jQuery 其他方法-程序员宅基地
技术标签: html / css / js 前端 jquery javascript
文章目录
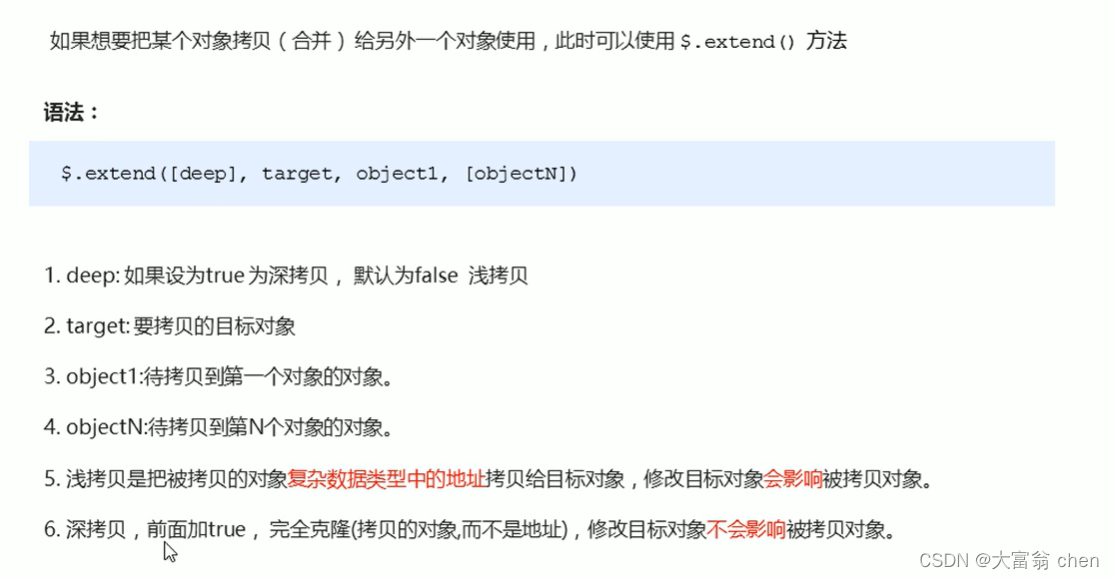
1. jQuery 拷贝对象


拷贝过去的对象属性值会覆盖原来对象的值。
**浅拷贝:**简单数据类型就直接被拷贝,复杂数据类型就只拷贝过去地址;修改目标对象会影响被拷贝对象。
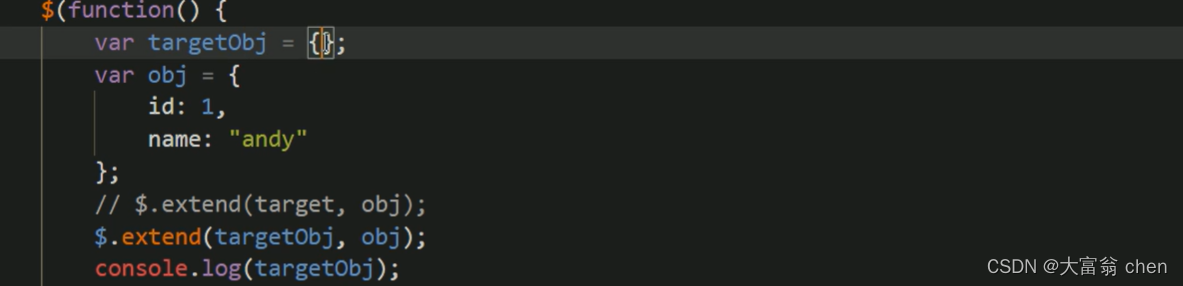
示例:将obj 拷贝给targetObj

