毕设系列之 -- 基于大数据的全国热门旅游景点数据分析与可视化_基于大数据技术对旅游景点的分析与研究-程序员宅基地
技术标签: 毕业设计 大数据分析毕设 大数据 旅游景点数据分析 大数据毕设 毕业设计系列
文章目录
0 前言
这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。
为了大家能够顺利以及最少的精力通过毕设,学长分享优质毕业设计项目,今天要分享的是
**基于python的旅游数据分析可视化系统 **
学长这里给一个题目综合评分(每项满分5分)
- 难度系数:3分
- 工作量:4分
- 创新点:4分
选题指导, 项目分享:

1 课题背景
精神文明日益发展的今天, 出行旅游成为人们的主要休闲方式和社会经济活动, 旅游业不仅能推动多个产业的发展, 调节产业结构, 同时也满足了人们日益增长的文化需要。其越来越成为国民经济的重要支撑。相关数据显示, 疫情平稳期间的旅游人数仍然稳中有增。而与之相对应的是海量的无序化旅游数据日益激增。针对有效旅游数据进行准确分析、 合理预测有助于制定与旅游发展相关的规划, 同时能有效地帮助后续在旅游设施分配和资源调度等方面上制定明智的决策, 发挥旅游信息价值的最大化。由此可知, 旅游经济的发展与对数据的合理分析是密不可分的。
2 数据处理
采用Python爬虫技术对某大同市旅游景点数据进行采集,用Python中的Pandas库对采集到的数据进行整理, 首先将旅游数据转化成DataFrame格式, 再从多个维度和角度进行处理分析。使用isnull函数选取查看缺失值占总数据百分比大于90%的列名及其数值, 认为它在数据分析中提供极其有限信息, 所以直接删除。对缺失数据采用fillna函数根据数据的不同类型进行了固定值填充, 异常值(也称为离群值)检测是一个重要的部分, 用duplicated函数表示重复行的布尔系列值, 返回缺失总数后进行去重。
采用选择(loc)、 分组(groupby)、 连接(merge)、 汇总统计(mean)等方法进行数据的统计与处理。处理完后利用其自带接口将数据存入到mysql数据库中。
3 Django使用echarts进行可视化展示(mysql数据库)
3.1 修改setting.py连接mysql数据库
# settings.py 文件
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
# mysql 数据库名
'NAME': 'my_db',
# mysql 登陆用户名
'USER': 'root',
# myslq 登陆密码
'PASSWORD': '123456',
'HOST': 'localhost',
'PORT': '3306',
}
}
3.2 导入数据
可以直接在 mysql 数据库中添加数据,也可以使用超级用户在 admin 管理页面中添加数据
from django.db import models
# Create your models here.
# 然后输入
# python manage.py makemigrations #数据库变动的记录(并不会帮你创建表)
# python manage.py migrate #将你的数据库变动同步到数据库中(这下才是真正创建表了)
class Cityall(models.Model):
id = models.AutoField(primary_key=True)
cityname = models.CharField(max_length=100, blank=True)
renqi = models.CharField(max_length=100, blank=True)
hot = models.CharField(max_length=100, blank=True)
class Meta:
db_table = 'cityall'
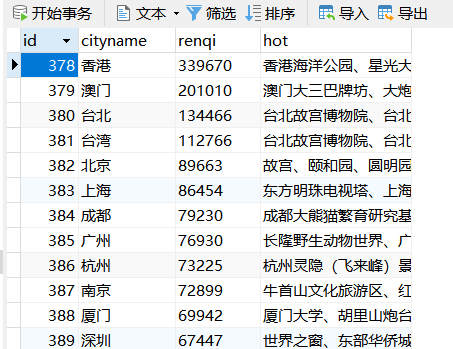
数据库内容:

3.3 使用echarts可视化展示
- 设置静态文件目录(即 static 目录)
# settings.py 文件
STATICFILES_DIRS=(os.path.join(BASE_DIR,'static'),)
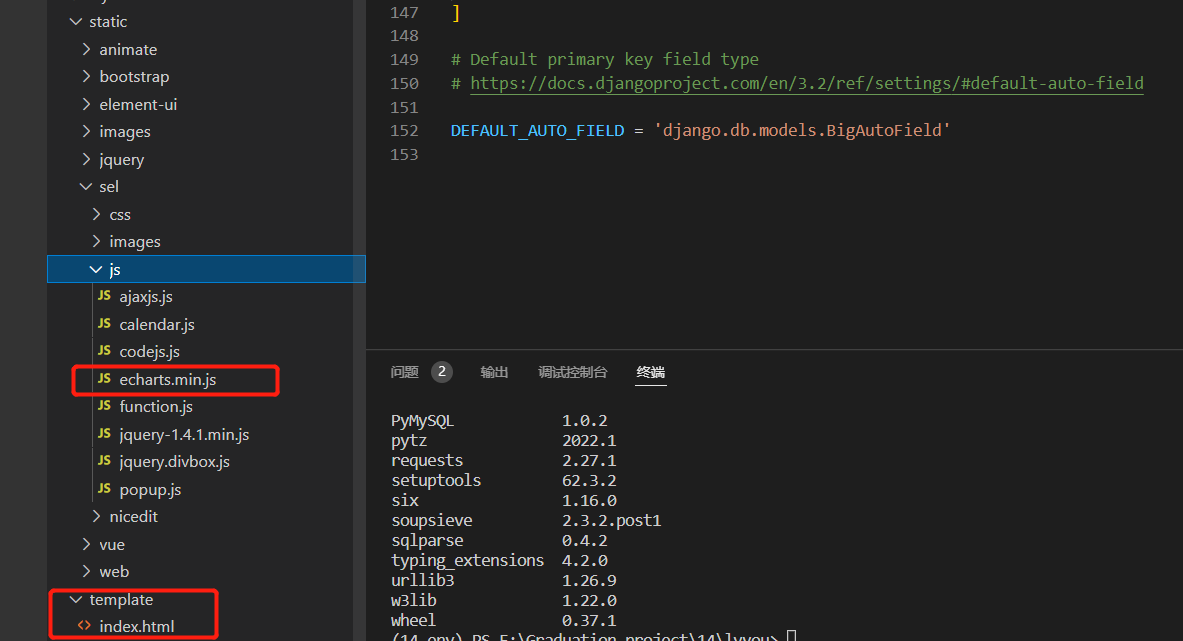
- 创建如下目录结构:

- js 目录中为 echarts的 js 文件,大家可以在 echarts官网下载自己需要的版本,index.html 文件内容如下
