Vue3中的列表(表格)拖拽排序_vue3 拖拽排序-程序员宅基地
技术标签: 前端 html vue.js javascript
一、draggable 实现拖拽排序
代码执行的逻辑是:列表项拖拽到可放置目标时,将该拖拽的元素从原位置删除,再将拖拽的元素插入到当前可放置目标的位置
- 1、利用 Vue 的 内置组件,添加动画效果,让元素的过渡不会很生硬
- 2、列表项添加 draggable=“true”
- 3、列表项添加事件 dragstart dragenter dragend dragover
- 4、在 dragenter 事件中,需要传入列表项的下标,实时进行元素的排序。排序的核心逻辑在 dragenter 中

<template>
<div class="DragSort">
<TransitionGroup name="list" tag="div" class="container">
<div class="item" v-for="(item, i) in list" :key="item.id" draggable="true" @dragstart="dragstart($event, i)" @dragenter="dragenter($event, i)" @dragend="dragend" @dragover="dragover">
{
{
item.name }}
</div>
</TransitionGroup>
</div>
</template>
<script lang="ts">
import {
defineComponent, reactive, toRefs } from 'vue';
export default defineComponent({
setup() {
const state = reactive<any>({
list: [
{
name: 'a', id: 1 },
{
name: 'b', id: 2 },
{
name: 'c', id: 3 },
{
name: 'd', id: 4 },
{
name: 'e', id: 5 },
],
});
let dragIndex = 0;// 拖拽的元素索引值
function dragstart(e: {
stopPropagation: () => void; target: {
classList: {
add: (arg0: string) => void } } }, index: number) {
e.stopPropagation();
dragIndex = index;
setTimeout(() => {
e.target.classList.add('moveing');
}, 0);
}
function dragenter(e: {
preventDefault: () => void }, index: number) {
e.preventDefault();
// 拖拽到原位置时不触发
if (dragIndex !== index) {
// 拖拽的元素
const source = state.list[dragIndex];
// 删除原位置上的元素
state.list.splice(dragIndex, 1);
// 添加到拖拽位置
state.list.splice(index, 0, source);
// 更新节点位置
dragIndex = index;
// console.log(state.list, 'mmm');
}
}
function dragover(e: {
preventDefault: () => void; dataTransfer: {
dropEffect: string } }) {
e.preventDefault();
e.dataTransfer.dropEffect = 'move';
}
function dragend(e: {
target: {
classList: {
remove: (arg0: string) => void } } }) {
e.target.classList.remove('moveing');
}
return {
...toRefs(state),
dragstart,
dragenter,