**深拷贝:**指的是完全克隆,修改目标对象不会影响被拷贝对象。
示例:将obj 拷贝给targetObj

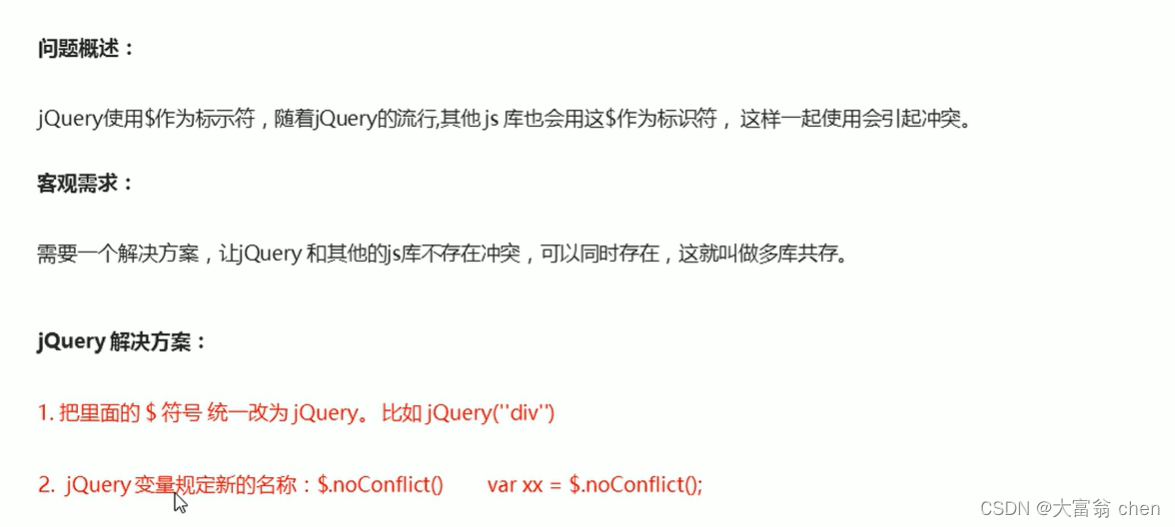
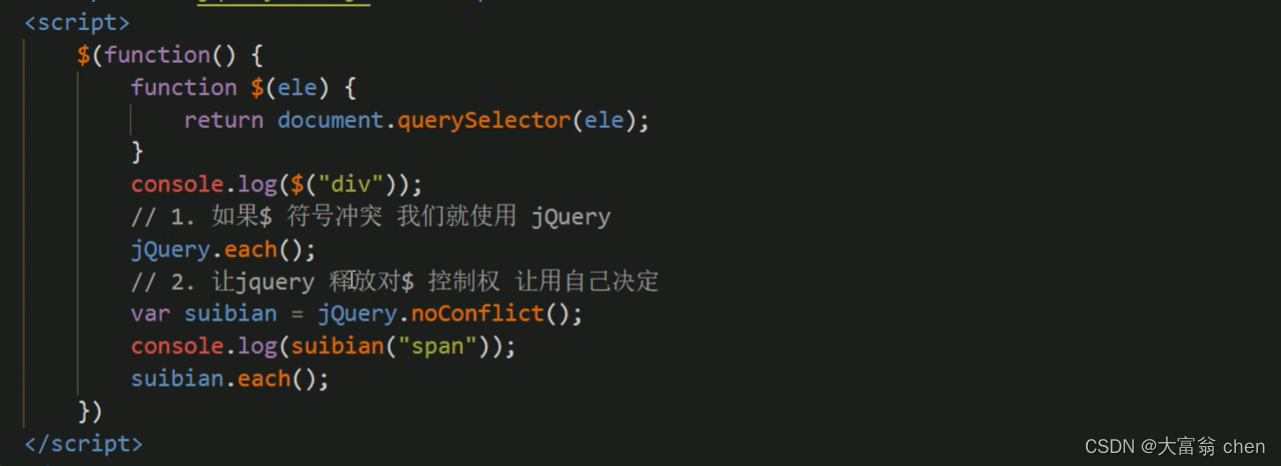
2. 多库共存


3. jQuery 插件

3.1 瀑布流插件
瀑布流效果:

- 下载插件zip
- 复制插件的css 和js 文件
- 创建自己的index.html
- 在index.html 中引入下载好的css 和js 文件
- 引入插件index.html 中的内嵌style 和script
- 复制插件index.html 中想要的html 部分
在插件说明文档中都有相应配置参数的解释,在使用插件时可以查看。
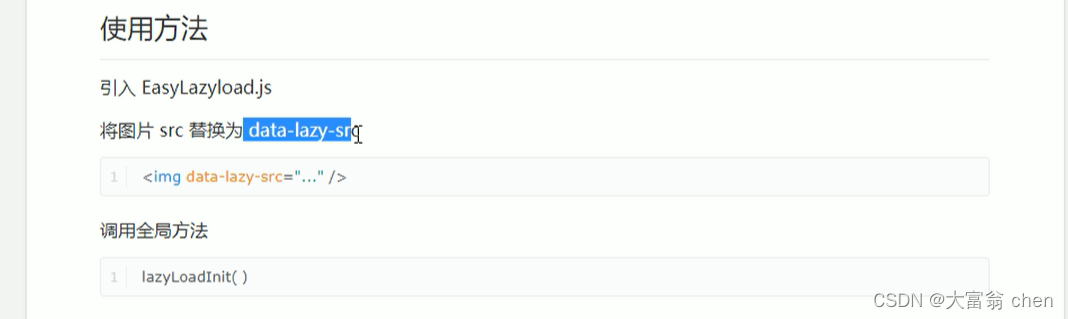
3.2 图片懒加载技术
图片懒加载技术 ---- 图片使用延迟加载可以提高网页下载速度;同时减轻服务器负载。
当页面滑到可视区时再加载相应图片


