CardView的具体使用方法_cardview怎么用-程序员宅基地
技术标签: gradle 控件 Android高级 android
今天主要是CardView的用法,CardView是在安卓5.0提出的卡片式控件。首先介绍一下它的配置。
在gradle文件下添加依赖库:
compile 'com.android.support:cardview-v7:22.2.1'其次介绍一下它的基本属性:
app:cardBackgroundColor这是设置背景颜色
app:cardCornerRadius这是设置圆角大小
app:cardElevation这是设置z轴的阴影
app:cardMaxElevation这是设置z轴的最大高度值
app:cardUseCompatPadding是否使用CompatPadding
app:cardPreventCornerOverlap是否使用PreventCornerOverlap
app:contentPadding 设置内容的padding
app:contentPaddingLeft 设置内容的左padding
app:contentPaddingTop 设置内容的上padding
app:contentPaddingRight 设置内容的右padding
app:contentPaddingBottom 设置内容的底padding
CardView是在布局中使用的:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:background="@color/gray">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
app:cardBackgroundColor="@color/blue"
app:cardCornerRadius="16dp"
app:cardElevation="16dp">
<TextView
android:id="@+id/id_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20sp" />
</android.support.v7.widget.CardView>
</FrameLayout>下面看效果:
http://blog.csdn.net/javacainiao931121/article/details/51704672
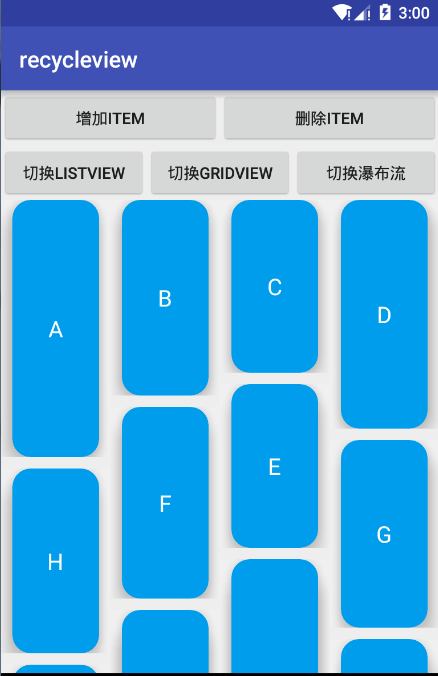
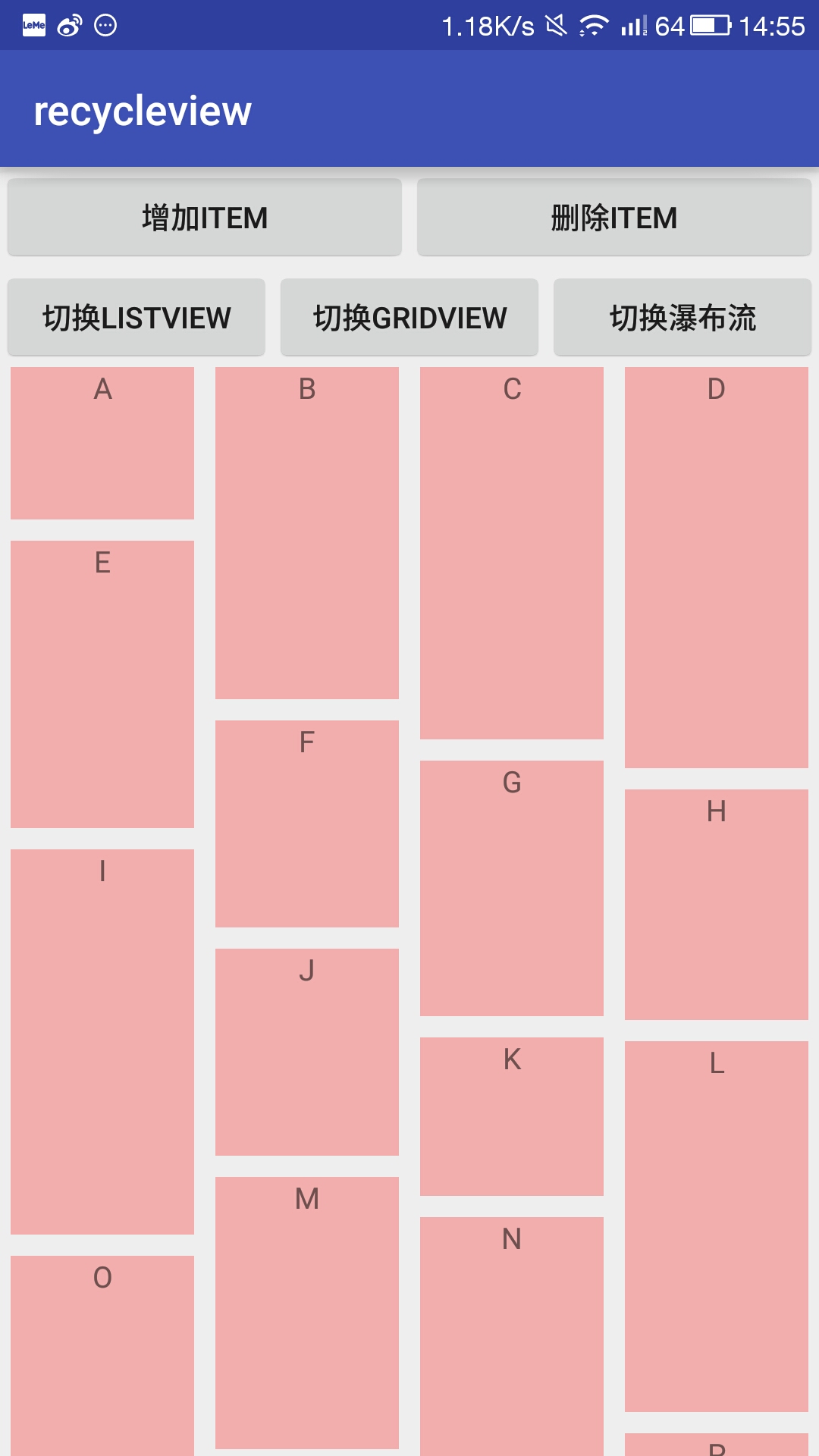
这是不加CardView是的效果的链接,如图:

这是添加了CardView的效果图:
智能推荐
关于vue.js 编程导航的使用:实现路由配置和跳转页面_bootstrap-vue 路由与导航栏对应-程序员宅基地
文章浏览阅读4.1k次。关于vue.js 编程导航的使用?相关文章 – | – | – _bootstrap-vue 路由与导航栏对应
npm install 提示 path xxxnode_modulesnode-sass npm ERR command failed 解决方法_npm err! path d:\h5\isrp_e_portal\wholehouse-intel-程序员宅基地