#部分代码,不完整
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大同市旅游景点可视化系统</title>
<script src="/static/jquery/jquery-1.8.3.min.js"></script>
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
</head>
<body>
<div class="container-header">
<ul class="nowTime">
<li></li>
<li></li>
</ul>
<div class="location">
<i class="icon iconfont icon-buoumaotubiao23"></i>
<span class="areaName"></span>
</div>
<h3 style="font-size:28px;"> 大同市旅游景点可视化系统
</h3>
</div>
<div class="container-content">
<div class="top">
<div class="count-base">
<div class="com-count-title">A级景区比例</div>
<div class="com-screen-content">
<div id="main1" style="width:100%;height:300px;"></div>
</div>
<span class="left-top"></span>
<span class="right-top"></span>
<span class="left-bottom"></span>
<span class="right-bottom"></span>
</div>
<div class="count-resource q1">
<div class="com-count-title">旅游资源统计</div>
<div class="com-screen-content2">
<ul class="use-data">
<li>
<p class="data-count" id="jinqunum">0 </p>
<span class="data-name">A级景区</span>
</li>
<li>
<p class="data-count" id="jiudiannum"> 0</p>
<span class="data-name">星级酒店</span>
</li>
<li>
<p class="data-count" id="lvxingshe">0</p>
<span class="data-name">旅行社</span>
</li>
</ul>
<div class="com-screen-content">
<div id="main2" style="margin-top:10px;width:100%;height:240px;"></div>
</div>
<span class="left-top"></span>
<span class="right-top"></span>
<span class="left-bottom"></span>
<span class="right-bottom"></span>
</div>
</div>
<div class="count-resource q2">
<div class="com-count-title">游记数据</div>
<div class="com-screen-content">
<ul class="data-label">
<li class="active" data-type="1">游记</li>
</ul>
<ul class="use-data">
</ul>
<div id="main3" style="margin-top:10px;width:100%;height:240px;">
</div>
</div>
<span class="left-top"></span>
<span class="right-top"></span>
<span class="left-bottom"></span>
<span class="right-bottom"></span>
</div>
</div>
......