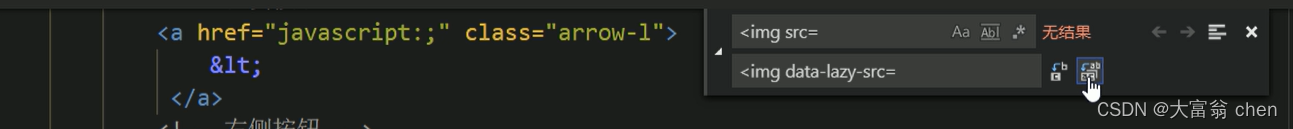
在html 文件中使用ctrl + H 使用查找/替换可以把某些代码替换。

懒加载插件必须在所有图片下面引入!
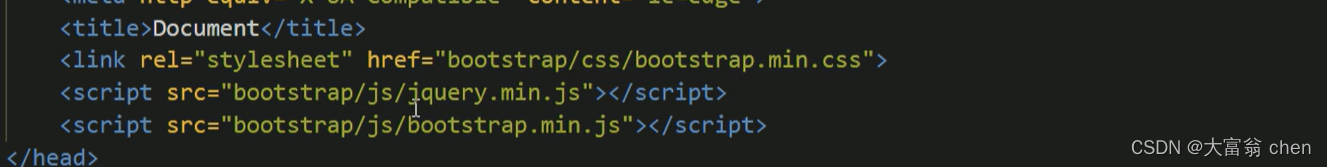
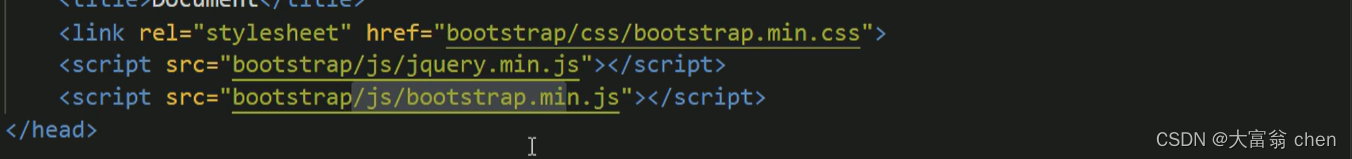
3.3 bootstrap JS 组件


bootstrap JS 组件 就是把网页中常用的一些功能组合到了一起,我们只需要复制粘贴就能使用了。
3.4 bootstrap JS 插件


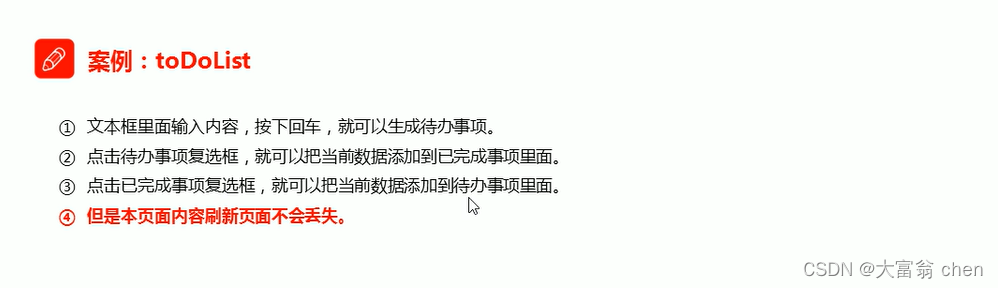
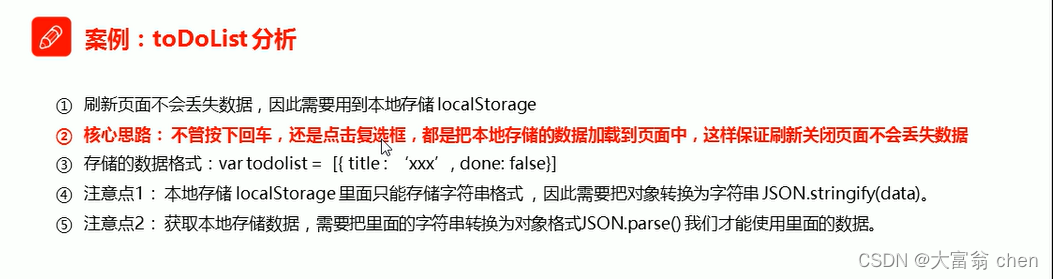
*案例–todolist布局

重点练习本地存储!