文章浏览阅读798次。起因前后经历了多次无法进行 npm install,每次安装依赖都出现类似于 path xxx/node_modules/node-sass npm ERR! command failed 的报错。就因为数次遇到这种错,导致对前端的技术栈有点烦躁,虽然如此,但工作需要,还是要耐心去维护。自己解决过程:遇到错误一:[1/2] scripts.install node-sass@^4.5.2 run “node scripts/install.js”, root: “E:\MyHtmlProcess\o_npm err! path d:\h5\isrp_e_portal\wholehouse-intelligence\node_modules\node-
No.5-VulnHub-W1R3S: 1-Walkthrough渗透学习_vulnhub的w1rs3-程序员宅基地
文章浏览阅读1.1k次。**VulnHub-W1R3S: 1-Walkthrough**靶机地址:https://www.vulnhub.com/entry/w1r3s-101,220/靶机难度:中级(CTF)靶机发布日期:2018年2月5日靶机描述:You have been hired to do a penetration test on the W1R3S.inc individual server ..._vulnhub的w1rs3
python因子分析_python中的因子分析简介-程序员宅基地
文章浏览阅读7k次,点赞5次,收藏48次。python因子分析Factor Analysis (FA) is an exploratory data analysis method used to search influential underlying factors or latent variables from a set of observed variables. It helps in data interpretatio..._python 因素分析
python自动写作ai_python自动写作ai_ai自动写作python python编程100例-程序员宅基地
文章浏览阅读927次。人工智能和python是什么关系?人工智能是一个大概念。人工智能项目的具体实施将联系机器学习和深度学习框架。这些框架大多是基于python开发的。因此,为了深入开发人工智能项目,学习python语言也是必要的代码一定要人去写吗,能不能用Python弄个人工智能来写C ?请为我写一个软件。电脑:我能写一百万种软件。你想要哪一个?人:我想写一个聊天工具。电脑:我已经找回了现成的软件微信,可以吗?人民:..._实现python机器学习自动去写小说
java 二进制结构体_Java位运算符及二进制常识-程序员宅基地
文章浏览阅读317次。一、位运算 二、位移运算 三、二进制数以Java中最常使用的int类型为例(32位)。 ㈠ 符号位二进制数最左端的数字为符号位:0代表正,1代表负。㈡ 最大与最小⑴ 1是最小的正整数,符号位为0,最后一位为1,其它全部为0。递增:二进制数右端每次加1(逢2进1),一直到31个非符号位的0全部变为1,得到最大的正整数2147483647。⑵ -1是最大的负整数,符号位为1,其它31位也全部为1。递..._jna 二进制转结构体
随便推点
出租车Jt/T 905协议与部标1078协议融合的网约车视频监控平台-程序员宅基地