dragover,
dragend,
};
},
});
</script>
<style lang="scss" scoped>
/* 对移动中的元素应用的过渡 */
.list-move,
.list-enter-active,
.list-leave-active {
transition: all 0.2s ease;
}
.DragSort {
width: 100%;
.item {
width: 200px;
height: 40px;
line-height: 40px;
// background-color: #f5f6f8;
background-color: skyblue;
text-align: center;
margin: 10px;
color: #fff;
font-size: 18px;
}
.container {
position: relative;
padding: 0;
}
.moveing {
opacity: 0;
}
}
</style>
二、sortablejs 实现拖拽排序
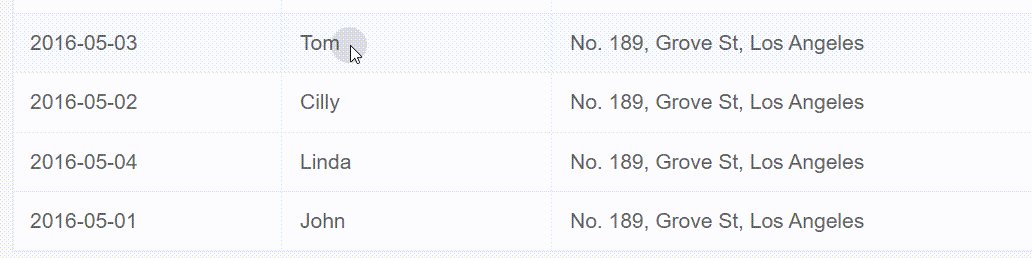
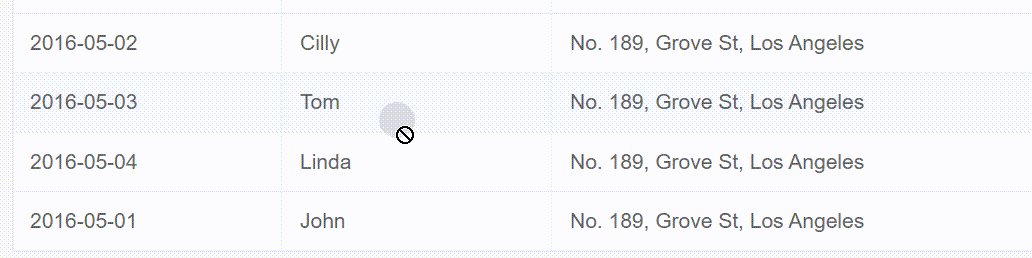
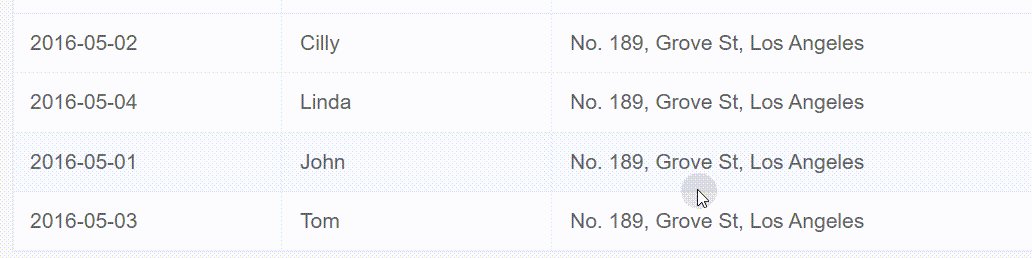
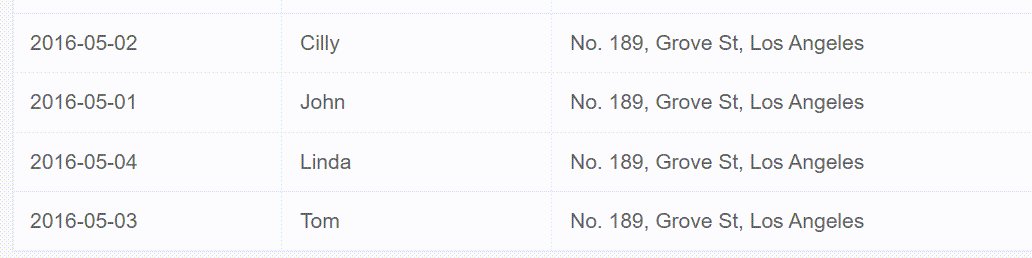
1、表格排序

<template>
<!-- sortable.js 进行表格排序 -->
<el-table :data="tableData" row-key="name" id="dragTable" border style="width: 800px">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script lang="ts">
import {
defineComponent, nextTick, onMounted, reactive, toRefs } from 'vue';
import Sortable from 'sortablejs';
export default defineComponent({
setup() {
const state = reactive<any>({
tableData: [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Cilly',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Linda',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'John',
address: 'No. 189, Grove St, Los Angeles',
},
],
});
function setSort() {
const tbody = document.querySelector('#dragTable table tbody') as HTMLElement;
// Sortable.create(tbody, {
// animation: 150,
// delay: 0,
// // 结束拖拽后的回调函数
// onEnd: (evt: { newIndex: any; oldIndex: any }) => {
// const currentRow = state.tableData.splice(evt.oldIndex, 1)[0];
// state.tableData.splice(evt.newIndex, 0, currentRow);
// },
// });
new Sortable(tbody, {
animation: 150,
sort: true,
ghostClass: 'sortable-ghost',
onEnd: (e: any) => {
const targetRow = state.tableData.splice(e.oldIndex, 1)[0];
state.tableData.splice(e.newIndex, 0, targetRow);