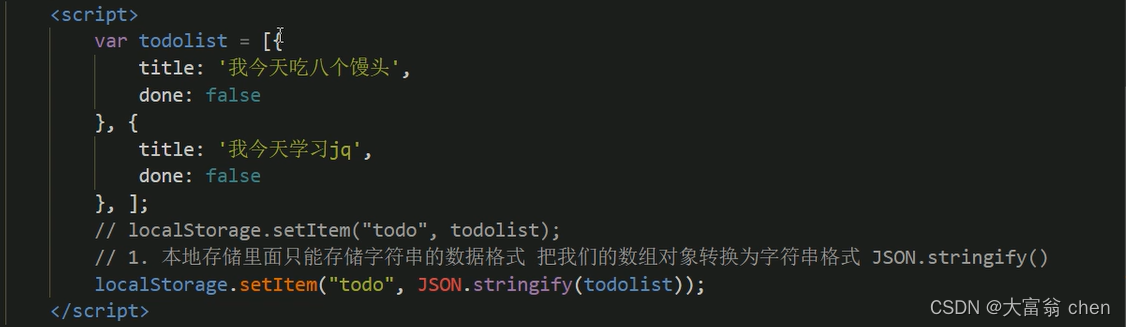
1. 本地存储里只能存储字符串数据格式,把我们的数组对象转换为字符串格式 JSON.stringify()

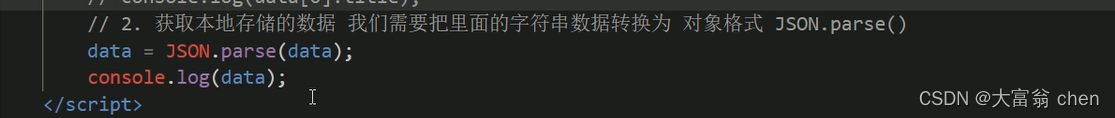
2. 获取本地存储的数据,我们需要把里面的字符串数据转换为原先的对象格式 JSON.parse()

获取键盘、鼠标的状态(按下,点击等)需要使用到事件对象event!
索引号一般都是给相邻的亲兄弟( li )设置:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
而遇到表兄弟( a )时一般我们会给他们设置自定义属性记录索引号
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
知识回顾:数组删除数据使用splice(从哪个位置开始删除, 删除多少个数据)。
$(function () {
// 1. 按下回车 把完整数据存储到本地存储里
// 存储的数据格式var todolist=[{title:"xxx",done:false}]
load();
$("#title").on("keydown", function (event) {
if (event.keyCode === 13) {
if ($(this).val() === "") {
alert("请输入您要的操作");
} else {
// 读取本地存储数据 因为完成待办事项或者删除事项等多个功能都需要先去读取本地数据
// 所以可以直接封装在函数中 每次使用时直接调用即可
var local = getData();
// 把最新的数据追加给本地存储
local.push({
title: $(this).val(), done: false });
// 把数组信息保存到本地存储
saveDate(local);
// 把本地存储数据渲染加载到页面中
load();
}
}
});
// 3. 删除操作
$("ol, ul").on("click", "a", function () {
// 先获取数据 再是修改数据 存入数据 重新渲染加载数据
var data = getData();
var index = $(this).attr("id");
data.splice(index, 1);
saveDate(data);
load();
});
// 4.已经完成和正在进行操作
$("ol, ul").on("click", "input", function () {
// 先获取数据 再是修改数据 存入数据 重新渲染加载数据
var data = getData();
var index = $(this).siblings("a").attr("id");
data[index].done = $(this).prop("checked");
saveDate(data);
load();
});
function getData() {
var data = localStorage.getItem("todolist");
if (data !== null) {
//本地存储里面的数据是字符串格式的但是我们需要的是对象格式的
return JSON.parse(data);
} else {
return [];
}
};
// 保存本地存储数据
function saveDate(data) {
localStorage.setItem("todolist", JSON.stringify(data));
};
// 渲染本地存储数据
function load() {
var data = getData();
var todoCount = 0;
var doneCount = 0;
// 遍历数据
// 遍历之前要先清除ol 里面的元素内容 不然本来打开页面就先会渲染加载本地数据 结果又添加事项之后再次渲染加载了页面
// 就会出现重复数据
$("ol,ul").empty();
$.each(data, function (i, n) {
if (n.done) {
$("ul").prepend("<li><input type='checkbox' checked='checked'> <p>" + n.title + "</p> <a href='#'id=" + i + "></a> </li>");
doneCount++;
} else {
$("ol").prepend("<li><input type='checkbox'> <p>" + n.title + "</p> <a href='#'id=" + i + "></a> </li>");
todoCount++;
}
// 5.统计完成个数和未完成个数
});
$("#todocount").text(todoCount);
$("#donecount").text(doneCount);
}
})
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象