-
编写 views.py 文件,将数据库中的数据传到前端页面中
import json from multiprocessing import connection from sqlite3.dbapi2 import IntegrityError from django.core import serializers from django.core.serializers.json import DjangoJSONEncoder from django.forms import model_to_dict from django.http import HttpResponse, JsonResponse from django.shortcuts import render def index(request): # print(request.method) #获取请求方式GET或POST return render(request, 'index.html') # 回复一个页面
4 实现效果
使用的数据是处理好后导入到mysql数据库中的数据,现在,我们来看一下展示效果,运行
python manage.py runserver
4.1前端展示





4.2 热门旅游城市展示

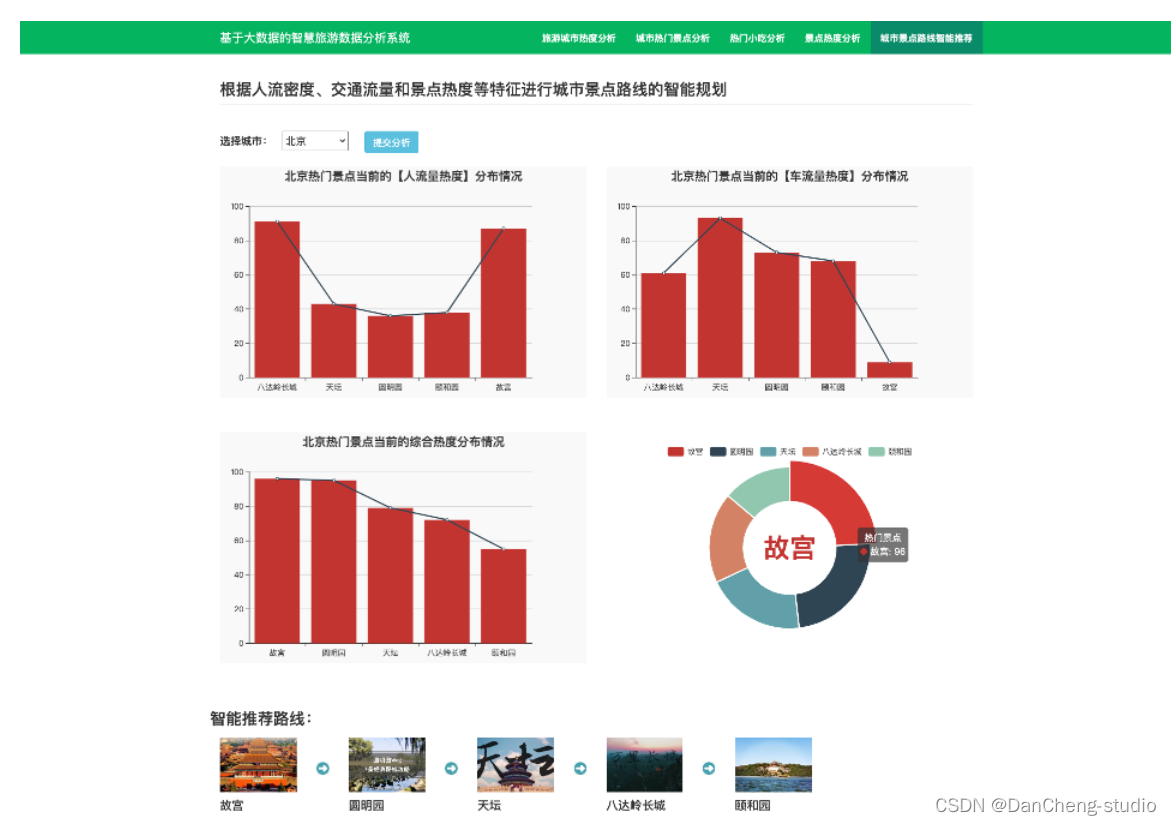
4.3 旅游景点推荐
系统基于当前景点的人流密度、交通流量和景点热度等特征进行城市景点路线的智能规划:

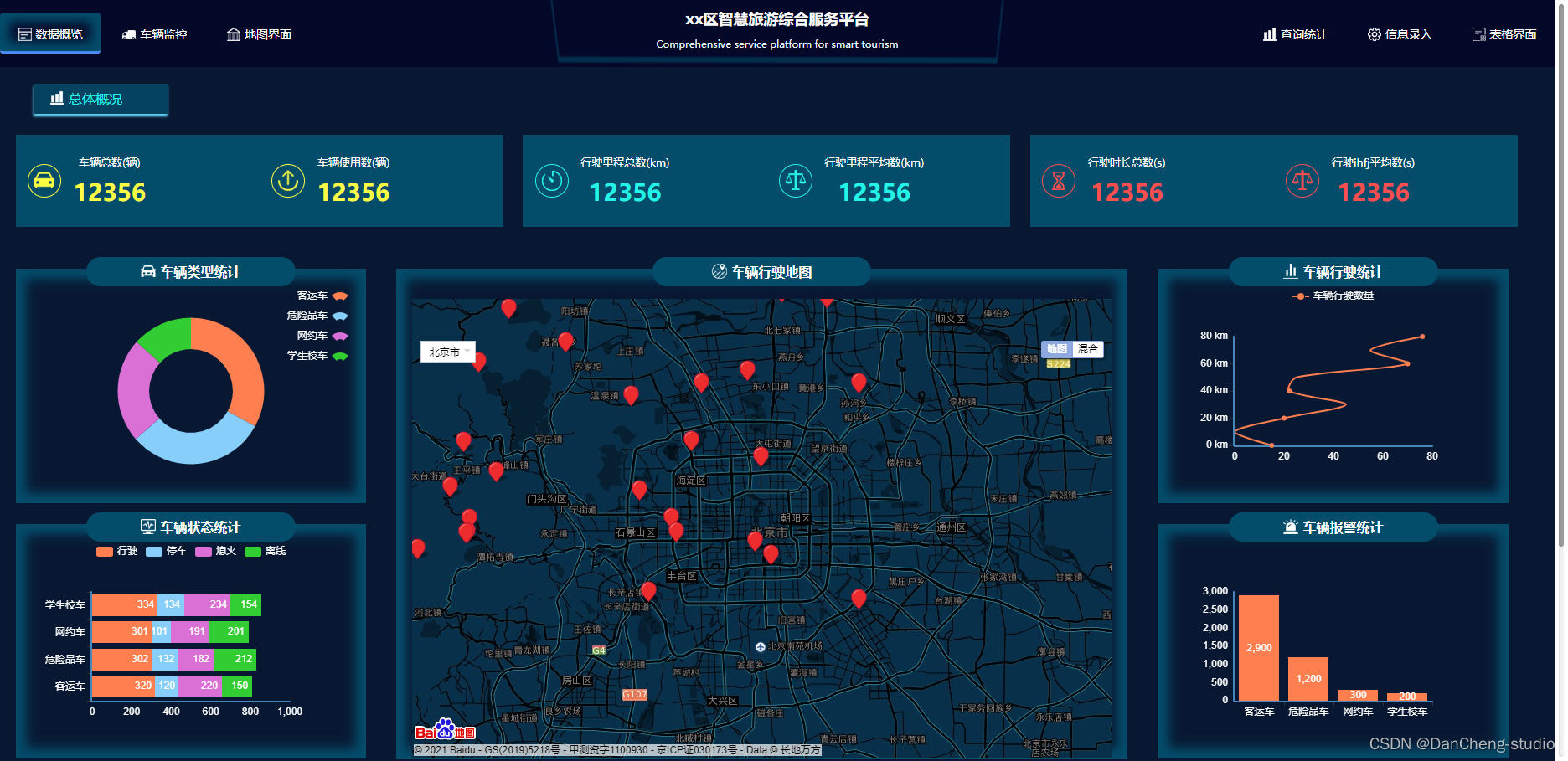
4.4 后端监控系统

5 最后 - 毕设帮助
智能推荐
【史上最易懂】马尔科夫链-蒙特卡洛方法:基于马尔科夫链的采样方法,从概率分布中随机抽取样本,从而得到分布的近似_马尔科夫链期望怎么求-程序员宅基地
文章浏览阅读1.3k次,点赞40次,收藏19次。虽然你不能直接计算每个房间的人数,但通过马尔科夫链的蒙特卡洛方法,你可以从任意状态(房间)开始采样,并最终收敛到目标分布(人数分布)。然后,根据一个规则(假设转移概率是基于房间的人数,人数较多的房间具有较高的转移概率),你随机选择一个相邻的房间作为下一个状态。比如在巨大城堡,里面有很多房间,找到每个房间里的人数分布情况(每个房间被访问的次数),但是你不能一次进入所有的房间并计数。但是,当你重复这个过程很多次时,你会发现你更有可能停留在人数更多的房间,而在人数较少的房间停留的次数较少。_马尔科夫链期望怎么求
linux以root登陆命令,su命令和sudo命令,以及限制root用户登录-程序员宅基地
