Cocos2d-x Programmers Guide v3.12_spriteframe的loaded-程序员宅基地
01. 什么是Coco2d-x.
Started in 2010, Cocos2d-x is an open source, cross-platform game engine. It is loaded with powerful features that allows developers to createspectacular games with ease.
02. spectacular
蔚为壮观的
02. 为什么选择Coco2d-x.
1. Modern C++ API
2. Cross-platform-desktop and mobile
3. A vast API of functionality including sprites, actions, animations, particles, transitions, timers, event (touch, keyboard, accelerometer, mouse), sound, file IO, persistence, skeletal animations, 3D
03. Coco2d-x 内容
1. Coco2d-x - this is the game engine, itself. It includes the engine and the cocos command-line tool
2. Cocos Creator - is a unified game development tool
3. Cocos Launcher
04. Cocos2d-x基本概念
Cocos2d-x is a cross-platform game engine. A game engine is a piece of software that provides common functionality that all games need.
05. 基础件
Coco2d-x provides Scene, Transition, Sprite, Menu, Sprite3D, Audio objects and much more.
06. Director
Coco2d-x uses the concept of a Director, just like in a movie! The Director controls the flow of operations and tells the necessary recipient what to do.
One common Director task is to control Scene replacements and transitions.
The Director is a shared singleton object that you can call from anywhere in your code.
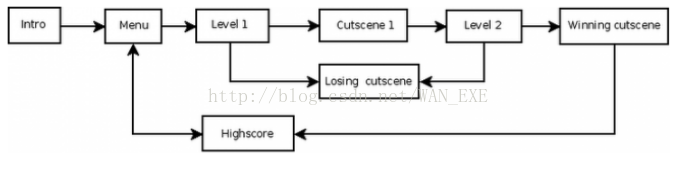
game flow
07. Scene
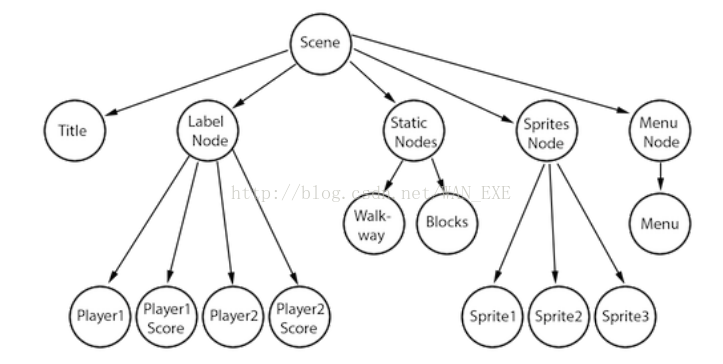
A scene graph is a data structure that arranges a graphical scene. A scene graph contains Node objects in a tree structure.
Since the Scene is a tree; you can walk the tree. Coco2d-x uses the in-order walk algorithm.
An in-order walk is the left side of the tree being walked, then the root node then the right side of the tree.
08. Broken down
Another point to think about is elements with a negative z-order are on the left side of the tree, while elements with a positive z-order are on the right side.
Keep this in consideration when ordering your elements!
08. Sprite
Sprites are the objects that you move around the screen.
以下是一些Sprite的属性设置
// This is how to create a sprite
auto mySprite = Sprite::create("mysprite.png");
// this is how to change the properties of the sprite
mySprite->setPosition(Vec2(500, 0);
mySprite->setRotation(40);
mySprite->setScale(2.0);You can think of anchor point as a way of specify what part of the sprite will be used as a base coordinate when setting the position of it.
mySprite->setAnchorPoint(Vec2(0, 0);Action allow the transofmation of Node objects in time space. Want to move a Sprite from one Point to another and use a callback when complete.
You can even create a sequence of Action items to performed on a Node.
auto mySprite = Sprite::create("Bule_Front1.png");
// Move a sprite 50 pixels to the right, and 10 pixels to the top over 2 seconds
auto moveBy = MoveBy::create(2, Vec2(50, 10));
mySprite->runAction(moveBy);11. 绝对位移
Move a sprite to a specific location over 2 seconds
audo moveTo = MoveTo::create(2, Vec2(50, 10));大量生产
13. Sequences and Spawns
Just like it sounds, a Sequence is multiple Action objects run in a specified order.
系列动作
auto mySprite = Node::create();
// move to point (50, 10) over 2 seconds
auto moveTo1 = MoveTo::create(2, Vec2(50, 10));
// move from current position by (100, 10) over 2 seconds
auto moveBy1 = MoveBy::create(2, Vec2(100, 10));
// move to point (150, 10) over 2 seconds
auto moveTo2 = MoveTo::create(2, Vec2(150, 10));
// create a delay
auto delay = DelayTime::create(1);
mySprite->runAction(Sequence::create(moveTo1, delay, moveBy1, delay.clone(), moveTo2, nullptr));14. 父类属性的变化会对子类产生影响。
15. 增加log,其余的变量类似,也可以使用std::cout。
double dd = 42;
log("double is %f", dd);
16. 总结
We have gone through a lot of Coco2d-x concepts. Take a deep breath. Don't worry. Just dive in with your ideas and take it one step at a time. Cocos2d-x and programming in general are not skills that are learn overnight. These take practice and understanding. Remember that the forums are also there to help you with questions.