console.log(state.tableData);
},
});
}
onMounted(() => {
setSort();
});
return {
...toRefs(state),
setSort,
};
},
});
</script>
<style lang="scss">
.dragLayout {
width: 100%;
}
</style>
2、列表排序

安装:npm i sortablejs -S
<template>
<!-- sortable.js 进行列表排序 -->
<ul class="contentBox">
<li class="contentItem" v-for="item in list" :key="item.id">
<p class="typeName">{
{
item.typeName }}</p>
</li>
</ul>
</template>
<script lang="ts">
import {
defineComponent, onMounted, reactive, toRefs } from 'vue';
import Sortable from 'sortablejs';
export default defineComponent({
setup() {
const state = reactive<any>({
list: [
{
typeName: 'aa',
id: 1,
},{
typeName: 'bb',
id: 2,
},{
typeName: 'cc',
id: 3,
},{
typeName: 'dd',
id: 4,
},
],
});
function rowDrop() {
const el = document.querySelectorAll('.contentBox')[0] as HTMLElement;
Sortable.create(el, {
animation: 150,
delay: 0,
disabled: false,
// 结束拖拽后的回调函数
onEnd: (evt: {
newIndex: any; oldIndex: any }) => {
const currentRow = state.list.splice(evt.oldIndex, 1)[0];
state.list.splice(evt.newIndex, 0, currentRow);
console.log(state.list)
},
});
}
onMounted(() => {
rowDrop();
});
return {
...toRefs(state),
};
},
});
</script>
<style lang="scss">
.contentBox {
width: 100%;
.contentItem {
width: 200px;
height: 32px;
line-height: 32px;
background: #7bb3eb;
margin-bottom: 10px;
}
}
</style>
三、vuedraggable 实现拖拽排序
安装:npm i -S vuedraggable@next
1、单列排序

<template>
<div>
<!-- chosen-class 为拖拽时的样式。 -->
<draggable :list="list" :force-fallback="true" chosen-class="chosen" animation="300" @end="onEnd">
<template #item="{ element }">
<div class="item">
{
{
element.name }}
</div>
</template>
</draggable>
</div>
</template>
<script lang="ts">
import {
defineComponent, reactive, toRefs } from 'vue';
import draggable from 'vuedraggable';
export default defineComponent({
components: {
draggable,
},
setup() {
const state = reactive<any>({