文章浏览阅读3.9k次。一、su命令su命令用于切换当前用户身份到其他用户身份,变更时须输入所要变更的用户帐号与密码。命令su的格式为:su [-] username1、后面可以跟 ‘-‘ 也可以不跟,普通用户su不加username时就是切换到root用户,当然root用户同样可以su到普通用户。 ‘-‘ 这个字符的作用是,加上后会初始化当前用户的各种环境变量。下面看下加‘-’和不加‘-’的区别:root用户切换到普通..._限制su root登陆
精通VC与Matlab联合编程(六)_精通vc和matlab联合编程 六-程序员宅基地
文章浏览阅读1.2k次。精通VC与Matlab联合编程(六)作者:邓科下载源代码浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程 Matlab C/C++函数库是Matlab扩展功能重要的组成部分,包含了大量的用C/C++语言重新编写的Matlab函数,主要包括初等数学函数、线形代数函数、矩阵操作函数、数值计算函数_精通vc和matlab联合编程 六
Asp.Net MVC2中扩展ModelMetadata的DescriptionAttribute。-程序员宅基地
文章浏览阅读128次。在MVC2中默认并没有实现DescriptionAttribute(虽然可以找到这个属性,通过阅读MVC源码,发现并没有实现方法),这很不方便,特别是我们使用EditorForModel的时候,我们需要对字段进行简要的介绍,下面来扩展这个属性。新建类 DescriptionMetadataProvider然后重写DataAnnotationsModelMetadataPro..._asp.net mvc 模型description
领域模型架构 eShopOnWeb项目分析 上-程序员宅基地
文章浏览阅读1.3k次。一.概述 本篇继续探讨web应用架构,讲基于DDD风格下最初的领域模型架构,不同于DDD风格下CQRS架构,二者架构主要区别是领域层的变化。 架构的演变是从领域模型到C..._eshoponweb
Springboot中使用kafka_springboot kafka-程序员宅基地
文章浏览阅读2.6w次,点赞23次,收藏85次。首先说明,本人之前没用过zookeeper、kafka等,尚硅谷十几个小时的教程实在没有耐心看,现在我也不知道分区、副本之类的概念。用kafka只是听说他比RabbitMQ快,我也是昨天晚上刚使用,下文中若有讲错的地方或者我的理解与它的本质有偏差的地方请包涵。此文背景的环境是windows,linux流程也差不多。 官网下载kafka,选择Binary downloads Apache Kafka 解压在D盘下或者什么地方,注意不要放在桌面等绝对路径太长的地方 打开conf_springboot kafka
随便推点
VS2008+水晶报表 发布后可能无法打印的解决办法_水晶报表 不能打印-程序员宅基地