Sprites
17. Sprites
A Sprite is a 2D image that can be animated or transformed by changing its properties, including rotation, position, scale, color, etc.
There are different ways to creates Sprites depending upon what you need to accomplish. You can create a Sprite from an image with various graphic formats including: PNG, JPEG, TIFF, and others.
auto mySprite = Sprite::create("mysprite.png");18. 使用矩形创建Sprites
Rect has 4 values: origin x, origin y, width and height.
auto mySprite = Sprite::create("mysprite.png", Rect(0, 0, 50, 50));使用texture packer
A sprite sheet is a way to combine sprites into a single file.
Using a sprite sheet helps achieve better performance by batching the draw calls.
When using a sprite sheet it is first loaded, in its entirety, into the SpriteFrameCache. SpriteFrameCache is a caching class that retains the SpriteFrame objects added to it, for future quicker access.
The SpriteFrame is loaded once and retained in the SpriteFrameCache.
20. 读取一个Sprite
// load the Sprite Sheet
auto spritecache = SpriteFrameCache::getInstance();
// the .plist file can be generated with any of the tools mentioned below
spritecache->addSpriteFramesWithFile("sprites.plist");
// Our .plist file has names for each of the sprites in it.
// We'll grab the sprite named, "mysprite" from the sprite sheet.
auto mysprite = Sprite::createWithSpriteFrameName("mysprite.png");auto newspriteFrame = SpriteFrameCache::getInstance()->getSpriteFrameByName("Blue_Front1.png");
auto newSprite = Sprite::createWithSpriteFrame(newspriteFrame);default anchor point (0.5, 0.5)
Using anchor point effects only properties that can be transformed.
This includes scale, rotation, skew.
23. 颜色
An RGB color is a 3 byte value from 0 - 255. Cocos2d-x also provides pre-defined colors that your can pick from.
Using these will be a bit faster since they are pre-defined.
A few examples: Color3B::White and Color3B::Red.
24. 透明度
This property expects a value from 0 to 255, where 255 means fully opaque and 0 means fully transparent.
25. by and to
A By is relative to the current state of the Note. A To action is absolute, meaning it doesn't take into account the current state of the Node.
26. 基本动作
move
auto mySprite = Sprite::create("mysprite.png");rotate
auto rotateTo = RotateTo::create(2.0f, 40.0f);Scale
Fade In/Out
Tint
Tint a Node that implements the NodeRGB protocol from current the tint to a custom tine.
Animate
With Animate it is possible to do simple flipbook animation with your Sprite objects.
This is simply replacing the display frame at set intervals for the duration of the animation.
Programmer Guide Sample.
Animation
动画效果
Easing
Easing is animating with a specified acceleration to make the animations smooth.
A few things to keep in mind is that regardless of speed, ease actions always start and finish at the same time.
Programmer Guide Sample.
Spawn
Spawn is very similar to Sequence, exception that all actions will run at the same time.
Clone克隆
Reverse
// create a Sprite
auto mySprite = Sprite::create("mysprite.png");
mySprite->setPosition(50, 56);
// create a few Actions
auto moveBy = MoveBy::create(2.0f, Vec2(500,0));
auto scaleBy = ScaleBy::create(2.0f, 2.0f);
auto delay = DelayTime::create(2.0f);
// create a sequence
auto delaySequence = Sequence::create(delay, delay->clone(), delay->clone(), delay->clone(), nullptr);
auto sequence = Sequence::create(moveBy, delay, scaleBy, delaySequence, nullptr);//
// run it
mySprite->runAction(sequence);
// reverse it
mySprite->runAction(sequence->reverse());
// position a sprite to a specific position of x = 100, y = 200
mySprite->setPosition(Vec(100, 200));晚上回去实践,真是好教材。
Building and Transitioning Scenes
27. A Scene is a container that holds Sprites, Labels, Nodes and other objects that your game needs.
A Scene is responsible for running game logic and rendering the content on a per-frame basis.
The Scene is what is running and users see what is happening in real-time.
auto myScene = Scene::create();Coco2d-x provides a Label object that can create labels using true type, bitmap or the build-in system font.
Label BMFont
Label TTF
Label SystemFont
auto myLabel = Label::createWithTTF("myFont.ttf", "My Label Text", 16);// shadow effect is supported by all Label types
myLabel->enableShadow();智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf