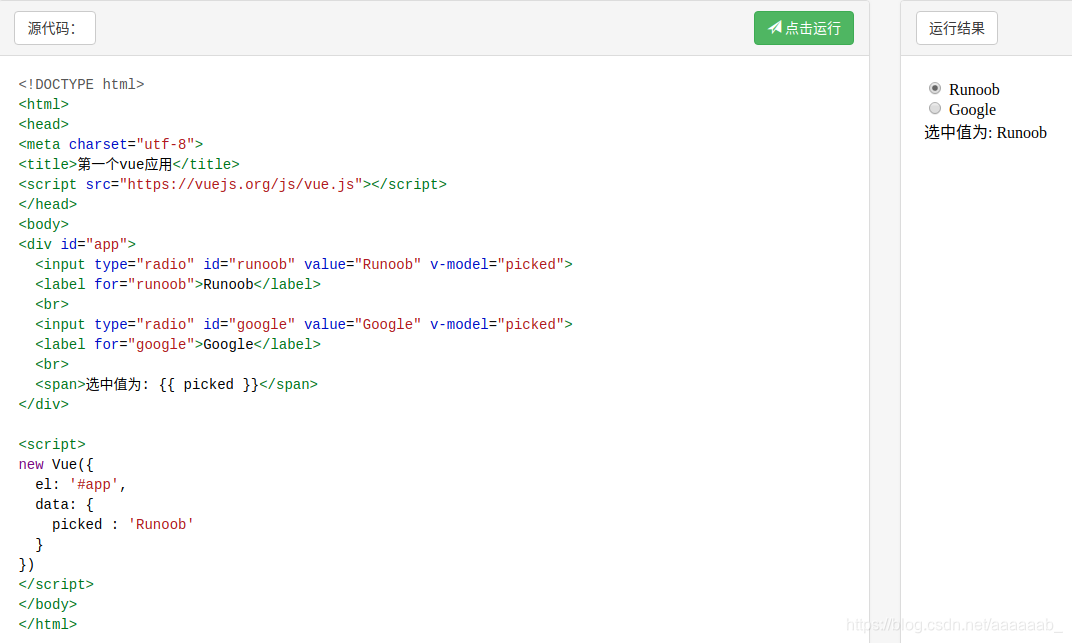
v-model对单选按钮的双向绑定: radio为单选按钮类型

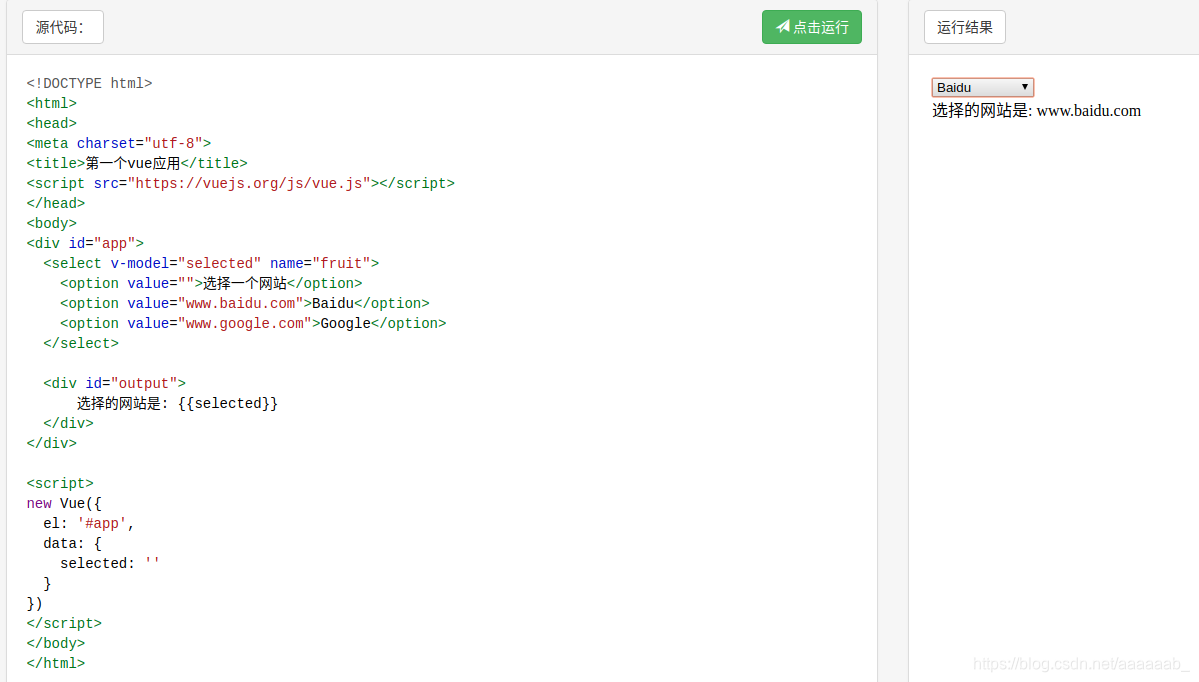
v-model对select下拉列表的双向绑定:
option 元素定义下拉列表中的一个选项。浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个
元素显示。option 元素位于 select 元素内部,必须与select元素配合使用不然没意义。<option> 标签可以在不带有任何属性的
情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。

v-model修饰符
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在change
事件中同步,也就是在失去焦点或者按下回车键才更新.
<!-- 在 "change" 而不是 "input" 事件中更新 -->
<input v-model.lazy="msg" >
.number
如果想自动将用户的输入值转为 Number 类型,可以添加一个修饰符number给v-model 来处理输入值:否则你输入的是数字
但是类型却是字符串String,在数字输入框中有用.
<input v-model.number="age" type="number">
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
智能推荐
2023四川省大学生金融科技建模大赛:银行客户复购频率预测-程序员宅基地
文章浏览阅读137次。对客户信息数据进行预处理,通过特征选择和特征工程不断构建新特征,提高模型性能,通过随机森林建模预测客户复购频率,并根据客户平均价值(低频1、中频3、高频5),在独立样本上检验预测准确性(加权准确性),识别黏性客户,分析其需求,并向他们推送新产品,进行客户关系管理。对银行客户复购频率的进行三分类预测。根据客户信息(包括基础客户画像信息、产品购买行为信息以及第三方客户画像补充信息)预测客户复购行为。
为什么在web项目中的pom.xml文件中给servlet-api依赖添加provided_pom.xml servlet apach-程序员宅基地
文章浏览阅读908次。转载:https://blog.csdn.net/qq_42449963/article/details/105232795_pom.xml servlet apach
一文梳理金融风控建模全流程(Python)-程序员宅基地
文章浏览阅读1.5k次,点赞4次,收藏31次。一、信贷风控简介 信贷风控是数据挖掘算法最成功的应用之一,这在于金融信贷行业的数据量很充足,需求场景清晰及丰富。信贷风控简单来说就是判断一个人借了钱后面(如下个月的还款日)会不会按期还钱。更专业来说,信贷风控是还款能力及还款意愿的综合考量,根据这预先的判断为信任依据进行放贷,以此大大提高了金融业务效率。与其他机器学习的工业场景不同,金融是极其厌恶风险的领域,其特殊性在于非..._建立一个量化风险预测模型。这是某金融机构的普惠贷款以及不良表现的数据
chatgpt赋能python:Python的sorted函数:介绍和使用方法_python的sorted如何提高比较精度-程序员宅基地
文章浏览阅读98次。在Python中,sorted()函数是一个内置函数。它可以用来对各种类型的数据集合进行排序。sorted()函数根据给定的键或值对数据进行排序,并返回排序后的结果。本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。AI职场汇报智能办公文案写作效率提升教程 专注于AI+职场+办公方向。下图是课程的整体。_python的sorted如何提高比较精度
tampermonkey油猴+chrome,在浏览器中运行自己写的js脚本_油猴能篡改js-程序员宅基地
文章浏览阅读2.6w次,点赞3次,收藏12次。前言最近再看犀牛书《JavaScript权威指南》,当中的小例子我发现自己没法调试它zzz,于是就想到把它嵌入到浏览器里面,主要是使用的油猴再加上自己的js脚本环境tampermonkey v4.6 油猴 ubuntu 18 chrome油猴添加脚本 点击这边的添加脚本,然后在界面的脚本页面中输入自己的脚本代码,就可以了。测试代码// ==UserSc..._油猴能篡改js
我的朋友佩德罗破解版下载|我的朋友佩德罗(My Friend Pedro)免安装绿色中文破解版下载_我的朋友佩德罗下载-程序员宅基地
文章浏览阅读3.9k次。点击下载来源:我的朋友佩德罗(My Friend Pedro)免安装绿色中文破解版我的朋友佩德罗(My Friend Pedro)是由Devolver Digital发行的一款款新颖有趣的第三人称射击游戏,玩家在游戏中获得更加强大的实力,轻松的击杀敌人。游戏开始,你会在香蕉的指引下开始杀手生涯,使用匕首、手枪、机枪等武器,通过跳跃、翻滚、减缓时间等动作,躲避敌人的射击,并将其消灭。整个游戏连贯..._我的朋友佩德罗下载
随便推点
图像处理与分析 && 计算机视觉 && 医学图像_计算机视觉的应用医学图像分析-程序员宅基地
文章浏览阅读1.3k次,点赞2次,收藏8次。简单bmp图片处理工具——python实现https://www.cnblogs.com/zyp4614/p/6917943.htmlPython中struct.pack()和struct.unpack()用法详细说明https://blog.csdn.net/weiwangchao_/article/details/80395941from struct import unpackw..._计算机视觉的应用医学图像分析
spring-security结合jwt和umi(react前端框架)企业级框架之前后端分离最佳实战(表单模式登录)(一)_react spring security-程序员宅基地