文章浏览阅读1.3k次。出租车jt/t 905协议,是jt/t 808协议的一个变种,设计者将部标808协议拿过来,并不是单纯的增加网约车相关的指令集,而且对原有的指令如定位0×0200指令也进行了修改,经过一通剧烈的修改,面目全非,协议已经与808协议本身并不兼容,这是比较失败的地方,保持兼容性,才能使协议更加让硬件和网约车平台接受和开发推广,没有经验的协议设计者和标准制定者高高在上不考虑兼容性,给硬件厂家和平台开发人..._jt808 与 jt905
提示“Resource temporarily unavailable”的原因及解决办法-程序员宅基地
文章浏览阅读3.4k次。问题:Linux环境下编程时,在读串口时,出现“Resource temporarily unavailable”的错误提示。 原因:串口设置成了非阻塞模式,但是没有用select去判断是否有数据到来就去读。 解决方法: 要么将串口设置成阻塞模式,要么使用select。转载于:https://www.cnblogs.com/nufangrensheng/p/3813298.html..._rmmod: can't unload module 'imx6uirq': resource temporarily unavailable
java构造扑克牌算法_java扑克牌算法-程序员宅基地
文章浏览阅读1.3k次。java扑克牌算法java扑克牌算法1、实验内容或题目(1) 请定义一个名为Card的扑克牌类,该类有两个private访问权限的字符串变量face和suit:face描述一张牌的牌面值(如:"Ace", "Deuce", "Three", "Four", "Five", "Six", "Seven", "Eight", "Nine", "Ten", "Jack", "Queen..._请定义一个名为card的扑克牌类,该类有两个private访问权限的字符串变量face和suit
(转载)android控件之WebView控件缩小-程序员宅基地
文章浏览阅读80次。android控件之WebView控件缩小作者: 字体:[增加减小] 类型:转载 时间:2013-05-16我要评论发现这个控件挺好用,能自已控制进度条,而且这个控件的功能非常壮大,先上个简单的复制代码代码如下:package com.weizhu.lan.view;import com.weizhu.lan.util...._按钮控件实现对webview页面缩放
微信ajax重复发送请求,防止重复发送ajax请求的解决方法【原创】-程序员宅基地
文章浏览阅读346次。Ajax技术不必刷新整个页面,只对页面的局部进行更新,在前端各方面应用都很多。关于防止重复发送ajax请求,一般是重复点击提交按钮导致重复提交,网上也有很多解决方法,这里写一下我自己用的一个方法。var post_flag = false; //定义一个变量为falsefunction changeInfo(url,data) {if (post_flag) {return false; //如果..._微信 重复请求
JS实现前端动态分页码-程序员宅基地
文章浏览阅读746次。思路分析:有3种情况第一种情况,当前页面curPage < 4第二种情况,当前页面curPage == 4第三种情况,当前页面curPage>4此外,还要考虑,当前页码 curPage < pageTotal(总页码)-2,才显示 ...首先,先是前端的布局样式<body> /*..._javascript 的动态 html 设置动态页码