文章浏览阅读1k次。编好水晶报表代码,用的是ActiveX模式,在本机运行,第一次运行提示安装ActiveX控件,安装后,一切正常,能正常打印,但发布到网站那边运行,可能是一闪而过,连提示安装ActiveX控件也没有,甚至相关的功能图标都不能正常显示,再点"打印图标"也是没反应解决方法是: 1.先下载"PrintControl.cab" http://support.businessobjects.c_水晶报表 不能打印
一. UC/OS-Ⅱ简介_ucos-程序员宅基地
文章浏览阅读1.3k次。绝大部分UC/OS-II的源码是用移植性很强的ANSI C写的。也就是说某产品可以只使用很少几个UC/OS-II调用,而另一个产品则使用了几乎所有UC/OS-II的功能,这样可以减少产品中的UC/OS-II所需的存储器空间(RAM和ROM)。UC/OS-II是为嵌入式应用而设计的,这就意味着,只要用户有固化手段(C编译、连接、下载和固化), UC/OS-II可以嵌入到用户的产品中成为产品的一部分。1998年uC/OS-II,目前的版本uC/OS -II V2.61,2.72。1.UC/OS-Ⅱ简介。_ucos
python自动化运维要学什么,python自动化运维项目_运维学python该学些什么-程序员宅基地
文章浏览阅读614次,点赞22次,收藏11次。大家好,本文将围绕python自动化运维需要掌握的技能展开说明,python自动化运维从入门到精通是一个很多人都想弄明白的事情,想搞清楚python自动化运维快速入门 pdf需要先了解以下几个事情。这篇文章主要介绍了一个有趣的事情,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。_运维学python该学些什么
解决IISASP调用XmlHTTP出现msxml3.dll (0x80070005) 拒绝访问的错误-程序员宅基地
文章浏览阅读524次。2019独角兽企业重金招聘Python工程师标准>>> ..._hotfix for msxml 4.0 service pack 2 - kb832414
python和易语言的脚本哪门更实用?_易语言还是python适合辅助-程序员宅基地
文章浏览阅读546次。python和易语言的脚本哪门更实用?_易语言还是python适合辅助
redis watch使用场景_详解redis中的锁以及使用场景-程序员宅基地
文章浏览阅读134次。详解redis中的锁以及使用场景,指令,事务,分布式,命令,时间详解redis中的锁以及使用场景易采站长站,站长之家为您整理了详解redis中的锁以及使用场景的相关内容。分布式锁什么是分布式锁?分布式锁是控制分布式系统之间同步访问共享资源的一种方式。为什么要使用分布式锁? 为了保证共享资源的数据一致性。什么场景下使用分布式锁? 数据重要且要保证一致性如何实现分布式锁?主要介绍使用redis来实..._redis setnx watch