文章浏览阅读973次。前言先向大家介绍几个框架的作用,提供官网地址,方便大家详细了解。spring-securityspring-security是一个功能强大、高度可定制的身份验证和访问控制框架。它实际上是保护基于Spring的应用程序的标准。Spring Security是一个专注于为Java应用程序提供身份验证和授权的框架。与所有Spring项目一样,Spring安全的真正威力在于它可以很容易地被扩展以..._react spring security
人脸识别 | AI产品经理需要了解的CV通识(二)-程序员宅基地
文章浏览阅读1.9k次,点赞2次,收藏4次。前言:本文作者@jasmine,是我们“AI产品经理大本营”成员,下面是她分享的第4篇文章,欢迎更多有兴趣“主动输出”的朋友们一起加入、共同进步:) 最近整理了CV方向的一些产品基础知识,我上一篇文章《看AI产品经理如何介绍“计算机视觉”(基于实战经验和案例)》算是这个系列的第一篇;本文是本系列下的第二篇,主要针对人脸识别进行梳理。后续还会有多目标跟踪、OCR等方向的内容。希望大家能从这个系列收获_关于人脸识别,qa质检
用ajax向后台传递数组乱码解决方法-程序员宅基地
文章浏览阅读1.3k次。var result = ['1','2','3'];$.ajax({type: "GET",url:"http://xxxxxxxx",data:{ groups:result, },dataType:'json', success: function (Json) { console.log("success")
bitmap算法 --位图算法_位图算法的实验思路-程序员宅基地
文章浏览阅读322次。bitmap算法 --位图算法位图不是像素图片,而是内存中连续的二进制位(bit),用于对大量整型数据做去重和查询例题:给定一块10bit的内存空间,想要依次插入整型数4,2,1,3解法:10bit每一位的的值为0,当插入4时,此时下标 4 的位置,bit值置为1,剩下三个数类似。。。应用:例:一个用户对应多个标签解法:思路逆转。一个标签对应多个用户1、建立用户名和用户ID的映射..._位图算法的实验思路
librealsense2及pyrealsense2安装_ubuntu安装librealsense2-程序员宅基地
文章浏览阅读5.8k次,点赞5次,收藏32次。librealsense2及pyrealsense2安装环境:重新安装的Ubuntu16.04,什么都没有 emmmmm1.安装包官方文档:https://github.com/IntelRealSense/librealsense/blob/master/doc/distribution_linux.md(1)sudo apt-key adv --keyserver keys.gnupg..._ubuntu安装librealsense2