list: [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
],
});
function onEnd() {
console.log(state.list);
}
return {
...toRefs(state),
onEnd,
};
},
});
</script>
<style lang="scss">
.chosen {
background: #d5d3d7;
}
.item {
width: 200px;
height: 32px;
line-height: 32px;
background: #7bb3eb;
margin-bottom: 10px;
}
</style>
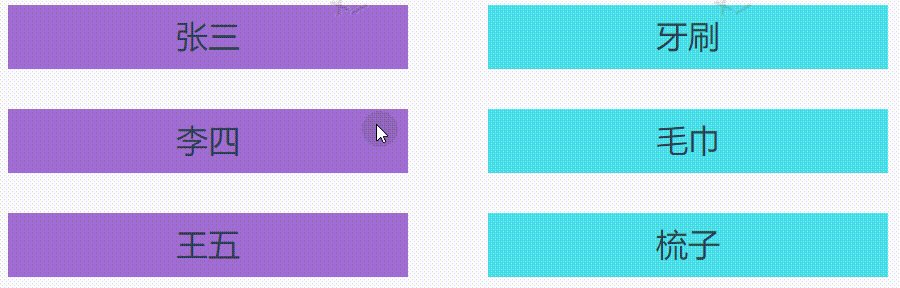
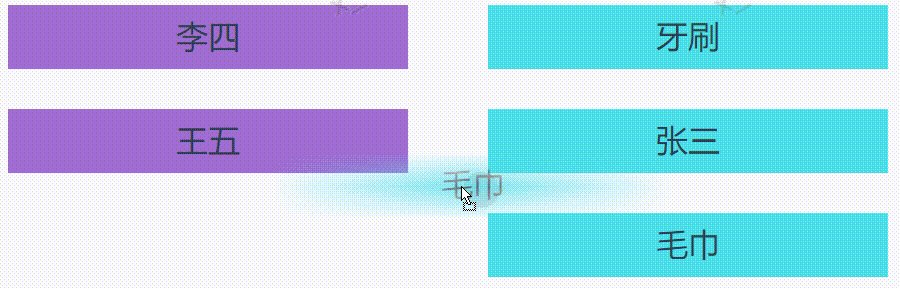
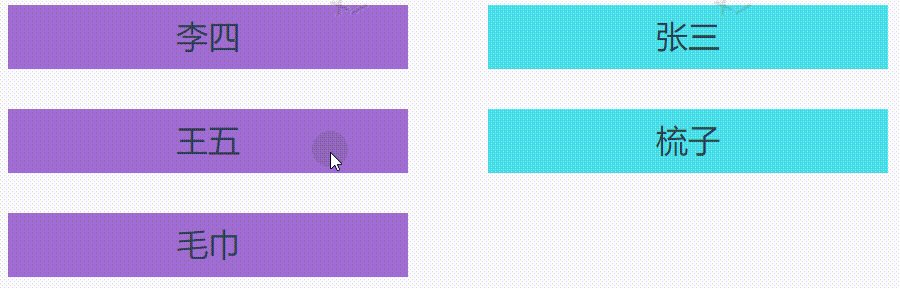
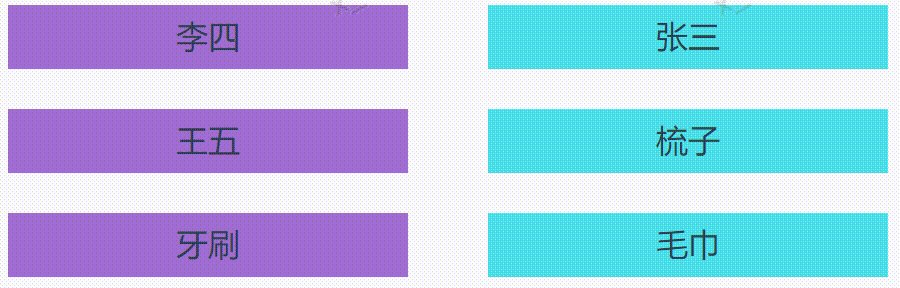
2、双列排序

<template>
<div class="box">
<!-- 为组件设置相同的 group 属性,可以实现在不同的块之间拖拽 -->
<draggable group="group" :list="list1" :move="onMove1" chosen-class="chosen1" animation="300" @end="onEnd">
<template #item="{ element }">
<div class="item bck1">
{
{
element.name }}
</div>
</template>
</draggable>
<draggable group="group" :list="list2" :move="onMove2" chosen-class="chosen2" animation="300" @end="onEnd">
<template #item="{ element }">
<div class="item bck2">
{
{
element.name }}
</div>
</template>
</draggable>
</div>
</template>
<script lang="ts">
import {
defineComponent, reactive, toRefs } from 'vue';
import draggable from 'vuedraggable';
export default defineComponent({
components: {
draggable,
},
setup() {
const state = reactive<any>({
list1: [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
],
list2: [
{
id: 1,
name: '牙刷',
},
{
id: 2,
name: '毛巾',
},
{
id: 3,
name: '梳子',
},
],
});
function onEnd() {
console.log(state.list1, '111');
console.log(state.list2, '2222');
}
return {
...toRefs(state),
onEnd,
};
},
});
</script>
<style lang="scss">
.box {
display: flex;
.item {
width: 200px;
height: 32px;
line-height: 32px;
margin-right: 40px;
margin-bottom: 20px;
}
.bck1 {
background: #9f6dd1;
}
.bck2 {
background: #4de0e6;
}
}
.chosen1 {
background: red;
}
.chosen2 {
background: #d5d3d7;
}
</style>
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法